
 2220
2220Der Umschaltcode für die blaue Pfeiltaste der jQuery-Fokuskarte ist ein Bildkarussell-Umschalteffekt, der die offizielle Website von QQ Music imitiert.

 1627
1627Klicken Sie auf die jQuery-Schaltfläche, um den Hintergrundbildcode der Webseite zu wechseln

 714
714Der HTML5-Menütasten-Spezialeffekt kann frei verschoben werden. Es gibt eine blaue Menüschaltfläche, die auf der Seite schwebt. Sie können die Schaltfläche auch anklicken, um die Seite zu schließen Dropdown-Menü.

 11710
11710Ein CSS3-Social-Plattform-Sharing-Schaltflächensymbol, Mauszeiger, Fülleffekt, Webseiten-Spezialeffekte

 2525
2525Der jQuery-Imitationseffekt einer Live-App-Schaltfläche ist eine Mausklick-Schaltfläche, die herzförmige Symbolanimationseffekte in verschiedenen Farben anzeigt.

 2626
2626Der CSS3-Code zum Umschalten des linken Symbolmenüs auf den Vollbildmodus ist eine Mausklick-Symbolschaltfläche auf der linken Seite des Animationseffekts zum Umschalten der Vollbildseite auf die Spezialeffekte der Webseite.

 2735
2735Der CSS3 SVG-Webseiten-Ladesymbol-Animationseffekt ist ein orangefarbener Webseiten-Ladesymboleffekt.

 4373
4373jQuery-Bildumschaltung mit Paging-Index ist ein Tool, das das Scrollen von Bildern nach links und rechts und Paging-Indexschaltflächen zur Steuerung des Scrollens entsprechender Bilder nach links und rechts unterstützt. Es eignet sich für die Erstellung von Spezialeffekten auf Webseiten mit Paging-Schaltflächen zur Steuerung des Bildlaufs.

 1884
1884Der jQuery-Imitations-Bildwechselcode von Jianshu.com ist ein Code, der die Jianshu.com-Homepage nachahmt, um zwischen einem großen Bild und zwei kleinen Bildern zu wechseln. Die Schaltfläche steuert den Bildwechselcode.

 2729
2729jquery kehrt mit dem QR-Code zum oberen Code zurück. Beim Scrollen der Bildlaufleiste einer Webseite wird das QR-Code-Bild reibungslos angezeigt bewegt sich über das WeChat-Symbol. Das QR-Code-Bild wird angezeigt, wenn die Maus über das Kundendienst-Telefonsymbol bewegt wird. Klicken Sie auf das Online-Kundendienst-Symbol, um das QQ-Dialogfeld zu öffnen.

 1446
1446Der JS-Bildwechselcode, wenn die Maus die Indexschaltfläche berührt, ist ein einfacher und praktischer Anzeigecode für die Website-Fokuskarte.

 2367
2367Dies ist eine einfache und elegante Anmeldeseite. Auf der linken Seite befindet sich das Anmeldeformular. Auf der rechten Seite befindet sich ein Bild, das durch das erforderliche Bild ersetzt werden kann. Insgesamt einfach und elegant, für die meisten Websites geeignet.

 2524
2524Reine CSS3-Maus durchläuft die Spezialeffekte der Schaltflächenhintergrundfüllung. Sie eignet sich sehr gut für Unternehmenswebsites oder Einkaufszentren. Der Schaltflächeneffekt wird im Allgemeinen für die Registrierung und Anmeldung von Websites verwendet Mitglieder verwenden Animations-Spezialeffekte, um die Seite schöner zu machen!

 1885
1885Das jQuery-Swiper-Plugin erstellt einfache Grafiken und Textkarten, die durch Ziehen des Schiebereglers mit der Maus umgeschaltet werden können. Es unterstützt das Umschalten von Spezialeffekten durch Klicken auf die Schaltfläche, um zur vorherigen oder nächsten Seite zu gelangen.

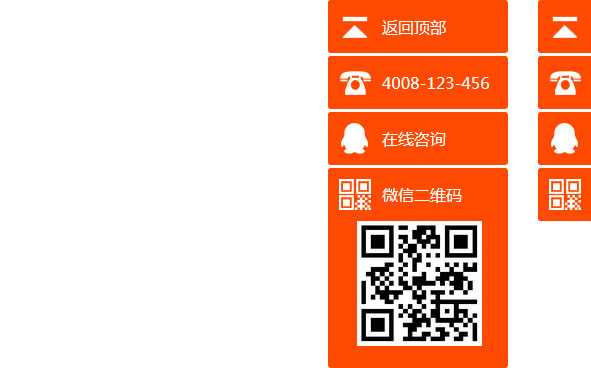
 2495
2495Ein einfacher orangefarbener jQuery-Online-Kundenservice-Spezialeffekt auf der rechten Seite der Webseite, ein schwebender Website-Kundenservicecode, ein QQ-Online-Kundenservicecode mit der Schaltfläche „Zurück nach oben“ und ein QR-Code

 3409
3409Ein CSS3-Webseiten-Spezialeffekt, der einen Verlaufsfarbabdeckungseffekt erzeugt, wenn die Maus über das Bild fährt. Wenn wir mit der Maus über das Bild fahren, wird eine Ebene einer Verlaufsfarbmaske über dem Bild abgedeckt.

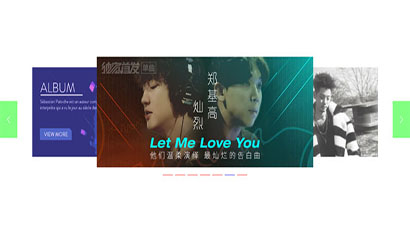
 2578
2578Der jQuery-Fokusbild-Umschaltcode auf der Homepage der Musik-Website ist ein sehr guter Spezialeffekt zum Umschalten von Bannerbildern. Er zeigt die Spezialeffekte des nächsten Karussellbilds an. Er verfügt über eine linke und eine rechte Schaltfläche zum Umschalten und blendet die Umschaltschaltfläche automatisch aus Den Fokus verlassen Es ist auch ein sehr guter JS-Spezialeffektcode.

 1943
1943Die Schaltfläche „Zurück nach oben“ wird häufig auf Websites von Einkaufszentren verwendet. Wenn Sie mit dem Mausrad nach oben zurückkehren, gelangen Sie zur Seite mit den Produktinformationen Habe einen Zurück-nach-oben-Button! Die chinesische PHP-Website empfiehlt den Download!

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 1467
1467Der jQuery-Floating-Werbebannercode ist ein schwebender Werbebanner am unteren Rand der Webseite. Klicken Sie auf das Bild mit der Schaltfläche „Schließen“, um den Umschalteffektcode des Bildes für die Werbebannergröße auszublenden.

