
 2910
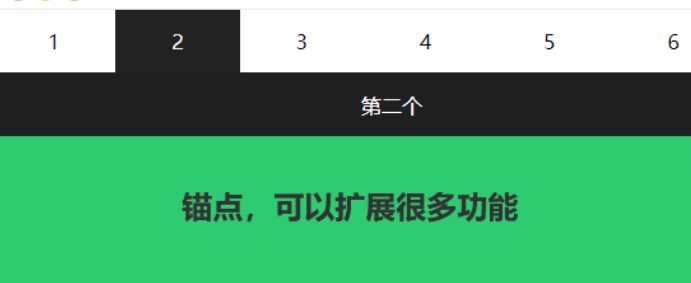
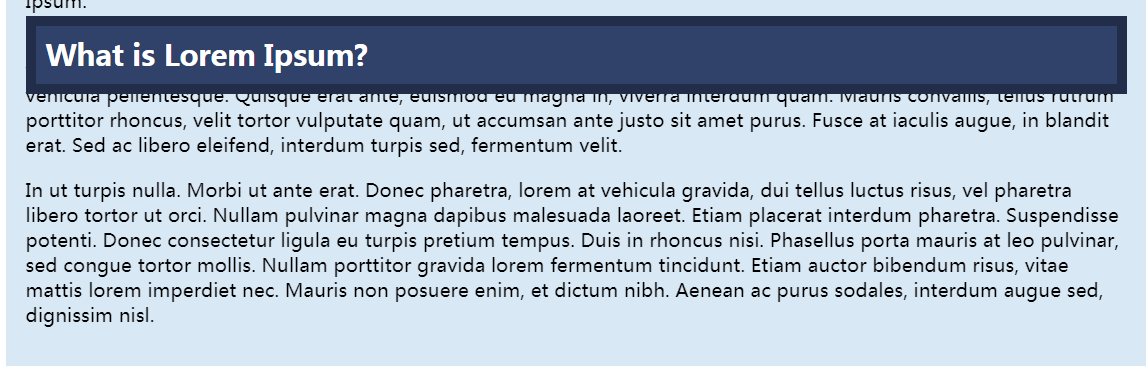
2910Sticky Positionierung Plug-in positionStick

 1379
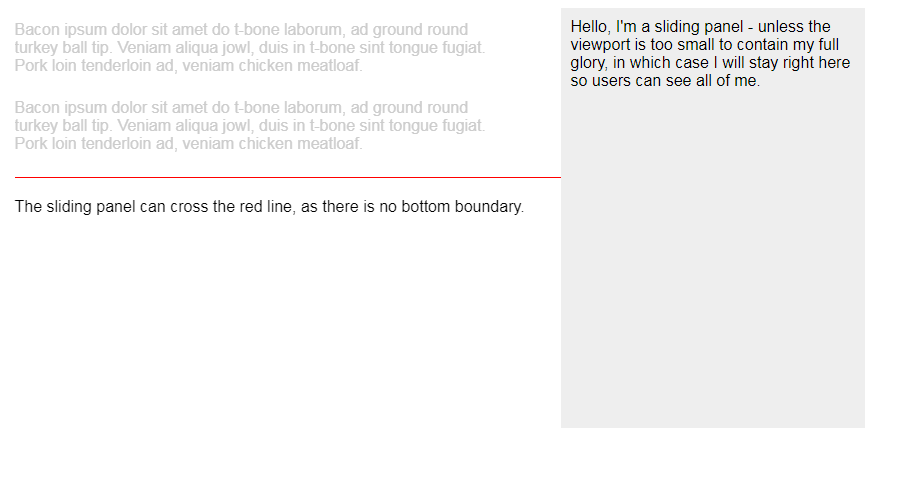
1379jQuery-Floating-Plugin mit fester Position Portamento

 1605
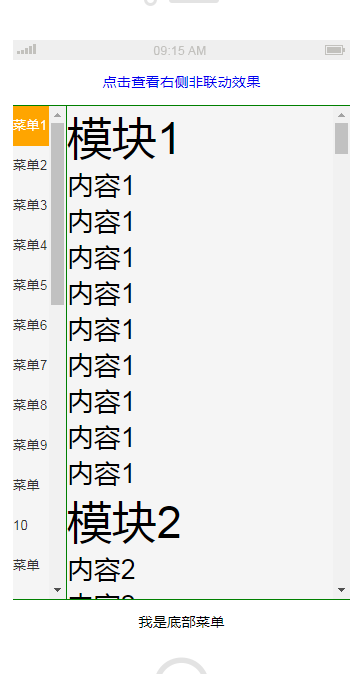
1605Plug-Ins zur Positionierung mehrerer Bilder im Hotspot-Stil

 899
899Plug-in für benutzerdefinierte Farb-Anfangsposition der Bildlaufleiste

 1361
1361Benutzerdefinierte Farben des jQuery-Popup-Plug-ins, benutzerdefinierte Schaltflächen, benutzerdefinierter Inhalt, benutzerdefinierte Position

 2177
2177JQuery Tooltips Hover-Text-Eingabeaufforderungsfeldeffekt, basierend auf dem JQuery-Plug-In, Sie können die Anzeigeposition anpassen, sehr gute Informationsaufforderungs-Plug-In-Spezialeffekte

 1799
1799Das jQuery-Sliding-Unlock-Plug-in ist ein Benutzer, der einen bestimmten Schieberegler an eine bestimmte Position schieben muss, um die Überprüfung zu bestehen. unlock.js kann diese Schiebe-Entsperrfunktion implementieren.

 2815
2815Laden Sie das einfache und praktische jQuery-Karussell-Bild-Plug-in mit Miniaturbild-Textbeschreibung herunter. Textbeschreibungen und Bilder sind getrennt, anpassbar und ein äußerst praktisches Karussellbild-JS-Plug-in.

 1989
1989Das jQuery-Formular-Platzhalteranimations-Spezialeffekt-Plug-in verfügt über insgesamt 15 Animationseffekte. Es ist einfach zu verwenden, gut kompatibel und eine Empfehlung wert.

 1551
1551Der benutzerdefinierte Bootstrap-Tab-Code ist ein jQuery-Tab-Plug-In, das das Schließen, Hinzufügen, Wechseln zur Positionierung, Positionieren zum aktuellen, Schließen anderer, Schließen aller, Schieben nach links, Schieben nach rechts, Abrufen des linken und rechten Schiebeschrittwerts und Abrufen des Stroms unterstützt Tab-ID, alle Tab-Breiten abrufen, alle Tab-Funktionscodes abrufen usw.

 1830
1830Das benutzerdefinierte Bootstrap-Tab-Plug-in ist ein leistungsstarker jQuery-Tab-Code und unterstützt das Schließen, Hinzufügen, Wechseln zur Positionierung, Positionieren zum aktuellen, Schließen anderer, Schließen aller, Links- und Rechtsgleiten, Abrufen des linken und rechten Gleitschrittwerts und Abrufen des Stroms Option Karten-ID, alle Tab-Breiten abrufen, alle Tab-Funktionscodes abrufen usw.

 1546
1546Dies ist ein einfaches und praktisches responsives jQuery-Tabs-Plug-in. Dieses Tab-Plugin passt sich flexibel der Größe des Containers an. Es ist praktisch und einfach und der Stil des Tabs kann mithilfe von CSS angepasst werden.

 2281
2281Zoomify ist ein einfaches jQuery-Lightbox-Plug-in mit Zoomeffekt. Es bietet nicht nur grundlegende Eigenschaften, sondern bietet auch automatische Ereignisse und benutzerdefinierte Methoden, die die meisten Anforderungen erfüllen können.

 1855
1855jQuery erstellt eine schöne runde Uhr basierend auf CSS3-Attributen mit der Anzeige des aktuellen Datums. Sie können auch das Uhrenlogo und andere Funktionen in der Mitte anpassen. Dies ist ein einfaches und praktisches Uhr-Plug-in. Aufrufende Methode: $(".clock-place").CodehimClock({});

 1905
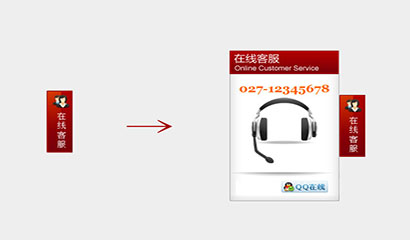
1905Der Page Floating-JQuery-Online-Kundendienst ist ein leichtes JQuery-Webseiten-QQ-Online-Kundendienst-Plug-In, das mehrere Aufrufe auf einer Seite unterstützt, benutzerdefinierte Erweiterungsereignismethoden unterstützt, das Festlegen der Erweiterungszeit unterstützt, das Festlegen der Position der Kundendienstanzeige und der Schnittstelle unterstützt ist auch sehr schön.

 2443
2443Ein sehr praktischer jQuery-Spezialeffektcode für den Vollbildmodus. Heutzutage wird er häufig für die Einführung von Produktfunktionen oder Projekten verwendet. Bei einigen Plug-Ins muss die Seite gescrollt werden, um die Seite zu wechseln. Dieser Spezialeffekt ist immer noch relativ flüssig. Die leistungsstarke benutzerdefinierte Parameterfunktion des Plug-Ins unterstützt den Touchscreen des Mobiltelefons und unterstützt die Schaltgeschwindigkeit. Es lohnt sich, sie zu erlernen und zu nutzen.

 9847
9847Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.