
 7677
7677Erstellen Sie eine kreisförmige Partikelrotation basierend auf der Leinwand und folgen Sie der Maus, um die Spezialeffekte des Partikelcursors zu bewegen.

 1192
1192Eine Drehung der HTML5-Canvas-Partikel folgt den Spezialeffekten der Mauszeigeranimation

 6422
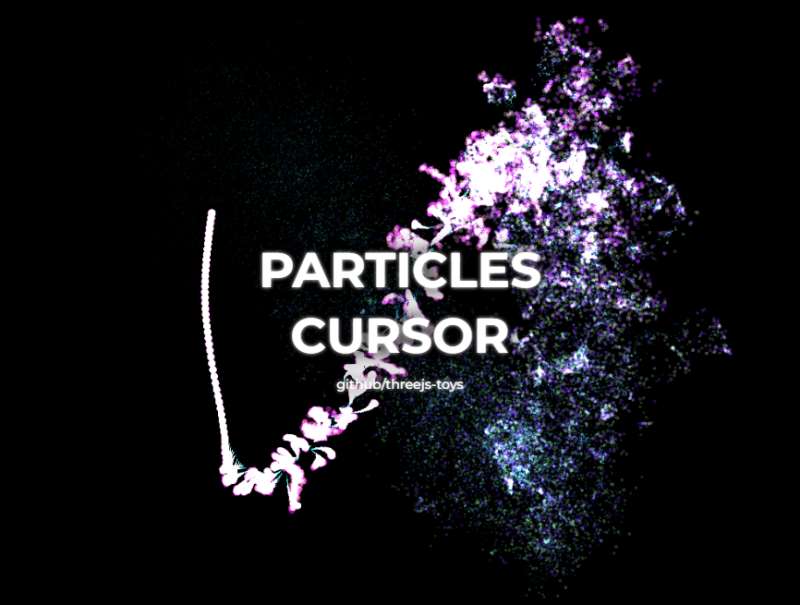
6422Die ThreeJS-Maus folgt den Spezialeffekten des Partikelcursors

 1325
1325Ein H5-Canvas-Maus-Bewegungspartikel, der der Animation folgt, Spezialeffekt

 1952
1952Ein dynamischer Spezialeffekt mit der Maus, der Partikellinientechnologie und Sinn folgt

 22232
22232Die Canvas-Spezialeffekte für die Mauszeigeranimation umfassen 10 verschiedene Effekte für die Mausbewegung und Anzeigeanimationseffekte.

 3365
3365Die herzförmige HTML5-Animation folgt den Spezialeffekten der Mauszeigerbewegung

 1389
1389Ein wunderschöner dreidimensionaler Partikel-Cursor-Animations-Spezialeffekt

 947
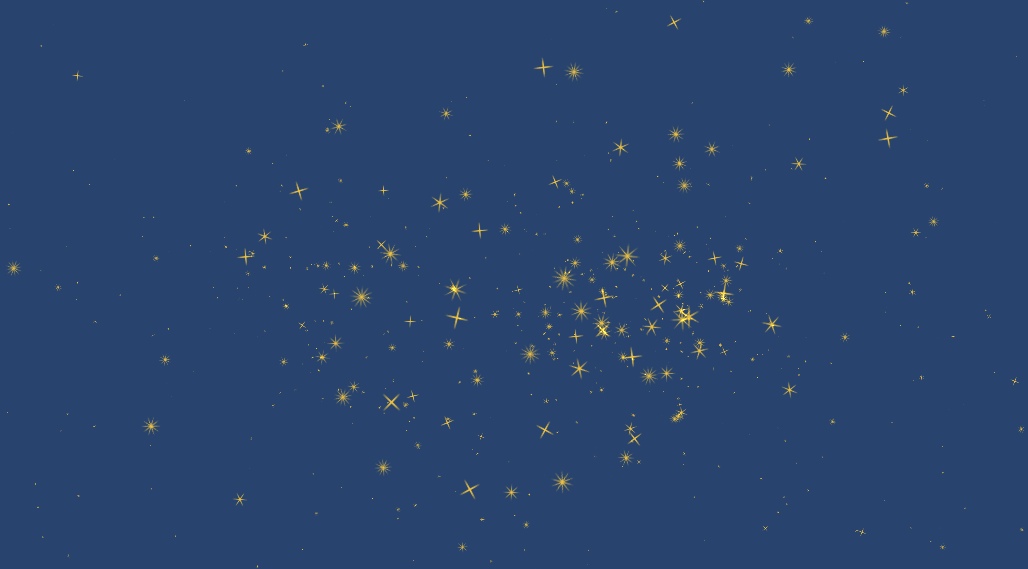
947Ein spezieller HTML5-Canvas-Mauszeiger-Stern mit Animationseffekt

 3401
3401Die herzförmige HTML5+CSS3-Animation folgt den Spezialeffekten der Mauszeigerbewegung

 978
978Ein js-Animationsspezialeffekt von Sternen, die dem Mauszeiger folgen

 8055
8055Erstellen Sie auf der Leinwand farbenfrohe Animationseffekte zur Verteilung von Punktpartikeln, die der Bewegung der Maus folgen.

 1659
1659Ein HTML5-SVG-Farbstern folgt dem Spezialeffekt der Mauszeigerbewegungsanimation

 827
827Ein HTML5-Canvas-Partikelkombinations-Dreieck-3D-Struktur-Rotationsanimations-Spezialeffekt

 14255
14255js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

 2366
2366HTML5 zeichnet farbenfrohe, leuchtende Partikelrotationsanimationen im Vollbildmodus auf Leinwandbasis und coole Spezialeffekte für Neonpartikelanimationen.

 4763
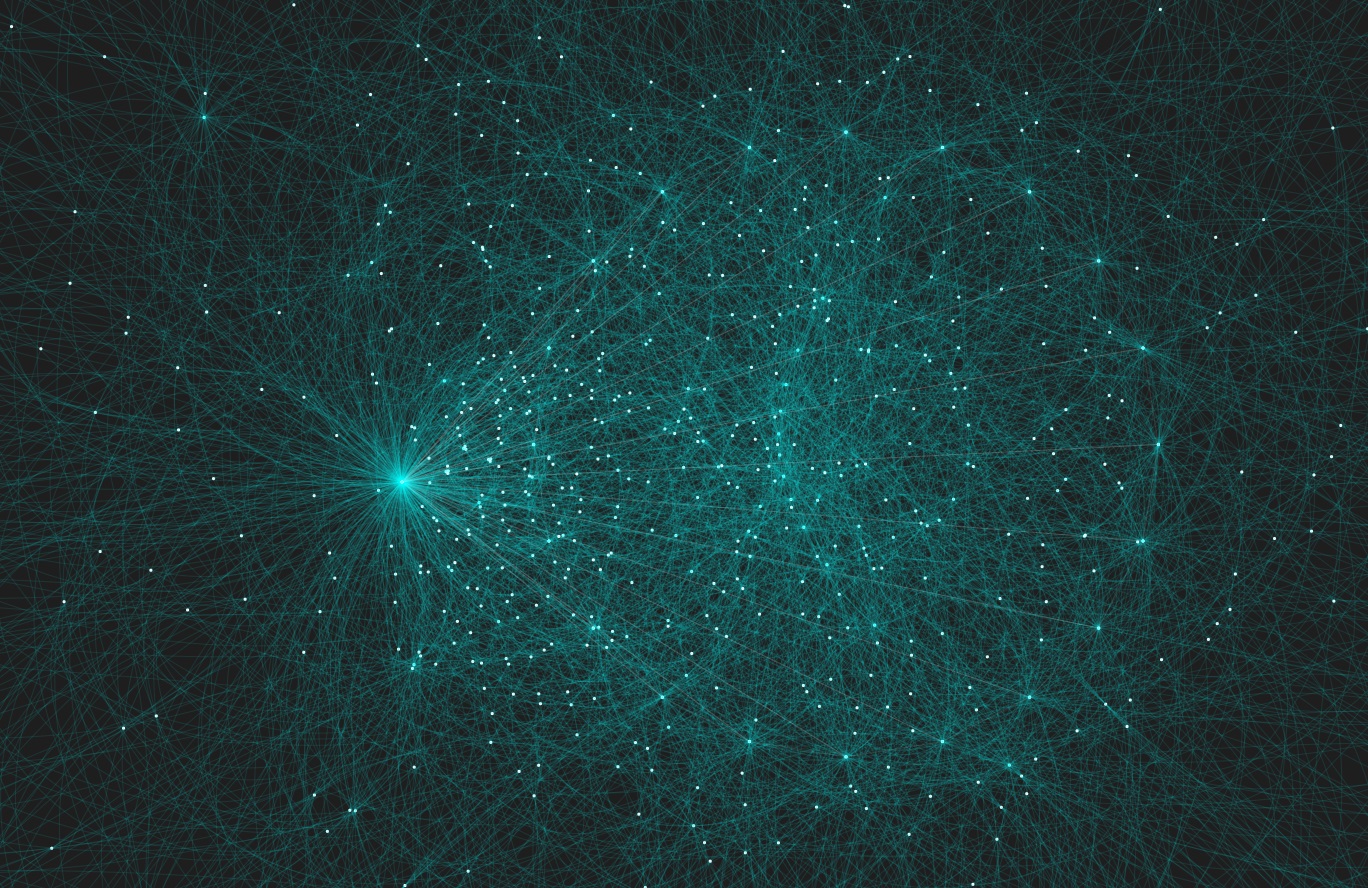
4763Der HTML5-Spezialeffekt „Parallaxe im Vollbild-Partikelhintergrund“ ist ein Vollbild-Mesh-Spezialeffekt mit Partikelhintergrundanimation im Parallaxenmodus, der auf der Grundlage von HTML5 Canvas erstellt wurde.

 4776
4776Basierend auf der Leinwand folgt die Maus den Spezialeffekten der Dreiecksfragment-Cursoranimation.

 5075
5075Zoomen Sie mehrere Bilder und folgen Sie der Maus, um die Bildcursor-Animation zu bewegen und Spezialeffekte anzuzeigen.

 5047
5047three zeichnet eine coole 3D-Animation mit erdrotierender Netzstruktur auf Leinwandbasis mit einem dynamischen Vollbildhintergrund aus wandernden Partikeln. Dies ist ein abstrakter animierter 3D-Spezialeffekt der Erde.

