
 1443
1443Plug-in zum Zuschneiden und Hochladen mobiler Bilder Mavatar.js

 1454
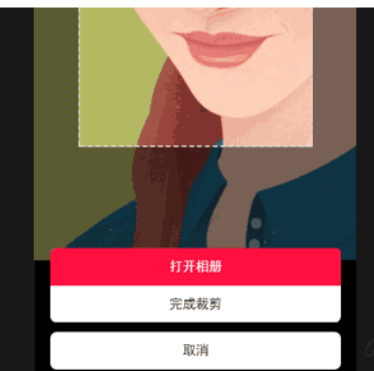
1454Zuschneiden von hochgeladenen Bildern basierend auf dem mobilen PhotoClip-Terminal

 1550
1550Plug-in zum Hochladen von zugeschnittenen Bildern auf mobile Webseiten

 1217
1217Hochladen mehrerer Bilder auf dem jQuery-Mobilterminal mit Zuschneiden

 1000
1000Plug-in zum Hochladen und Abfangen mobiler Bilder photoClip.js

 1745
1745Der HTML5-Code zum Hochladen und Zuschneiden mobiler Bilder ist ein praktisches Plug-in zum Zuschneiden mobiler Bilder, das das Zoomen unterstützt.

 1383
1383Das einfachste reine js+html5-Beispiel für die Auswahl des Bildzuschnitts und das Hochladen auf den Server. Der Zuschneidebereich ist verschiebbar. Er unterstützt die Vorschau nach dem Zuschneiden und bietet ein Beispiel für den Empfang und das Hochladen von PHP-Dateien serverseitig.

 1788
1788Plug-in zum Zuschneiden von Bildern, gekapselt durch cropper.js. Unterstützt Funktionen zum Zurücksetzen von Einstellungen wie Verschieben von Bildern, Zuschneiden von Bildern, Vergrößern und Verkleinern, Bewegen nach oben, unten, links und rechts, Spiegeln von Bildern usw. Dies ist eine jQuery-basierte Komponente zum Zuschneiden der Avatar-Größe.

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

 327
327Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.

 478
478Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.

 571
571Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.

 334
334Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.

 329
329Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.

 459
459Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.

 314
314Der Bildanzeigeeffekt „HTML5-Mausraddrehung“ ist ein Spezialeffekt für Webseiten, der das Drehen und Klicken des Mausrads zum Vergrößern des Bildes ermöglicht. Sie können das ausgewählte Bild vergrößern oder klicken, um es in die ursprüngliche Position zurückzusetzen.

 407
407Teilen Sie einen js-Schütteln nach links und rechts, um den Anmelde- und Registrierungsformular-Designcode zu wechseln. Die einfache und übersichtliche Benutzeroberfläche und das verschiebbare Umschaltdesign eignen sich für die Anmeldung und Registrierung jeder Website.

 397
397Der vertikale Akkordeon-Anzeigeeffekt von React.js ist ein vertikaler Akkordeon-Menü-Verkleinerungseffekt für die Inhaltsanzeige, der auf React Dom basiert.

 370
370Der H5-Vollbild-Akkordeon-Slide-Switching-Effekt ist ein Vollbild-Akkordeon-Menü-Slide-Bild-Switching-Effekt.

 398
398CSS3 implementiert das Plug-in zum Hinzufügen einer Aufgabenliste. Sie können den Namen der Aufgabe, die Sie ausführen müssen, in das Eingabefeld eingeben und auf die Schaltfläche „Hinzufügen“ klicken, um die Aufgabe zur Liste hinzuzufügen.

