
 1654
1654CSS3 Klicken Sie auf die Schaltfläche „Senden“, um Spezialeffekte für die Fortschrittsbalkenanimation zu laden

 2125
2125CSS3 implementiert die Schaltfläche „Senden“ zum Laden von Fortschrittsbalken-Animationseffekten

 1591
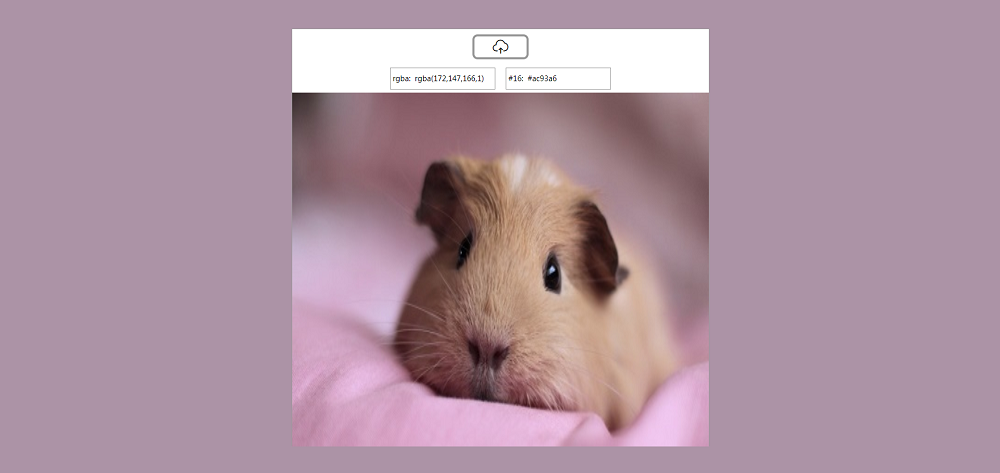
1591Native js klickt auf die Schaltfläche, um das Bild hochzuladen. Klicken Sie auf den Bildinhalt, um die aktuelle Farbe zu erhalten

 565
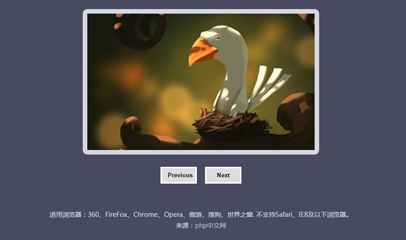
565CSS-Karussellbild, das den Spezialeffektcode nach links und rechts wechselt. Dieser Spezialeffekt umfasst die Schaltflächen „Links“ und „Rechts“. Sie können zum Umschalten klicken oder direkt auf das Bild klicken, um zu wechseln.

 1910
1910Der jQuery-Abstimmungseffekt mit Animation ist ein jQuery-Abstimmungseffekt, der den Fortschrittsbalken schrittweise vergrößert, wenn auf die Abstimmungsschaltfläche geklickt wird.

 808
808CSS3 implementiert das Plug-in zum Hinzufügen einer Aufgabenliste. Sie können den Namen der Aufgabe, die Sie ausführen müssen, in das Eingabefeld eingeben und auf die Schaltfläche „Hinzufügen“ klicken, um die Aufgabe zur Liste hinzuzufügen.

 2846
2846PreviewSlider ist ein cooles JS-Karussell-Plug-In mit Vorschaueffekt. Wenn Sie mit der Maus über die vordere und hintere Navigationsschaltfläche dieses Karussellbilds fahren, wird eine Miniaturansicht-Anzeigeschaltfläche angezeigt, und alle Bilder können angezeigt werden, nachdem Sie darauf geklickt haben. Klicken Sie auf ein beliebiges Miniaturbild, um es auf die Vollbildanzeige zu vergrößern.

 793
793Der JS+CSS3-Code zum Erstellen einer 3D-Flip-Diashow ist ein Code, der Bilder oder Folieninhalte in einen 3D-Flip-Modus umschaltet, wenn auf die vorderen und hinteren Schaltflächen geklickt wird.

 1460
1460Der JS+CSS3-Code zum Erstellen einer 3D-Flip-Diashow ist ein Code, der Bilder oder Folieninhalte in einen 3D-Flip-Modus umschaltet, wenn auf die vorderen und hinteren Schaltflächen geklickt wird.

 7039
7039Dies ist ein erfrischender und einfacher HTML5-Musikplayer. Ein einfacher Player enthält ein rotierendes Cover und verfügt über drei Hauptschaltflächen: „Vorheriger Song“, „Play/Pause“ und „Nächster Song“. Klicken oder ziehen Sie den Fortschrittsbalken, um die Wiedergabe zu steuern Fortschritt.

 8378
8378Video basiert auf dem Web-Videowiedergabe-Plug-in von jsmodern.js. Dies ist ein einfacher MP4-Videoplayer mit Zeitfortschrittsanzeige, Lautstärke, Vollbild, Pause-/Wiedergabetaste und anderen Funktionen. Unterstützt Klick-Video-Pause/Play-Effekt.

 2303
2303Dies ist eine einfache und dynamische Anmeldeseite. Wenn der Cursor auf jedes Eingabefeld gerichtet ist oder auf eine Schaltfläche geklickt wird, „fließen“ die farbigen Linien an die entsprechende Stelle, was einen starken Hinweiseffekt hat. Dynamische Linien werden mit SVG implementiert.

 2315
2315jQuery scrollt automatisch durch den Bild-Barcode mit den linken und rechten Tasten, um das Bild zu wechseln. Durch Klicken wird ein großes Bild mit Schatten angezeigt. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Datei lrtk.css und die js-Bibliothek 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

