
 1172
1172Mehrere einfache und praktische Paging-Button-Codes für jQuery

 1658
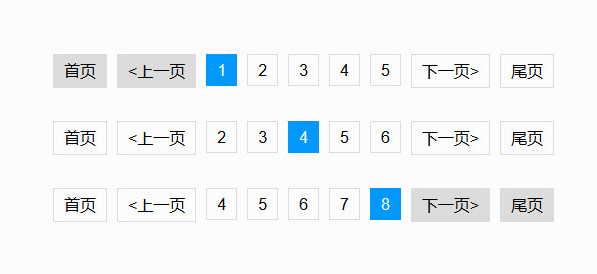
1658jQuery ist eine einfache und praktische Paging-Plug-in-Seite. Es wird beispielsweise auf Websites von Einkaufszentren oder Unternehmenswebsites verwendet. Wenn es 100 Nachrichtenartikel gibt, passen diese definitiv nicht auf eine Seite. Daher müssen wir für eine angemessene Entwicklung Paging verwenden, um die Seite schöner zu machen!

 1521
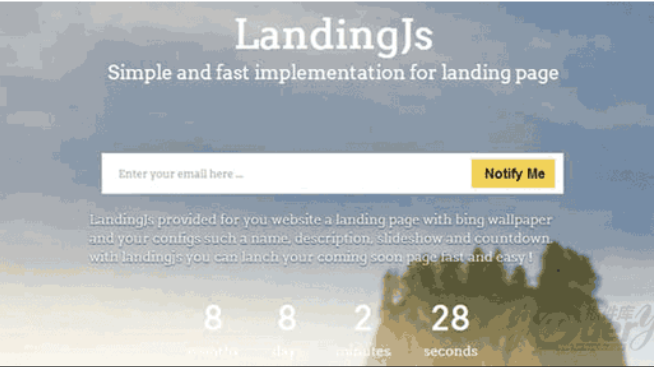
1521Landing.js ist eine JavaScript-Bibliothek, die zum Erstellen einfacher Bing-API-Landingpages verwendet wird

 1874
1874Der Code ist eine häufig verwendete Filterfunktion für die Produktklassifizierung. Der Code ist sehr einfach und enthält Kommentare.

 701
701Es gibt keine Begrenzung für die Unterkategorien der Filterklassifizierung. Es können keine Unterkategorien vorhanden sein und es können bis zu 6 Unterkategorien vorhanden sein. Es sind keine Einstellungen erforderlich und die Stile und JS wurden vorbereitet. Ich werde nicht näher auf das Ein- und Ausblenden von Navigation und Kategorien eingehen, es ist sehr einfach. Die Navigation erfolgt über die Transition-Eigenschaft von CSS3 und die Klassifizierung erfolgt über die Animationsfunktion animate() von jQuery.

 3919
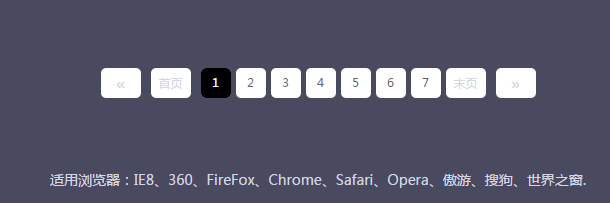
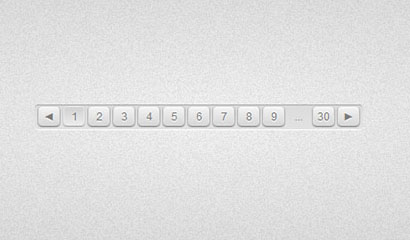
3919Das CSS3 3D-Paging-Plugin ist ein einfaches jQuery-Paging-Plugin. Dieses Paging-Plugin kann nicht nur unbegrenzte Seitenzahlen festlegen, sondern die Paging-Steuerung hat auch ein sehr schönes Erscheinungsbild mit einem 3D-Effekt.

 1110
1110Verwenden Sie div CSS, um einfache und praktische einheitliche Preistabellen, Produktklassifizierungspreislisten und Spezialeffekte für das UI-Layout der Serverpreisliste zu erstellen.

 468
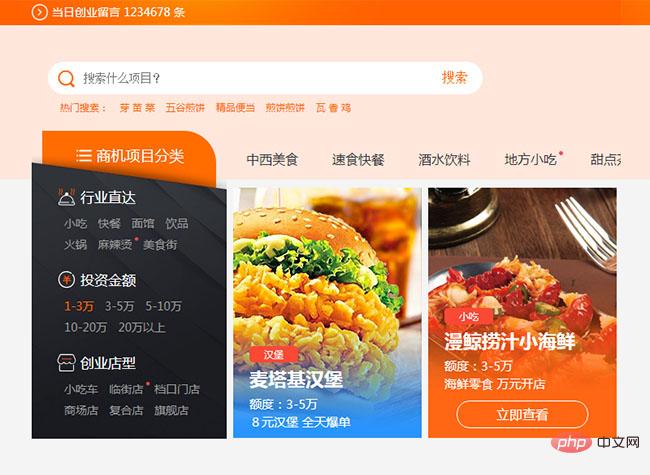
468Der div+css-Navigationsmenücode für die Catering-Kategorie ist ein Navigationsmenü-Layoutcode für die orangefarbene Kopfzeile für die Investitionsseite der Catering-Franchise-Website.

 1430
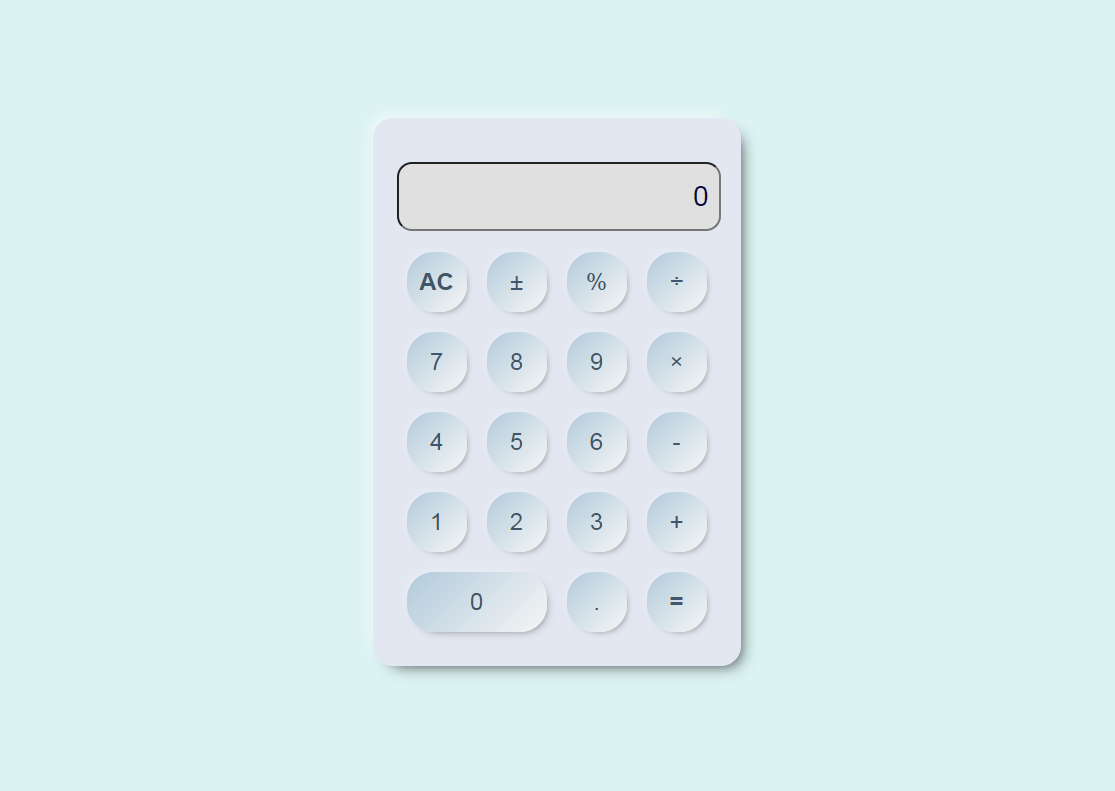
1430Ein einfacher, über HTML5, CSS3 und JavaScript implementierter Rechner, der Operationen wie Addition, Subtraktion, Multiplikation und Division, Prozentzeichen, Plus und Minus usw. ausführen kann. Die Seite ist einfach und schön und die Schaltflächen sind realistisch.

 6610
6610Der js-Code für das Menübild-Karussell der linken Kategorie ist ein Code, der für Produktbilder auf der Startseite und Navigationsmenü-Layout-Stilcodes für verschiedene Einkaufszentren geeignet ist.

 2241
2241Der Akkordeoncode zur Produktklassifizierung der jQuery-Homepage hat einen wirklich guten Effekt. Wir können ihn auf Unternehmenswebsites oder persönlichen Websites verwenden. Die chinesische PHP-Website empfiehlt den Download!

 286
286Navigation mit CSS3-Menü-Hover-Schiebeeffekten, mit einer Vielzahl von bunten Streifen als Hintergrund, animierten Menüs mit Scroll- und Hovering-Effekten, das Auf- und Ab-Scrolleffektmenü ist einfach und praktisch und eignet sich für die Navigation verschiedener E-Commerce-Produktklassifizierungen.

 1750
1750Dies ist eine flache und einfache Anmeldeseite mit hellem Farbdesign, die mit Mobilgeräten kompatibel ist und eine grundlegende Formularüberprüfung enthält, die für die meisten Websites geeignet ist.

 2671
2671Reiner CSS3-Code für einfache Benutzeranmeldeboxen, um einfache Benutzeranmeldeeffekte zu erzielen. Er eignet sich sehr gut für das Backend von Benutzer-Unternehmenswebsites oder Websites von Einkaufszentren.

 2686
2686Einfache JQuery -Bild -Plug -In -In -PHP -Websites, die normalerweise für Websites für Unternehmen oder Mall verwendet werden.

 2151
2151Dies ist eine einfache und elegante Anmeldeseite. Auf der linken Seite befindet sich das Anmeldeformular. Auf der rechten Seite befindet sich ein Bild, das durch das erforderliche Bild ersetzt werden kann. Insgesamt einfach und elegant, für die meisten Websites geeignet.

 392
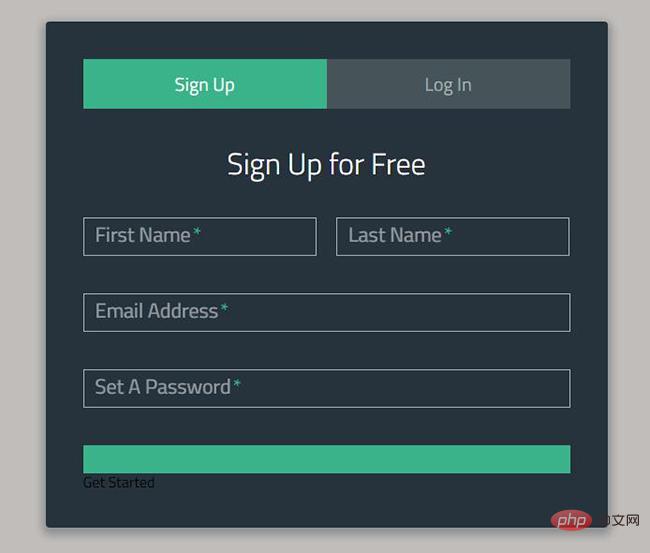
392Das jQuery-Anmeldeformular-Plug-in mit Überprüfung kann eine einfache Überprüfung einiger Feldtypen durchführen, die häufig bei der Registrierung und Anmeldung verwendet werden. Darüber hinaus können wir den Registrierungs- oder Anmeldevorgang auf derselben Seite wechseln und abschließen.

 1389
1389jQuery Scrollify ist ein Mausrad-Steuerungseffekt für das Scrollen von Seiten. Sie können den Quellcode studieren und einen Blick darauf werfen.

 2371
2371Produktbildliste und Lupeneffekt auf der Detailseite von JD.com. Kompatibel mit IE6+, Google und Firefox. Das derzeit auf der Detailseite der Jingdong Mall verwendete Lupen-Plug-in ist sehr einfach und benutzerfreundlich. Das Bild verwendet einen absoluten Pfad, was für faule Leute praktisch ist. Der Inhalt ist in einen großen Bildteil und einen Miniaturansichtslistenteil unterteilt, die separat verwendet werden können.

 3801
3801Dies ist ein Mall-Navigationsmenü mit einer Produktkategorie-Seitenleistenliste, die mit jquery erstellt wurde. Das Mall-Menü ist mit dem IE8-Browser kompatibel. Benutzer können die Liste der verschiedenen Produkte anzeigen, indem sie auf das Dropdown-Menü auf der linken Seite klicken, was sehr praktisch und bequem ist. Wie zu verwenden Fügen Sie die Stildateien style.css und jquery.min.js in die Seite ein.

