
 2220
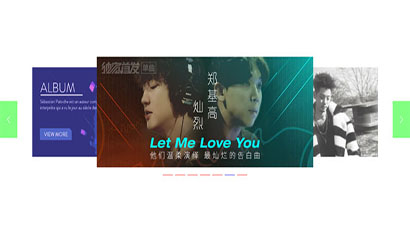
2220Der Umschaltcode für die blaue Pfeiltaste der jQuery-Fokuskarte ist ein Bildkarussell-Umschalteffekt, der die offizielle Website von QQ Music imitiert.

 5896
5896CSS3-Spezialeffekte für Farbanimationen mit abgerundeten Schaltflächen und Farbverlauf

 2914
2914Pure CSS3 zeichnet eine rote dreidimensionale 3D-Schaltfläche mit realistischen Schaltschaltflächeneffekten.

 1721
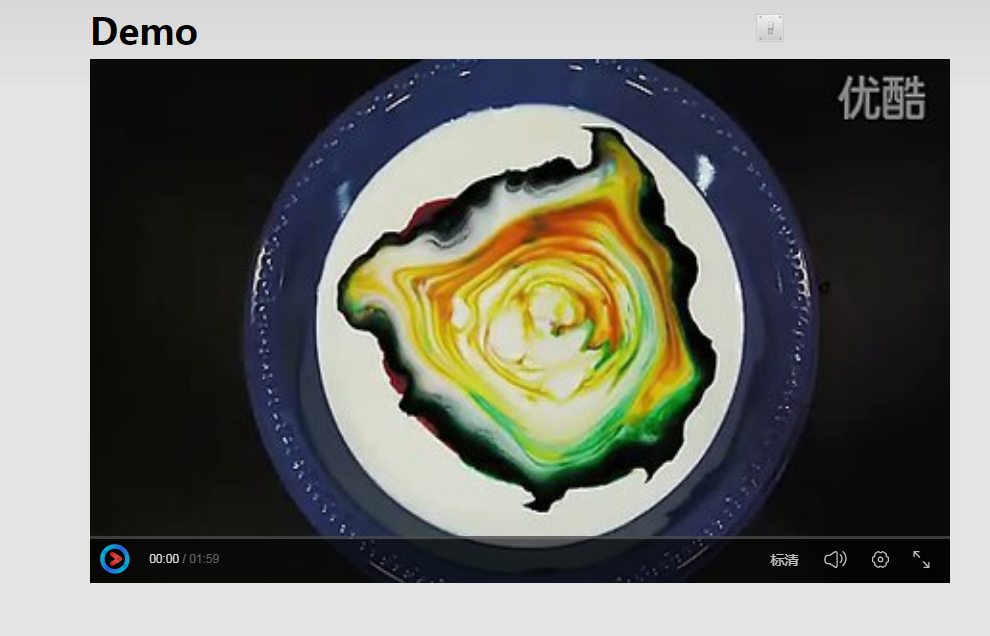
1721jQuery klicken Sie auf die Schaltfläche zum Umschalten des Video-Website-Hintergrunds, um den Lichtcode ein- und auszuschalten

 1609
1609CSS3 dreidimensionale Lichtschalter-Tastenanimations-Spezialeffekte

 2020
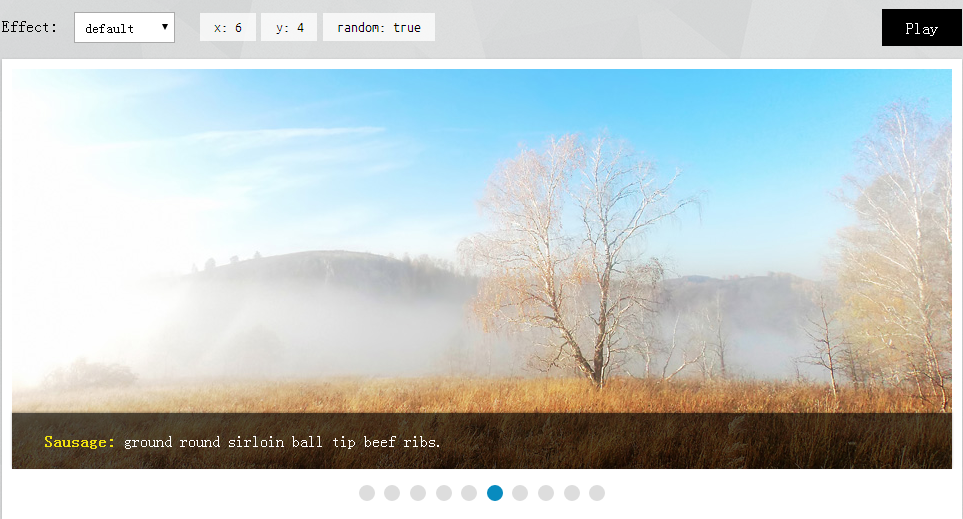
2020JQuery-Multieffekt-Diashow mit Wiedergabe-Stopp-Taste

 1491
1491Nehmen Sie die linken und rechten Tasten, um das Bild zu steuern, um die jQuery -Diashow zu wechseln

 1531
1531jQuery links kreisförmige linke und rechte Schaltflächen mit verschiedenen Spezialeffekt-Diashows

 551
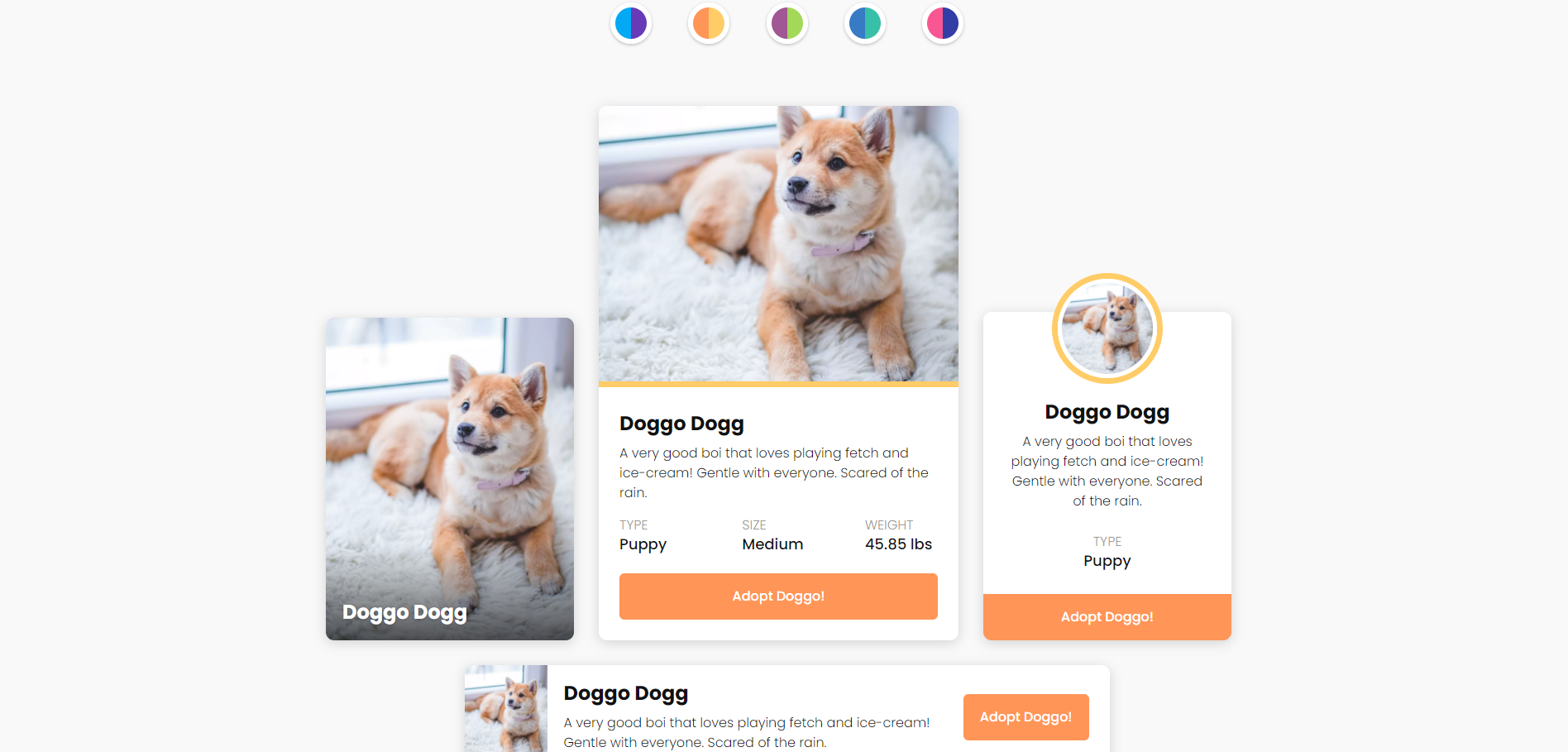
551Der jQuery-Spezialeffekt zum Wechseln der Bildrahmen- und Schaltflächenfarbe ist eine Möglichkeit, die Farbe des Bildrahmens und der Schaltfläche auszuwählen, während alle Layoutillustrationen und Texte unverändert bleiben.

 611
611Ein dreidimensionaler 3D-Schaltknopf-Spezialeffekt mit realistischer CSS3-Textur

 2606
2606Dabei handelt es sich um einen Code für die Video-Website, um die Hintergrundbeleuchtungs-Aus- und -Ein-Effekte durch Klicken auf die Schaltfläche „Umschalten“ auf der Video-Website festzulegen.

 4156
4156Der orangefarbene Button für den jQuery-Online-Kundendienst ist ein QQ-Online-Kundendienstcode mit einem Zurück nach oben. Er ist standardmäßig ausgeblendet. Klicken Sie auf den orangefarbenen Online-Kundendienst-Button, um ihn zu erweitern , 2 Kundendienstnummern und ein QR-Code-Bild, unterstützt die Return-to-Top-Funktion.

 2512
2512Der orangefarbene jQuery-Online-Kundendienstcode ist ein QQ-Online-Kundendienstcode mit einer Rückkehr nach oben. Er ist standardmäßig ausgeblendet. Sie können einen QQ-Kundendienst einrichten , 2 Kundendienstnummern und ein QR-Code-Bild, unterstützt die Funktion „Zurück zum Anfang“.

 714
714Der HTML5-Menütasten-Spezialeffekt kann frei verschoben werden. Es gibt eine blaue Menüschaltfläche, die auf der Seite schwebt. Sie können die Schaltfläche auch anklicken, um die Seite zu schließen Dropdown-Menü.

 2888
2888Verwenden Sie js css, um eine 3D-Schaltertaste zum Ein-/Ausschalten des Lichts zu erstellen, ein einfacher Spezialeffekt der Tasten-Benutzeroberfläche.

 3311
3311CSS3+SVG+JS, grauer und weißer Tastenschalter, Tastenwechselanimation

 1774
1774CSS3-Schaltfläche zum Umschalten von Tag und Nacht. Klicken Sie auf die Schaltfläche für die Hintergrundfarbe im Vollbildmodus, um Spezialeffekte zu wechseln.

 1806
1806Der CSS3-Button-Effekt mit Tooltip ist ein einzigartiger CSS3-Button. Der Button verfügt über eine Tooltip-Funktion. Der Tooltip kann angezeigt werden, wenn die Maus über den Button fährt. Diese CSS3-Schaltfläche hat insgesamt einen grünen und frischen Stil, was sehr gut ist.

 1489
1489Reines 3D-Layout mit blauem CSS3-Gitter, englische Retro-Neon-Buchstaben zeigen Spezialeffekte an.

 1555
1555Farben wechseln, Webseiten-Spezialeffekte, CSS-Raster

