1189
1189Schwebende animierte Navigation mit Bildlaufleiste

 1319
1319Effekt zum Ausblenden der Navigations-Bildlaufleiste

 1463
1463Garsticky-Plugin für die JQuery-Navigation, das dem Scrollen auf dem Bildschirm folgt

 1349
1349Scroll-Vorschaueffekt der schwebenden Navigationsseite am Ende der Enzyklopädie

 1717
1717JQuery Webseite schwimmende Navigation, klicken Sie auf den Linkbildschirm Anker zum Rollen

 2251
2251jQuery CSS3-Navigationsmenü, 3D-Menüanimation, schwebendes Navigationsmenü.

 1363
1363jQuery-Mouseover-animierte Navigationsleiste

 3117
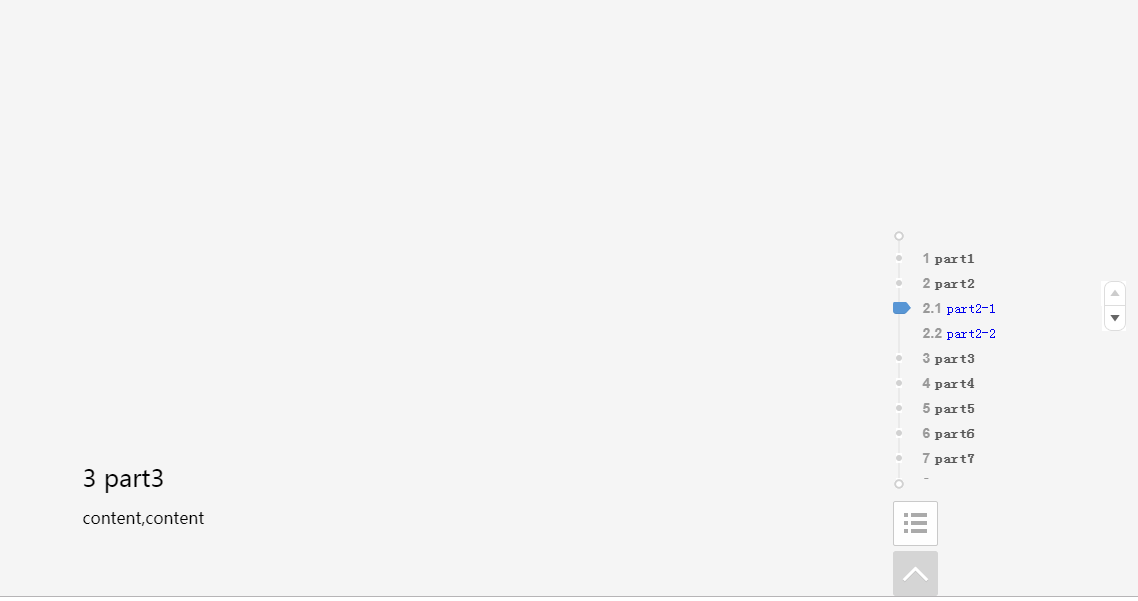
3117H5+jQuery-Website-Floating-Boden-Scroll-Navigationscode auf der rechten Seite

 2205
2205Popup-Animationseffekte im Dropdown-Menü der CSS3-Navigationsleiste

 2405
2405Die jQuery-Webseite scrollt, um das schwebende Navigationsband anzuzeigen, und kehrt nach oben zurück. Wenn die Webseite ganz nach unten geht, wird der Inhalt des schwebenden Navigationsbands angezeigt. Wenn Sie darauf klicken, werden die Inhaltsinformationen angezeigt Wird häufig auf Websites von Einkaufszentren verwendet. Die chinesische Website empfiehlt den Download.

 2976
2976Die Top-Positionierungsnavigation von jQuery ist ein Navigationsmenü, das am oberen Rand der Seite fixiert bleibt, wenn die Maus mit der Bildlaufleiste scrollt. Der Effekt ist großartig.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 1142
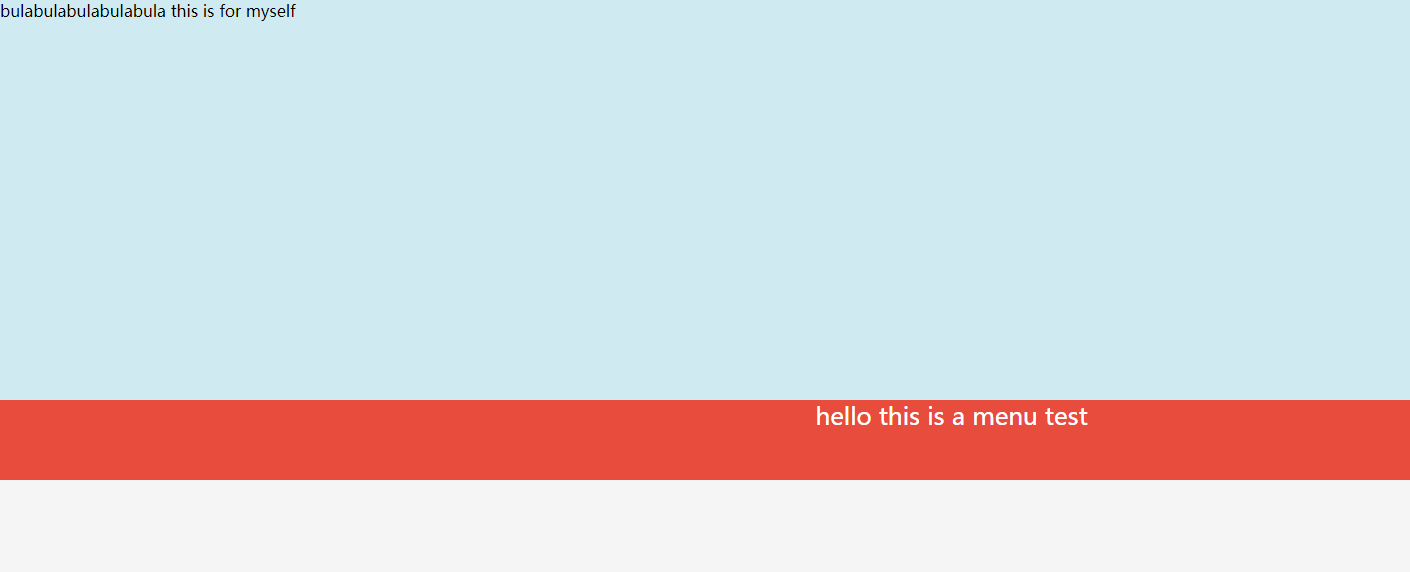
1142Wenn Sie mit der Maus darüber schweben, wird am unteren Rand der Navigation ein horizontaler Balkenanimationseffekt angezeigt

 1659
1659Die schwebende jQuery-Navigation mit Rückkehr nach oben rechts ist eine Art Navigation, die automatisch erweitert wird, wenn das Fenster auf eine bestimmte Höhe gescrollt wird, mit einer Schaltfläche „Zurück nach oben“ und der aktuellen Uhrzeit wird in der Navigation angezeigt.

 705
705Navigation mit CSS3-Menü-Hover-Schiebeeffekten, mit einer Vielzahl von bunten Streifen als Hintergrund, animierten Menüs mit Scroll- und Hovering-Effekten, das Auf- und Ab-Scrolleffektmenü ist einfach und praktisch und eignet sich für die Navigation verschiedener E-Commerce-Produktklassifizierungen.

 2486
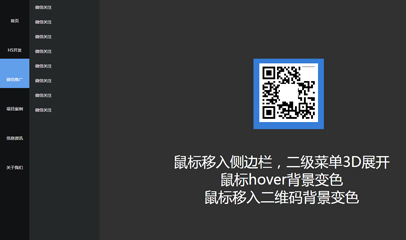
2486CSS3-Hover-Anzeige QR-Code Rückkehr zum oberen Code ist eine schwebende Navigationsmaus in der unteren rechten Ecke, die auf Basis von CSS3 implementiert ist und durch teleskopisches Scrollen wechselt.

 985
985Geben Sie einen gut aussehenden Spezialeffektcode für die Sticky-Navigationsleiste frei. Der Spezialeffektcode für die springende Navigationsleiste erstellt einen benutzerdefinierten Bewegungspfad, dem das Ziel bei jedem Klick folgen kann. Sie können ganz einfach eine Festplatte für Ihr Design, Ihre Animation oder Ihre SVG-Sticky-Navigation eingeben . Kodierter Wert.

 2412
2412Der seitlich aufgehängte Einkaufswagen wird durch Hinzufügen von Animations-Spezialeffektcode nachgeahmt. Es ist ein sehr guter Einkaufswagen-Animationscode auf der rechten Seite Die Navigations-Spezialeffekte auf der rechten Seite von Tmall. Freunde, die es mögen, können es selbst ändern.

 2471
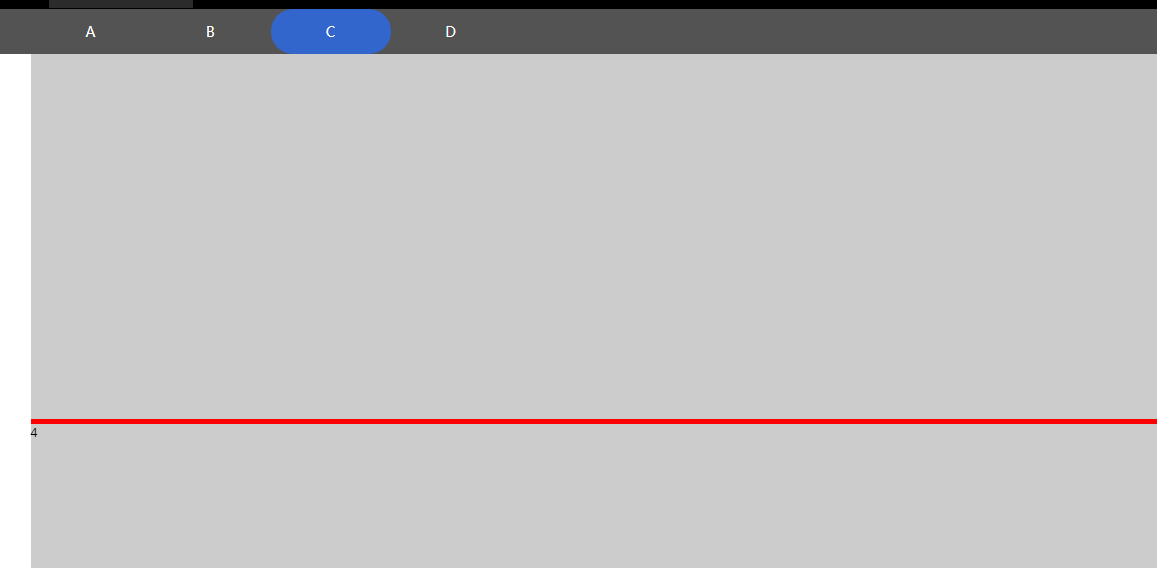
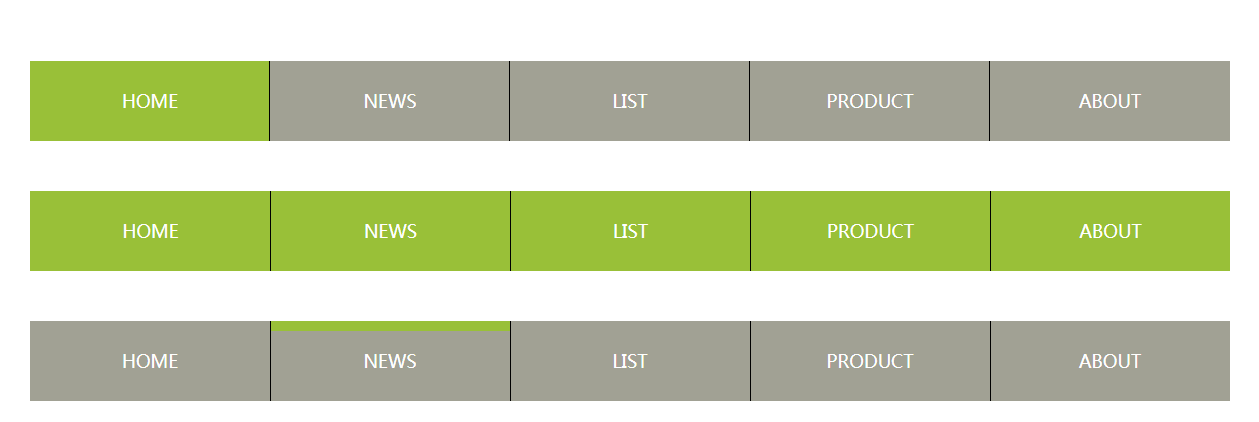
2471HoverSlippery ist ein jQuery-Plug-in, das Spezialeffekte für Maus-über-Navigations-Hyperlinks erstellen kann. Dieses Plug-in kann 4 Mouseover-Effekte erzeugen, nämlich: Kapselfolgeeffekt, Doppellinienfolgeeffekt, Unterstreichungsfolgeeffekt und Überstreichungsfolgeeffekt.