1360
1360Ein Animationseffekt für den Randumbruch, wenn Sie mit der Maus darüber fahren

 2651
2651jQuery-Mouseover-Bildrandanimations-Spezialeffekte

 1546
1546jQuery-Mouseover-Bildrandanimations-Spezialeffekte

 2285
2285CSS3-Mouseover-Textrand-Hintergrundanimations-Spezialeffekte

 911
911Interaktiver Effekt für die Neigung des Textrandes bei Mouseover

 2025
2025Ein praktischer Animationseffekt zum Umschalten mit der Maus

 1598
1598Elastische HTML5-Maus-Hover-Animation, Tooltip-Eingabeaufforderungsfeld, Spezialeffekte

 1229
1229Ein Animationseffekt für den Mouseover-Bildfilter

 1374
1374Einfacher CSS-Buch-Mouseover-Animationseffekt

 1324
1324Elastische HTML5-Maus-Hover-Animation, Tooltip-Eingabeaufforderungsfeld, Spezialeffekt

 2615
2615Eine Vielzahl cooler Mouseover-Grafik- und Textanimationseffekte

 2192
2192HTML5-Maus-Hover-Bildanimationsanzeigeeffekt

 9652
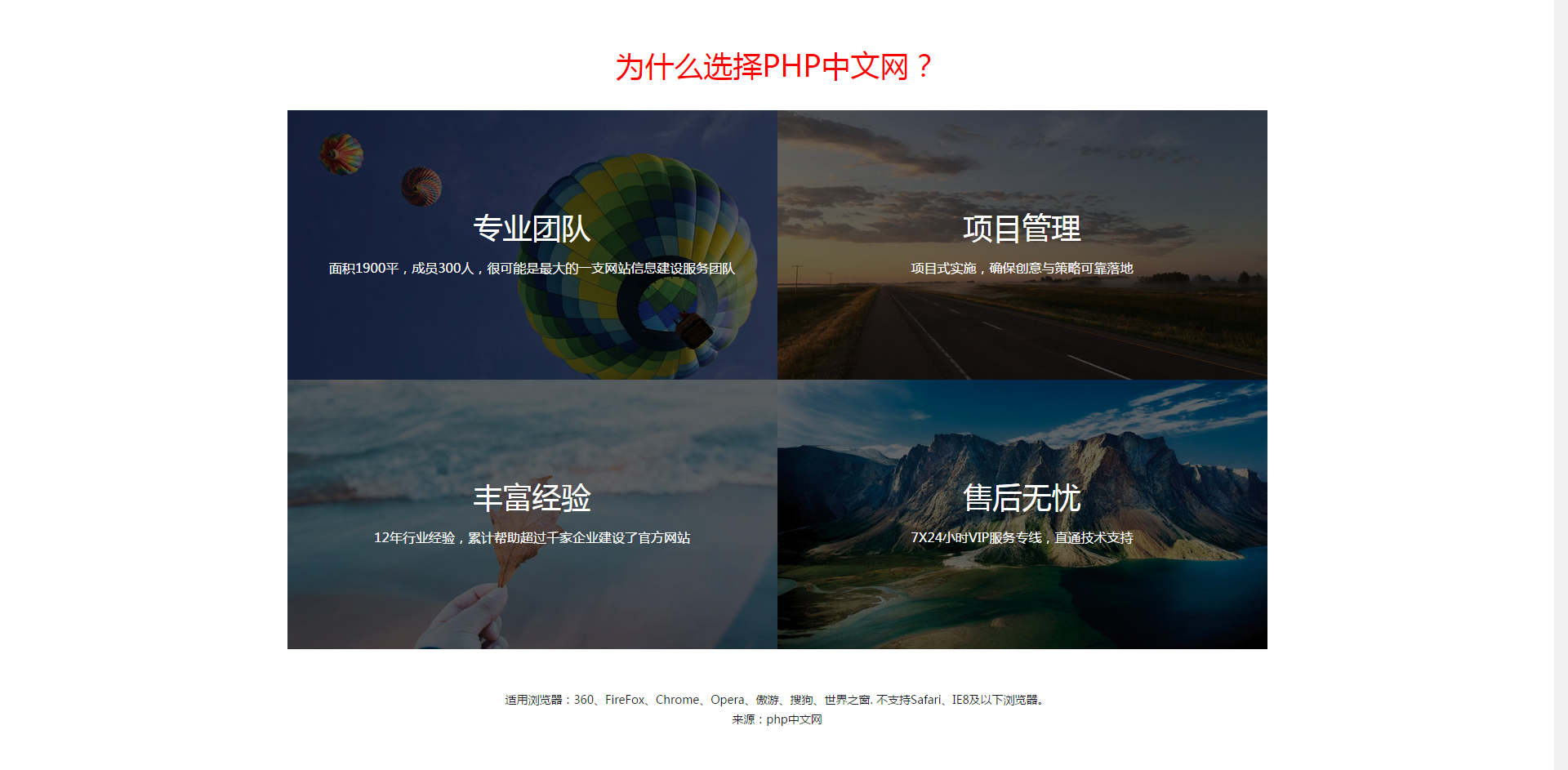
9652Verschiedene CSS3-Mouseover-Bildanimationstexteffekte

 1142
1142Wenn Sie mit der Maus darüber schweben, wird am unteren Rand der Navigation ein horizontaler Balkenanimationseffekt angezeigt

 2027
2027CSS3-Übergangseffekt zum Erstellen eines Mouseover-Bildtextanimationseffektcodes

 5161
5161Pure CSS realisiert die Bildverschönerung mit Rand-3D-Effekt, Mausrotation und Stapel-Spezialeffektanimation

 2146
2146Eine Vielzahl exquisiter Animationseffekte im JS-Code für mit der Maus schwebende Bilder. Der Effekt ist sehr großartig und schön und wird häufig auf Unternehmenswebsites, Einkaufszentren-Websites oder persönlichen Websites zur Anzeige von Produkten oder Fotos verwendet. Die chinesische PHP-Website empfiehlt den Download!

 2668
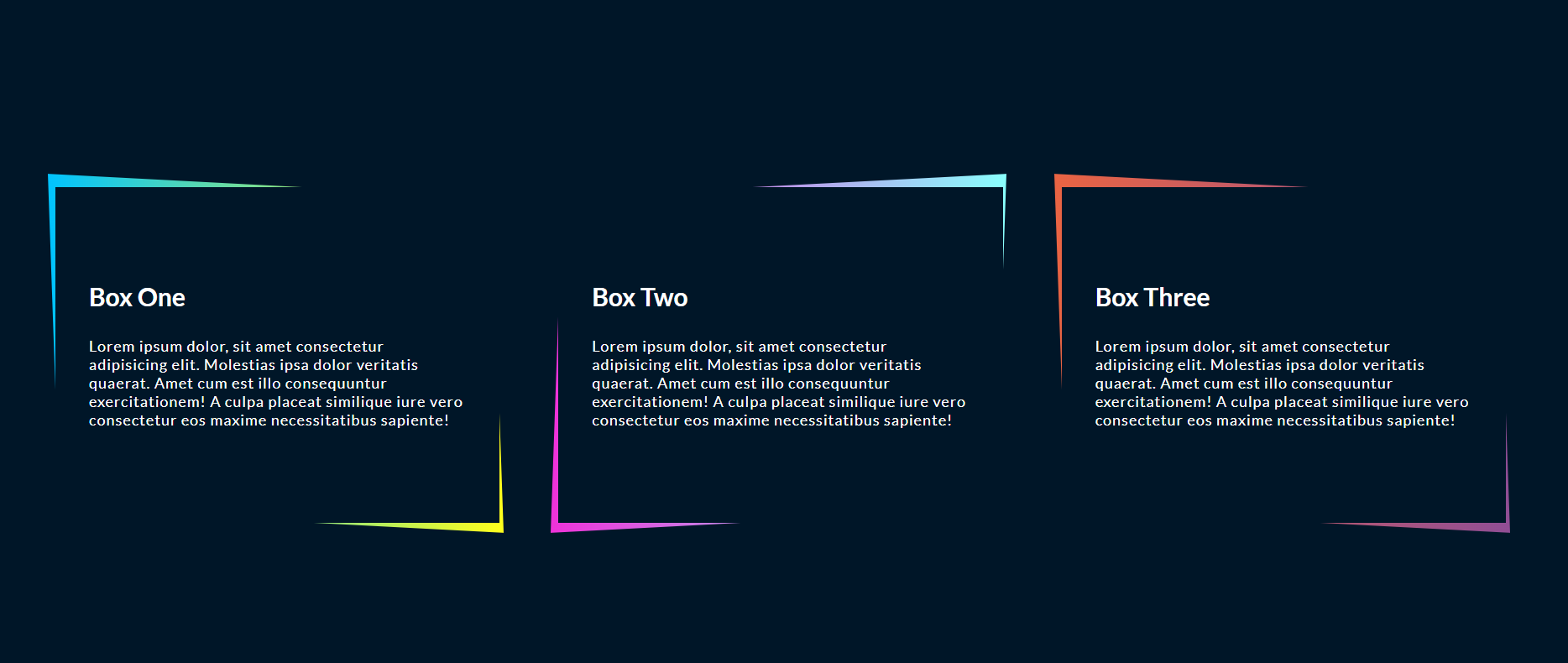
2668Der CSS3-Spezialeffekt „Hover-Bildlinienrandanimation“ ist ein Spezialeffekt, der Randlinien anzeigt, wenn die Maus über den Inhaltsbereich fährt.

 1046
1046CSS3 implementiert eine richtungsbewusste Kartenumdrehungsanimation