
 3857
3857H5+CSS3 einfacher Sterne-Bewertungscode

 1567
1567Einfacher H5+CSS3-Sterne-Bewertungscode

 3248
3248Der Spezialeffekt für die Sternbewertung in reinem CSS ist ein in reinem CSS geschriebener Sternbewertungs-Anzeigeeffekt. Es handelt sich vor allem um eine sehr clevere praktische Anwendung der Grenze, die sehr gut ist.

 1477
1477Pure CSS3 zeichnet fünf Sternformen, und die Maus bewegt sich über die Sternebewertung und die Bewertung von Spezialeffekten.

 2011
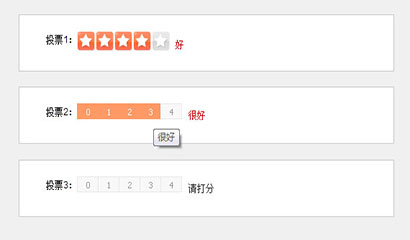
2011Der jQuery-Maus-Sternbewertungseffekt ist ein Tool mit drei Bewertungseffekten. Es ist praktisch und einfach mit sehr wenigen Codes und lässt sich leicht ändern.

 711
711Eine CSS3 dunkle Nacht, Sternenhimmel, Mond, leuchtende Sterne, funkelnde Animationsspezialeffekte

 868
868Ein HTML5+CSS3-Stern-Halo-Animations-Spezialeffekt am Nachthimmel

 1013
1013Ein cooler Spezialeffekt für eine fraktale Galaxienanimation in HTML5 Canvas

 1189
1189Ein CSS3 MP3-Musikplayer kombiniert mit sternenklaren Hintergrundanimations-Spezialeffekten

 622
622Ein CSS3-Spezialeffekt mit Alien-UFO-Fliegender-Untertasse-Grafik

 1442
1442Reine CSS3-Grafikanimation für kreative Satellitenrotationsinformationsübertragung, grafische Animationsspezialeffekte für die globale Informationsübertragung im Internet.

 1565
1565Mehrere CSS3-Animationen, um gute Sternebewertungseffekte zu erzielen

 1762
1762CSS3 zeichnet die Sterne und Meteore, die in der Milchstraße über den Himmel gleiten, und der Mond dreht animierte Szenenspezialeffekte.

 1200
1200CSS3 Star Wars War Machine-Animationsspezialeffekte

 1215
1215Der reine CSS3-Effekt zum Umblättern von Büchern basiert auf dem CSS3-Keyframes-Attribut, das mehrere Hintergrundbilder kombiniert, um einen automatischen Umblättereffekt für ein aufgeschlagenes Buch zu erzeugen.

 1906
1906Pure CSS3 zeichnet die Sternen- und Nordlichtanimation auf dem Berg bei Nacht und die Spezialeffekte der Sternennachtszenenanimation auf dem Berg.

 1578
1578Reines CSS3 zum Zeichnen des Mondes und der Sterne bei Nacht und der Busanimationsszene mit Spezialeffekten beim Fahren auf der Straße

 2467
2467Reines CSS3 zur Erstellung von Weihnachtsaktivitäten für das neue Jahr 2021, Schneeflocken und Animationsspezialeffekten für Sternnetzelemente.



