
 1839
1839HTML5-Cat-Avatar lädt Animations-Spezialeffekte

 2565
2565CSS3-Zeichnung des Doraemon-Avatar-Animationscodes. Der Ausdruck ändert sich, wenn die Maus in den Avatar-Bereich bewegt wird.

 1021
1021Ein CSS-Mauszeiger mit vergrößertem Bildanimationseffekt

 1344
1344Ein cooler Animationseffekt zum Wechseln der Bildkonstruktion

 1559
1559Mit dem Spezialeffekt-Plug-in für jQuery-Rasterbildanimationen können Bilder in einem Raster animiert und ausgeblendet werden.

 2969
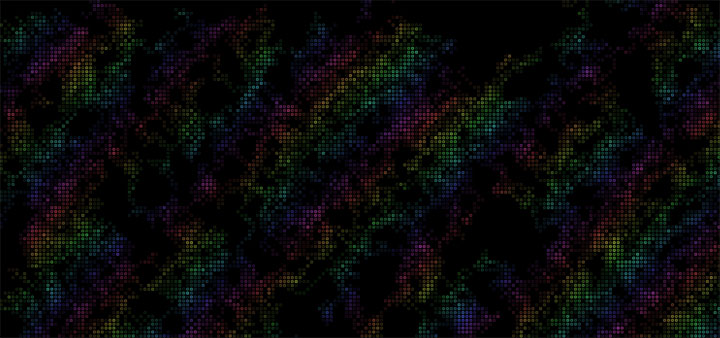
2969Ein sehr schöner schlangenförmiger, sich bewegender, bunter Pixelblock-Animations-Spezialeffekt auf HTML5-Leinwand, der schließlich einen Regenbogenhintergrund aus Pixelblöcken bilden wird.

 2596
2596Coole schwarze HTML5-3D-Line-Bump-Charakter-Avatar-Animations-Spezialeffekte

 3608
3608Eine Webanimation über Tiger. Die Linien entwickeln sich nach und nach zum gesamten Tigerbild. Der Effekt ist atemberaubend und lebensecht.

 1010
1010
 829
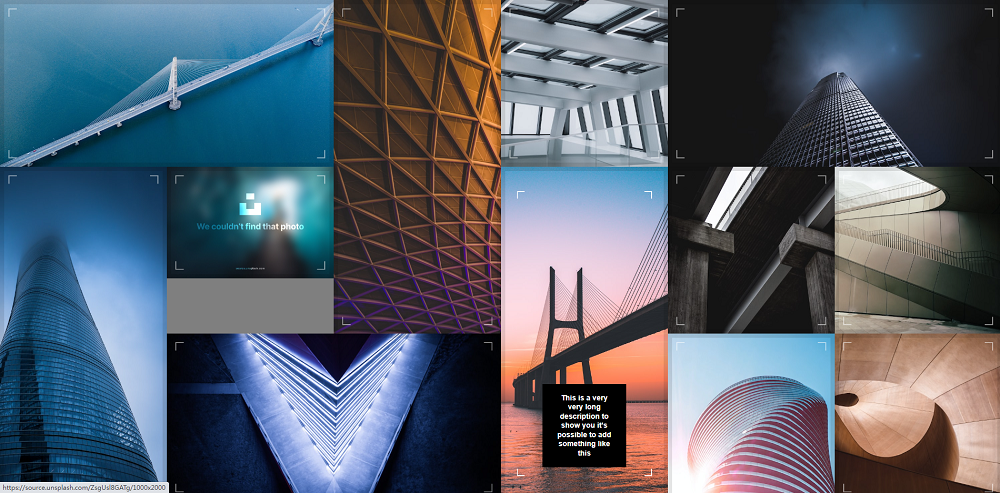
829HTML-Bild-Hover-Code-Effekt, das Bild auf dem Bildschirm hat einen Akkordeon-Effekt, jedes Kartenbild wird hervorgehoben, wenn die Maus darüber bewegt wird, es ist einfach zu verwenden.

 682
682Der linienabgeleitete HTML5-Spezialeffekt der Anzeige eines Tigerbildes ist ein Tiger-Webanimations-Spezialeffekt. Die Linien werden nach und nach abgeleitet, um das gesamte Tigerbild zu bilden.

 2031
2031Das animierte modale Fenster von jQuery+CSS3 ist ein jQuery-Plug-in für Bildschieberegler mit integriertem animierten modalen Fenster.

 1566
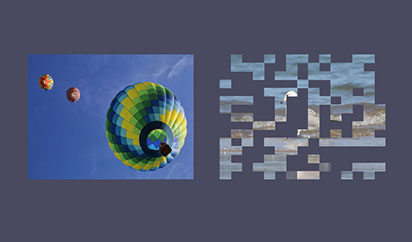
1566Der Spezialeffekt der jQuery-3D-Block-Scatter-Animation ist wie ein Puzzle, bei dem lautlos ein vollständiges Bild erstellt wird. Die Maus bewegt sich über die Karte und der Animationseffekt schwebt nacheinander.

 5675
5675QQ-Online-Kundendienstcode mit elastischer Animation, der geschlossen werden kann. Sie können den Kundendienst-Avatar und die QQ-Online-Kundendienstnummer festlegen. Wenn er geschlossen wird, wird ein springender Animationseffekt angezeigt.

 1764
1764Das auf SVG-Bildverformung basierende Übergangskarussell ist ein Übergangsanimationseffekt, der mithilfe der SVG-Pfadverformungstechnologie beim Wechseln von Bildern verschiedene Grafiken erstellt.

 1407
1407Erstellen Sie Bildskizzenverarbeitungseffekte basierend auf der Leinwand, laden Sie Bilder hoch und wechseln Sie zwischen benutzerdefinierten Hintergrundfarben und Elementfarbeinstellungen. Unterstützt das Bearbeiten und Herunterladen von Spezialeffekten.

 1116
1116Der QQ-Online-Kundendienstcode mit elastischem Animationsabschluss ist ein QQ-Online-Kundendienstberatungs-Plug-in-Code mit elastischem Animationsabschlusseffekt. Sie können den Kundendienst-Avatar und den QQ-Online-Kundendienstcode festlegen. Beim Schließen wird ein springender Animationseffekt angezeigt angezeigt, was sehr interessant ist.

 2727
2727Code für vertikale jQuery-Animations-Timeline-Spezialeffekte Im Allgemeinen verwenden Websites wie Expressversand oder Lebensmittelbestellung häufiger Timeline-Effekte, und es gibt viele Effekte! Die chinesische PHP-Website empfiehlt den Download!