
 1143
1143Einfache Animationseffekte für CSS3-Kartenpositionsmarkierungen

 1591
1591Dies ist ein einfacher CSS3-Animationseffekt für Kartenstandortmarkierungen mit Animationseffekten und CSS3-Beschriftungscode für Standortsymbole.

 1688
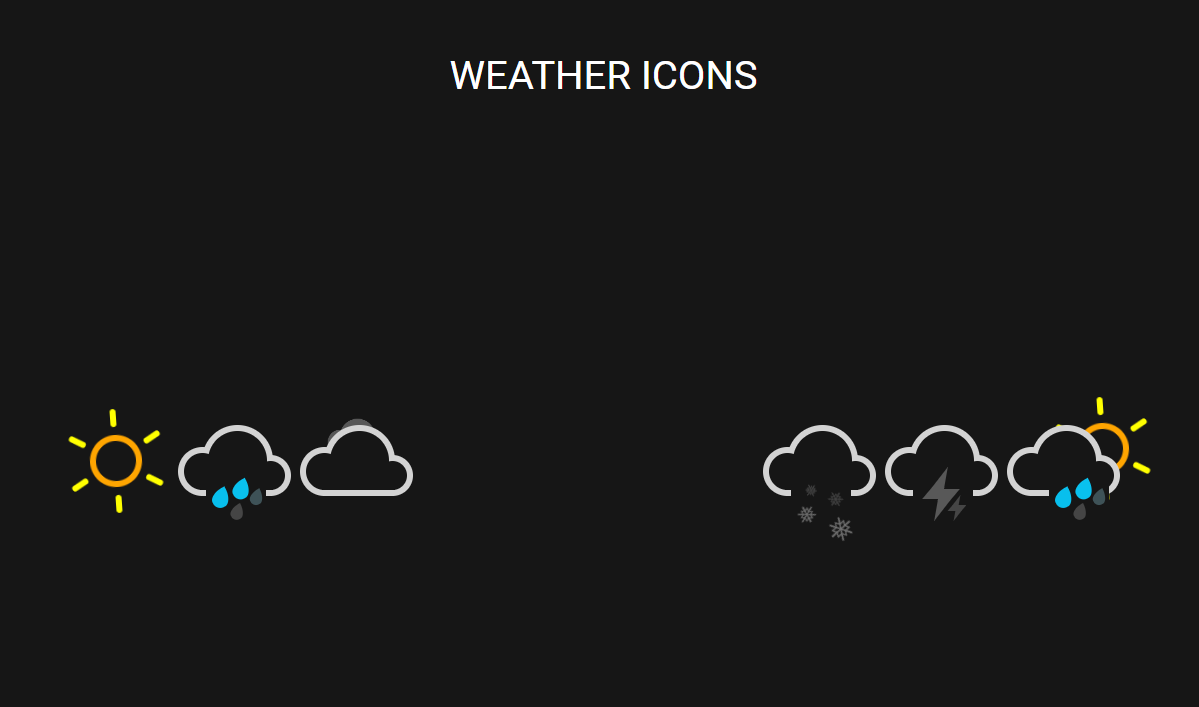
1688Reine CSS3-Spezialeffekte für die Animation von Ortsmarkierungen auf der Karte

 522
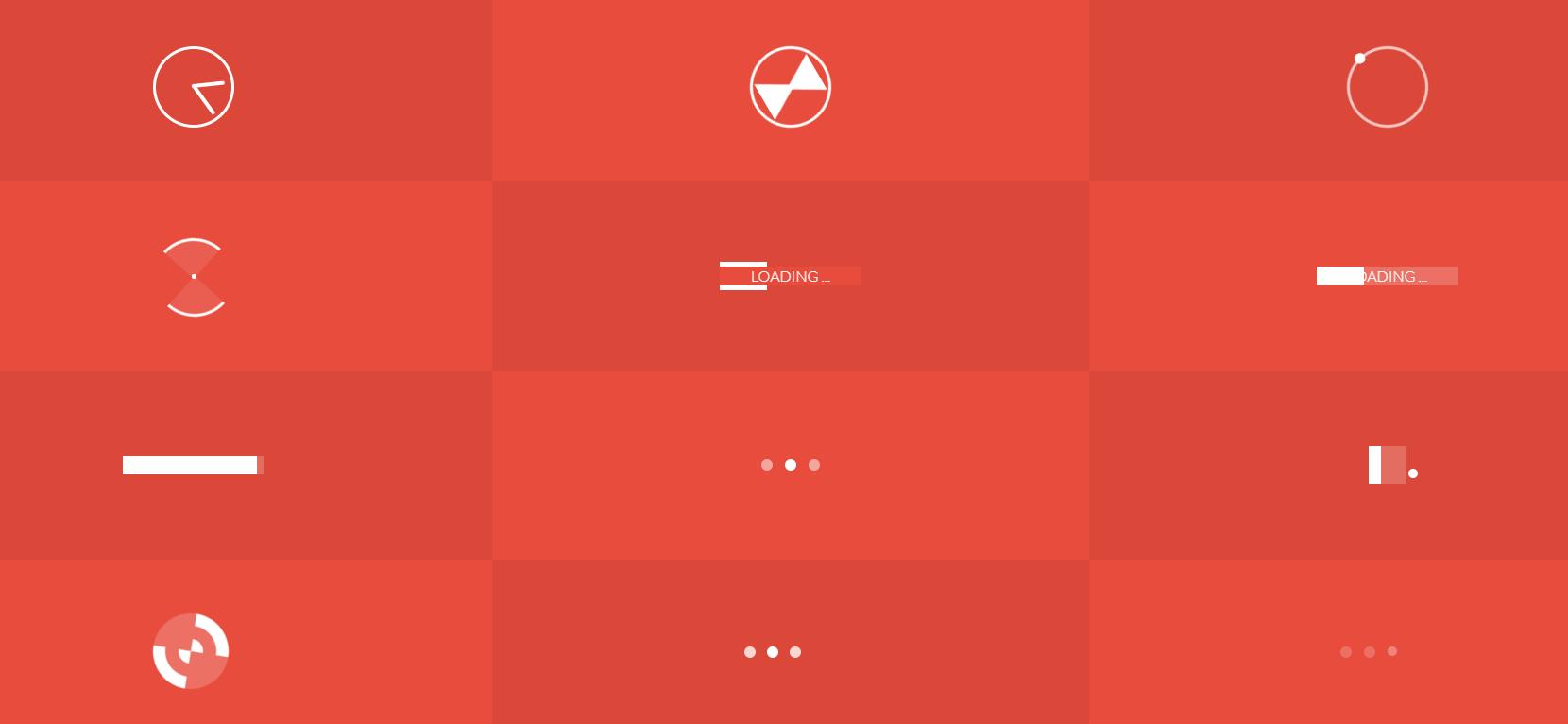
522Eine Reihe einfacher CSS3-Webseiten-Ladesymbolanimationseffekte

 1257
1257
 1468
1468Pure CSS3 zeichnet eine einfache Charakter-Fluganimation, und das Symbol für fliegende Charaktere lädt Spezialeffekte für die Animation.

 1538
1538Erstellen Sie mit js css3 eine einfache Magnetknopfanimation und bewegen Sie den Knopf, indem Sie den Mauszeiger mit Spezialeffekten darüber bewegen. ps: Schaltflächen- und Cursoreffekte können separat verwendet werden.

 2003
2003Ein sehr einfacher und schöner CSS3-Animationseffekt für elastische Wellenschaltflächen. JS kombiniert CSS3-Attribute, um den Mauszeigerschaltflächenanimationseffekt zu realisieren. Die Schaltfläche ändert ihre Form, wenn sich die Maus darüber bewegt.

 2394
2394Der CSS3-Code zum Umschalten des linken Symbolmenüs auf den Vollbildmodus ist eine Mausklick-Symbolschaltfläche auf der linken Seite des Animationseffekts zum Umschalten der Vollbildseite auf die Spezialeffekte der Webseite.

 1683
1683nsHover ist ein einfaches und praktisches jQuery-Plug-in zum Animieren der Maus über die Bildmaskenebene. Dieses Plug-in kann einen Maskenebenen-Animationseffekt erzeugen, wenn die Maus über Bilder oder Elemente auf Blockebene fährt. Es kann die Vordergrund- und Hintergrundfarben der Maskenebene festlegen und kreisförmige Bilder usw. erstellen, was sehr praktisch ist.

 9503
9503Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 7898
7898Einfacher und praktischer, erweiterbarer, versteckter Navigationsmenü-Button, js-Spezialeffektcode-Download. Das Besondere an diesem Menü ist, dass es durch Klicken auf die Schaltfläche erweitert werden kann und über flexible Animationseffekte verfügt, was ziemlich cool ist. Menüpunkte sind kleine Symbole. Natürlich können Sie auch Symbole in Kombination mit Text verwenden. Da die versteckte/erweiterte Methode relativ platzsparend ist, kann dieses Menü auf mobile Geräte angewendet werden.

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

 327
327Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.

 478
478Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.

 571
571Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.

 334
334Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.

 329
329Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.

 459
459Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.

 314
314Der Bildanzeigeeffekt „HTML5-Mausraddrehung“ ist ein Spezialeffekt für Webseiten, der das Drehen und Klicken des Mausrads zum Vergrößern des Bildes ermöglicht. Sie können das ausgewählte Bild vergrößern oder klicken, um es in die ursprüngliche Position zurückzusetzen.

