
 1272
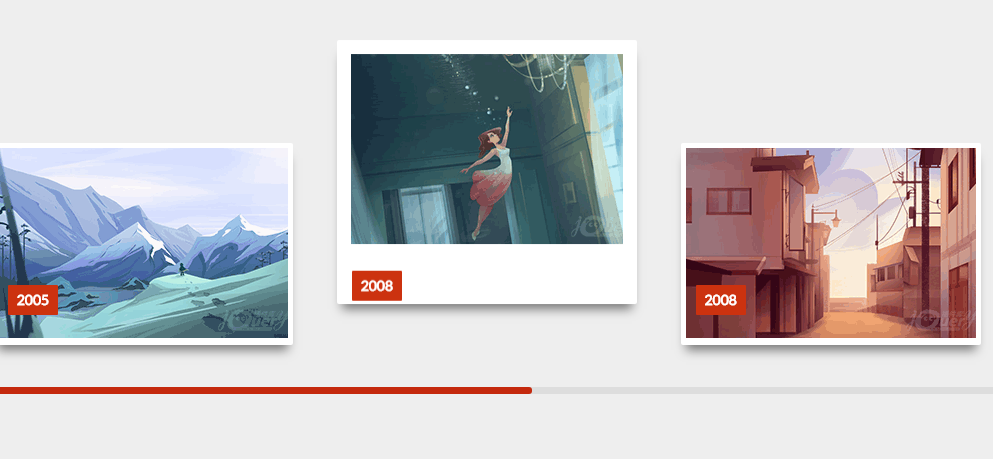
1272Das Scrollen mit der Maus erzeugt Animationseffekte

 12839
12839js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.

 2186
2186Der Maus-Scrolling-Animationseffekt wird basierend auf animate.css und nativem JS realisiert. Es handelt sich um einen sehr guten CSS3-Animationseffekt. Er basiert auf dem CSS-Animations-Plug-in animate.css und verfügt über viele Animationsspezialeffekte Open Source. Bitte besuchen Sie die offizielle Website, um einen Blick darauf zu werfen.

 676
676Ein reiner CSS-Parallaxen-Scrolling-Animationseffekt für die Maussteuerung

 1257
1257jquer+HTML5-Maus steuert Baumwachstumsrichtung, Formanimation, Spezialeffekte

 1056
1056Die häufig verwendete Maus durchläuft den Animationseffekt der Maskenebene und klickt auf den Animationseffekt des Popup-Fensters.

 2025
2025Ein praktischer Animationseffekt zum Umschalten mit der Maus

 1886
1886Kompatibel mit dem Mausanimationskarteneffekt von Firefox

 1448
1448Horizontal scrollende Bild-Fade-Anzeige und Maus-Hover-Effekt

 1862
1862Das Bild verfügt über Scrollpfeile nach links und rechts sowie einen Mausklick, um den Effekt zu vergrößern

 1229
1229Ein Animationseffekt für den Mouseover-Bildfilter

 1360
1360Ein Animationseffekt für den Randumbruch, wenn Sie mit der Maus darüber fahren

 1374
1374Einfacher CSS-Buch-Mouseover-Animationseffekt

 1438
1438imagehover.css – Reine CSS3-Mouse-Over-Bildeffekt-Animationsbibliothek, 44 Arten von Mouse-Over-Effekten

 2615
2615Eine Vielzahl cooler Mouseover-Grafik- und Textanimationseffekte

 2192
2192HTML5-Maus-Hover-Bildanimationsanzeigeeffekt

 9652
9652Verschiedene CSS3-Mouseover-Bildanimationstexteffekte