
 1839
1839HTML5-Leinwand, verschiedene bunte Neonblasenanimationen, Blasen, Neonlichter

 857
857HTML5-Leinwand-Neonblasen-Spezialeffekt

 849
849Ein kreativer und personalisierter HTML5-Canvas-Glühbirnenanimations-Spezialeffekt

 950
950CSS-Dithering, Neon-Font-Animations-Spezialeffekte

 698
698HTML5+CSS3 blinkende neonanimierte Texteffekte

 1094
1094Ein CSS3-Feuerwerk und Neontext-Animationseffekt

 2366
2366HTML5 zeichnet farbenfrohe, leuchtende Partikelrotationsanimationen im Vollbildmodus auf Leinwandbasis und coole Spezialeffekte für Neonpartikelanimationen.

 1520
1520Pure CSS3 zeichnet drei bunte Neonquadrate um die Säulen und sorgt für zitternde und rotierende Animationsspezialeffekte.

 2112
2112Mit der HTML5-Canvas-Maus werden die Blasen in mehrere Spezialeffekte verschoben

 1857
1857HTML5-Canvas-Blase mit aufsteigenden Hintergrundanimations-Spezialeffekten

 785
785Ein HTML5 Canvas-Spezialeffekt für die Farbblasenanimation im Vollbildmodus

 1109
1109Ein HTML5-Spezialeffekt für die Hintergrundanimation einer Blase mit Blasenunschärfe auf Leinwand

 2775
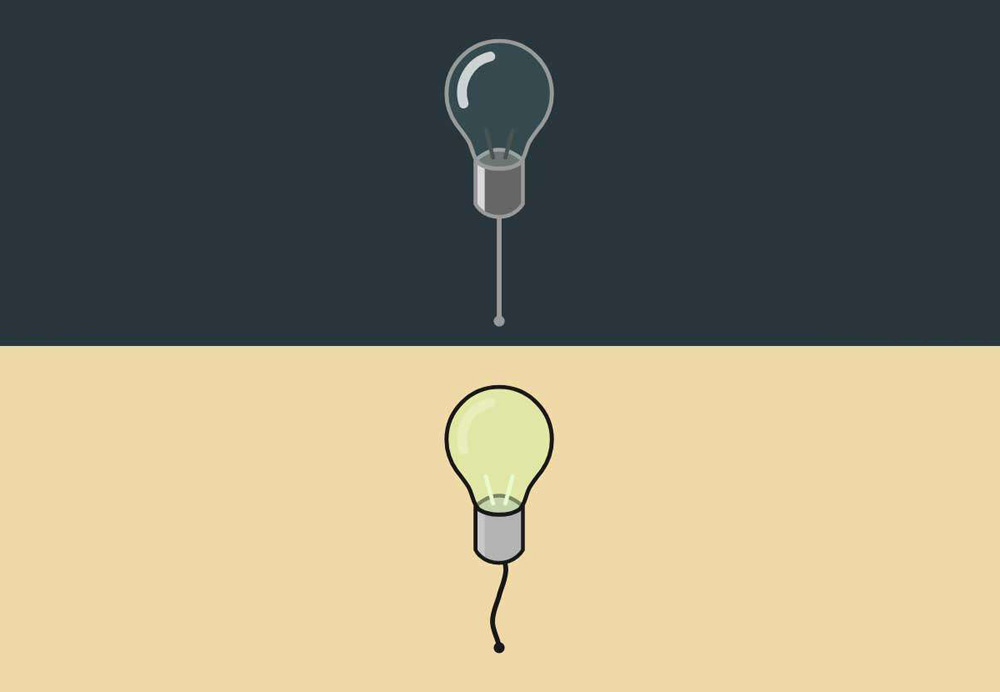
2775H5+CSS3 öffnet und schließt die Spezialeffekte der Glühbirnenschalter-Animation

 692
692Eine reine CSS3-Produktion von Glühbirnenbeleuchtung und Abschlussanimations-Spezialeffekten

 671
671Eine HTML5-Canvas-Webseite mit schwebenden Punktblasen und aufsteigenden Animationsspezialeffekten am unteren Rand

 1884
1884HTML5 zeichnet Cartoon-Glühbirnen auf SVG-Basis, und die Maus zieht das Glühbirnen-Netzkabel, um die Lichter mit speziellen Animationseffekten ein- und auszuschalten.

 2280
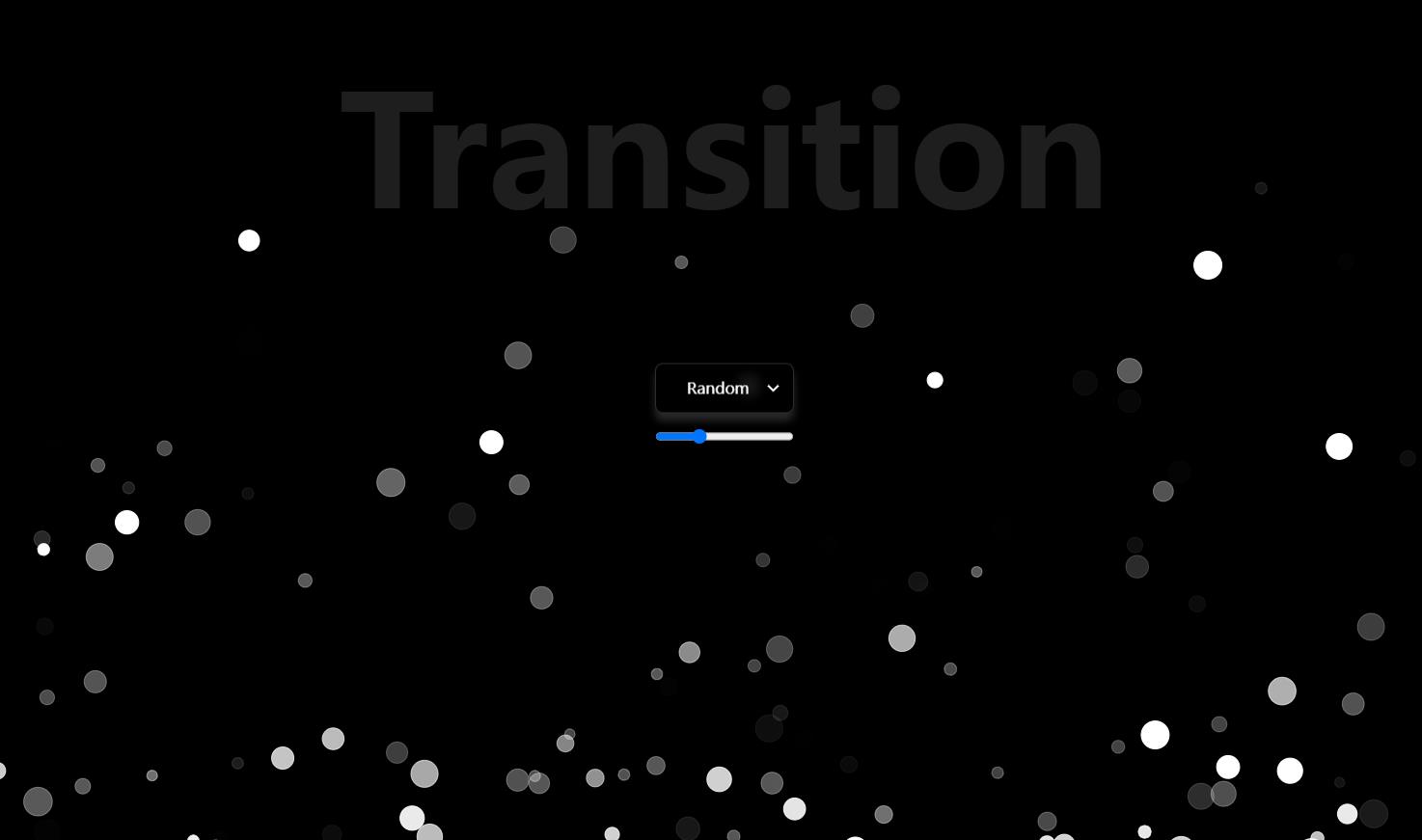
2280Erstellen Sie auf der Grundlage der Leinwand eine schwebende, aufsteigende Punktanimation im Vollbildmodus am unteren Rand der Seite und einen coolen, schwebenden Punktblasen-Animationseffekt. Unterstützt 6 Arten von Standardwerteinstellungen für die Animation von Übergangsattributen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

