
 987
987Einfacher CSS-Buch-Mouseover-Animationseffekt

 1457
1457Eine Reihe einfacher und schöner Animationseffekte für Mauszeigertasten mithilfe von jQuery

 839
839Ein CSS-Smiley-Emoticon-Mouseover-Animationseffekt

 1534
1534Ein einfacher CSS3-Reisegalerie-Übergangsanimationseffekt. Bewegen Sie die Maus über das Bild, um es zu vergrößern

 311
311HTML-Bild-Hover-Code-Effekt, das Bild auf dem Bildschirm hat einen Akkordeon-Effekt, jedes Kartenbild wird hervorgehoben, wenn die Maus darüber bewegt wird, es ist einfach zu verwenden.

 2067
2067jQuery CSS3-Navigationsmenü, 3D-Menüanimation, schwebendes Navigationsmenü.

 4235
4235Ein interaktiver CSS-3D-Karten-Hover-Animations-Webseiteneffekt. Solange sich die Maus über der Karte befindet, wird der Effekt erzeugt, dass die Karte nach oben, unten, links und rechts geneigt wird.

 1538
1538Erstellen Sie mit js css3 eine einfache Magnetknopfanimation und bewegen Sie den Knopf, indem Sie den Mauszeiger mit Spezialeffekten darüber bewegen. ps: Schaltflächen- und Cursoreffekte können separat verwendet werden.

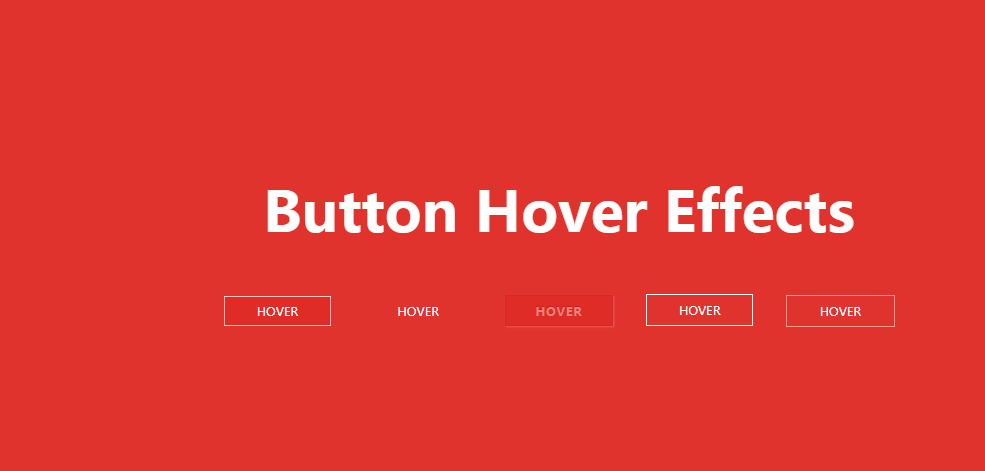
 2003
2003Ein sehr einfacher und schöner CSS3-Animationseffekt für elastische Wellenschaltflächen. JS kombiniert CSS3-Attribute, um den Mauszeigerschaltflächenanimationseffekt zu realisieren. Die Schaltfläche ändert ihre Form, wenn sich die Maus darüber bewegt.

 2050
20506 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 1602
1602jQuery imitiert den Aufhellungs- und Abdunkelungseffekt von Jingdong-Bildern. Wenn Sie mit der Maus über das Bild fahren, wird das Bild heller und andere Bilder dunkler. Bewegen Sie die Maus weg und alle Bilder werden heller. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich bezieht sich auf die Datei lrtk.css und die js-Bibliothek, animate.js ist eine separat geschriebene Animationsfunktion. <link href=" css/lrtk.css" rel="stylesheet"/>

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

 327
327Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.

 478
478Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.

 571
571Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.

 334
334Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.

 329
329Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.

 459
459Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.

 314
314Der Bildanzeigeeffekt „HTML5-Mausraddrehung“ ist ein Spezialeffekt für Webseiten, der das Drehen und Klicken des Mausrads zum Vergrößern des Bildes ermöglicht. Sie können das ausgewählte Bild vergrößern oder klicken, um es in die ursprüngliche Position zurückzusetzen.


