
 2066
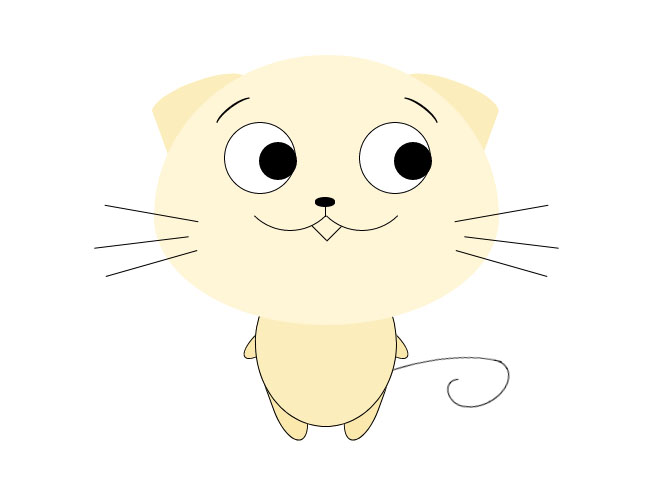
2066Spezialeffekt eines Kätzchens, dessen Augen sich mit der Maus bewegen

 693
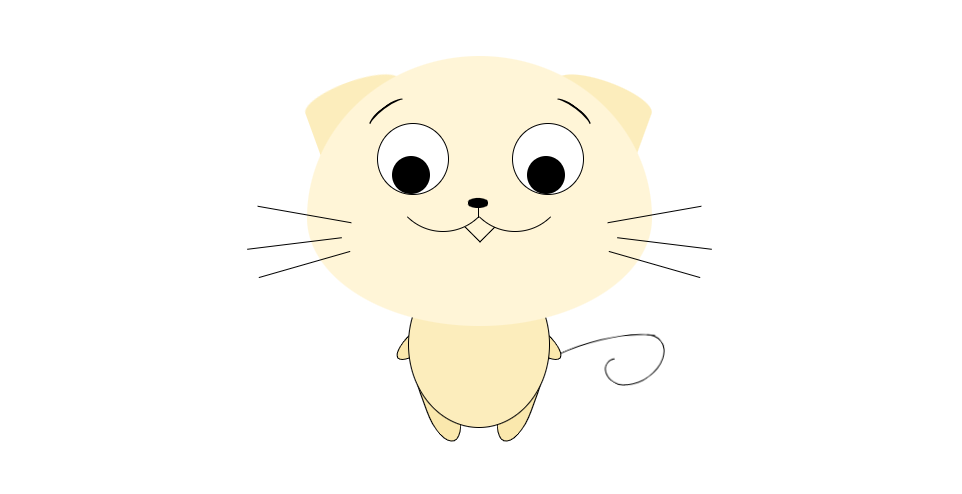
693Ein CSS3-Kätzchenaugen-Animationseffekt, der sich mit der Maus bewegt

 14255
14255js+css3 Eulenaugen folgen dem Mauszeiger, um Animationsspezialeffekte zu drehen

 596
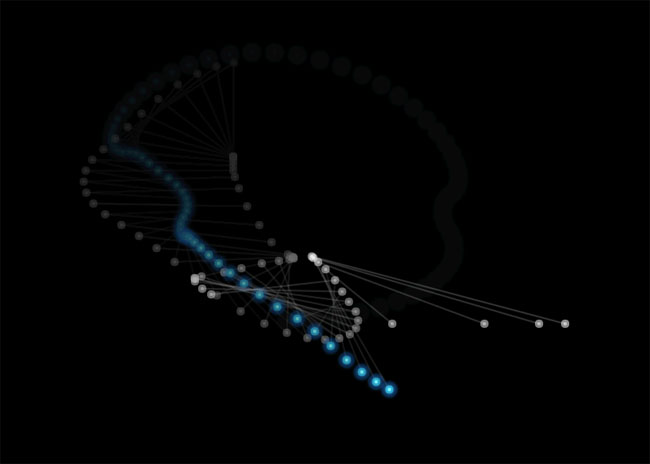
596Die Augen eines Pandas im HTML5-SVG-Cartoon folgen dem Mausrotationscode

 765
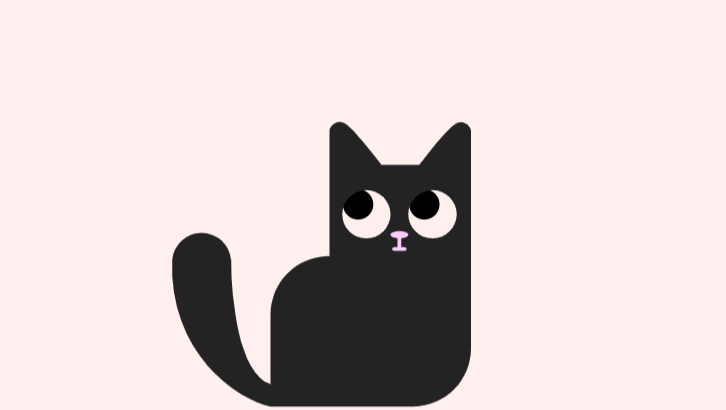
765Eine Cartoon-Katzenmaus, die dynamischen Spezialeffekten folgt

 2912
2912Klicken Sie auf die Leinwand, um den Spezialeffekten der Mausbewegung zu folgen

 1325
1325Ein H5-Canvas-Maus-Bewegungspartikel, der der Animation folgt, Spezialeffekt

 1659
1659Ein HTML5-SVG-Farbstern folgt dem Spezialeffekt der Mauszeigerbewegungsanimation

 1604
1604Eine verträumte Liebe zum Valentinstag, die den Spezialeffekten von Mausbewegungen folgt

 740
740Eine HTML5-Canvas-Mausbewegung folgt den Spezialeffekten der Punktparallaxenanimation

 2503
2503jQuery erstellt eine hässliche Ausdrucksanimation, die der Maus folgt, basierend auf CSS3-Attributen. Während sich die Maus bewegt, bewegen sich Augen, Mund und Körper mit verschiedenen Ausdruckseffekten.

 5185
5185jQuery-Schalter-Lichteffekt, die visuelle Bewegung folgt der Mausposition

 3746
3746JQuery-Menü-Mauseffekte, responsive Effekte, Menüeffekte

 5075
5075Zoomen Sie mehrere Bilder und folgen Sie der Maus, um die Bildcursor-Animation zu bewegen und Spezialeffekte anzuzeigen.

 5682
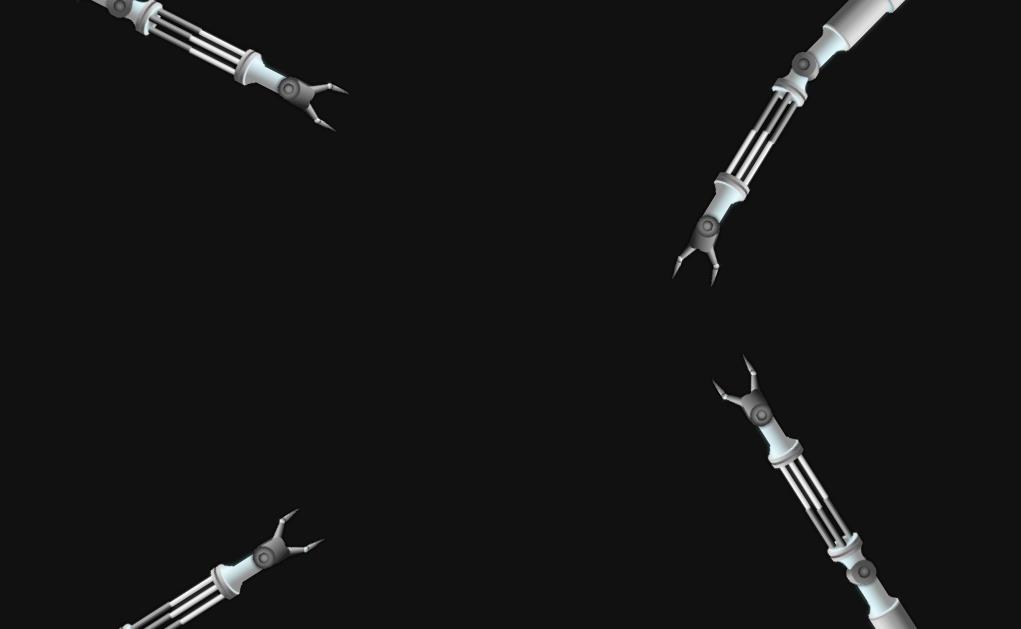
5682HTML5 CSS3 erstellt Roboterarmanimationen und die Maus steuert die Bewegung des Roboterarms.

 7677
7677Erstellen Sie eine kreisförmige Partikelrotation basierend auf der Leinwand und folgen Sie der Maus, um die Spezialeffekte des Partikelcursors zu bewegen.

 8055
8055Erstellen Sie auf der Leinwand farbenfrohe Animationseffekte zur Verteilung von Punktpartikeln, die der Bewegung der Maus folgen.

 1628
1628Reiner js+css-Aufklebereffekt, die Notiz erzeugt einen Rollenpapier-Biegeeffekt, wenn die Maus bewegt wird

 3146
3146Basierend auf der Leinwand folgen Sie der Mausbewegung von Tintengrafiken, um Spezialeffekte und Spezialeffekte für Zweiganimationen im Tintenstil zu erzeugen.

 1991
1991Der jQuery-Spezialeffekt „Schiebbares Fenster in der unteren rechten Ecke“ ist ein Popup-Feld, das nach Belieben mit der Maus verschoben werden kann. Klicken Sie, um es in die untere rechte Ecke des Browserfensters zu verkleinern.

