
 2429
2429Webseitenhintergrund, Schneeszene, dynamischer Hintergrund, Unschärfe

 1299
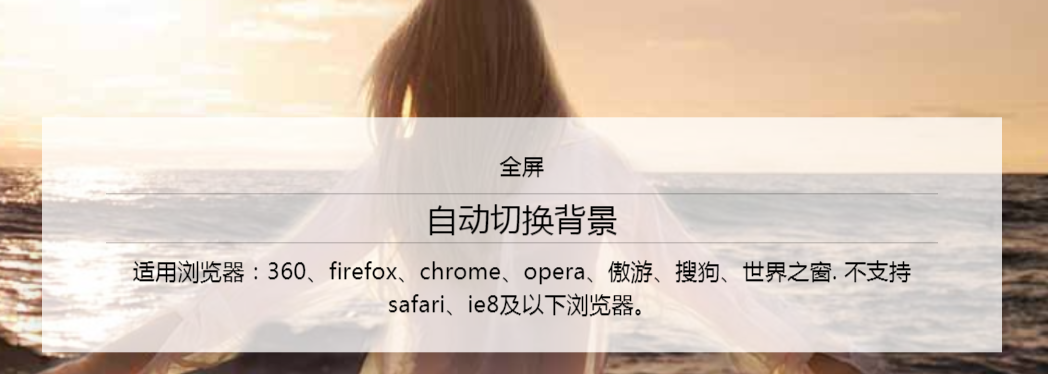
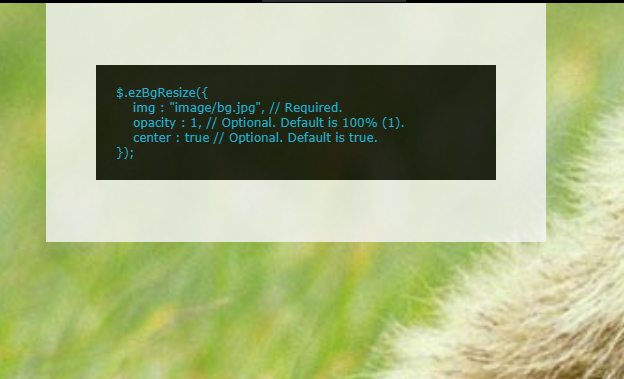
1299Das Vollbild-Hintergrundbild ist einfach und benutzerfreundlich

 3002
3002Weihnachten, Animation, Weihnachtshintergrund, dynamischer Hintergrund, Webseitenhintergrund, Bild-Plug-in

 1605
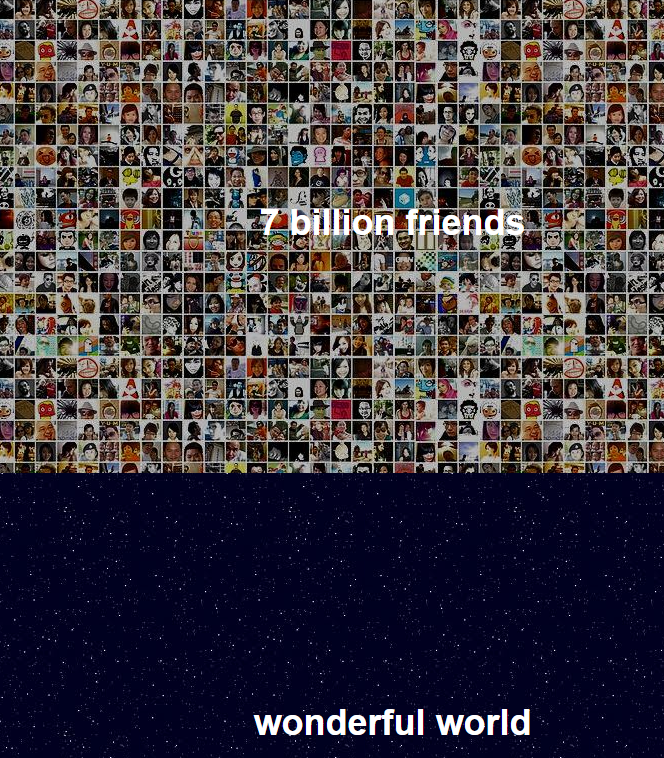
1605Dynamischer JQuery-Hintergrund plus CSS3-Animation

 1503
1503HTML5-Hintergrundvideo-Plug-in-Vidbacking

 1642
1642QQ-offizielle Website mit blinkendem Hintergrund-Canvas

 5311
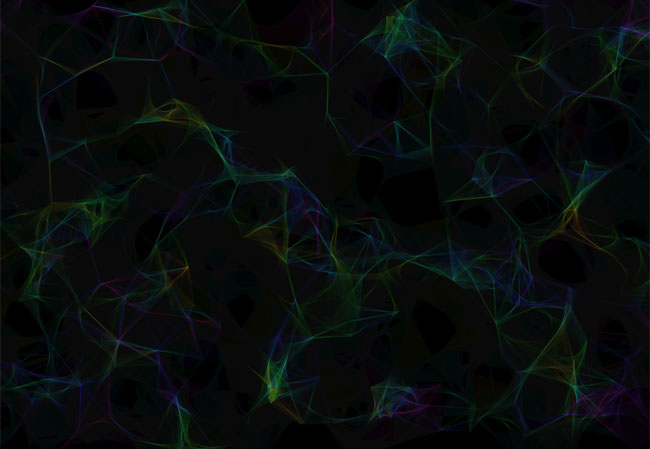
5311HTML5-Canvas-Linien-Hintergrundanimation

 1990
1990H5+Canvas-Hintergrundeffekt mit Farbverlauf

 2309
2309Hintergrundeffekte für HTML5-Canvas-Blasen

 2031
2031Mit diesem Plug-in können Sie Ihrer Webseite einen beweglichen Hintergrund hinzufügen. Sie können es als Hintergrund für das gesamte Dokument oder für bestimmte Banner verwenden.

 2648
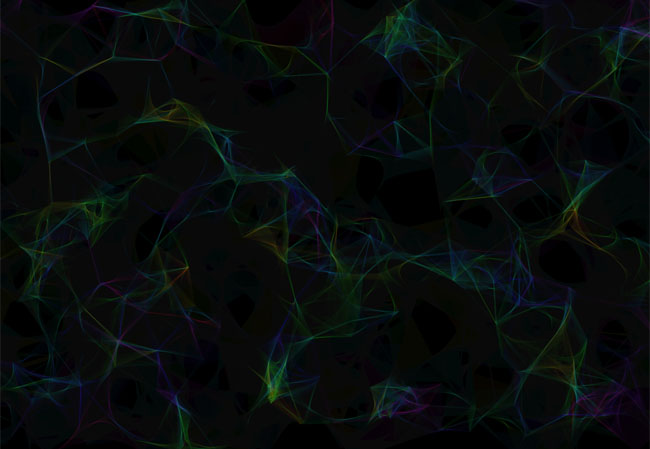
2648Die HTML5-Leinwand-Hintergrundanimation ist ein einzigartiger und cooler Download von HTML5-Animationshintergrund-Spezialeffekten.

 3461
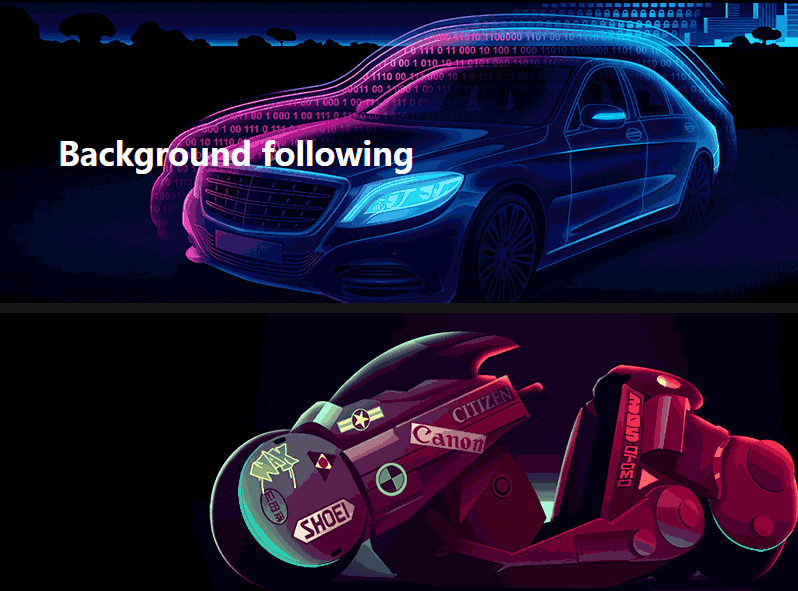
3461Plug-in-Beschreibung: Der Hintergrund bewegt sich mit der Mausbewegung

 1453
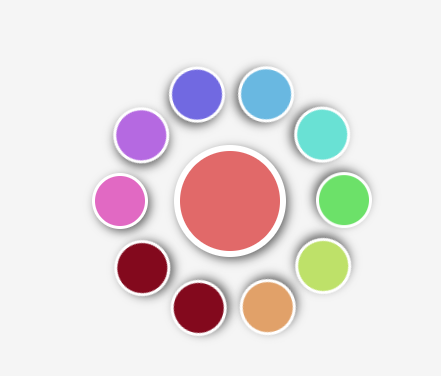
1453jQuery-Klickpalette transformiert Hintergrund

 1703
1703Zeichnen Sie dicht gefärbte Rautenhintergründe, Rautenkachelhintergründe mit Farbverlauf und coole Rauten-UI-Hintergrundeffekte basierend auf SVG.

 3015
3015CSS3 sorgt dafür, dass der Bildschirmhintergrund des iPhoneX-Mobiltelefons und das Seitenhintergrundbild gleichzeitig Spezialeffekte wechseln

 2156
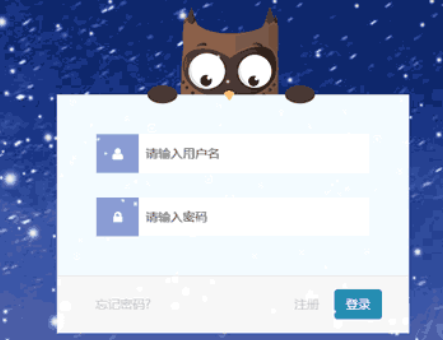
2156Anmeldeseite mit Schneeflockenhintergrund