
 1344
1344Klicken Sie auf den diffusen Symboleffekt

 1322
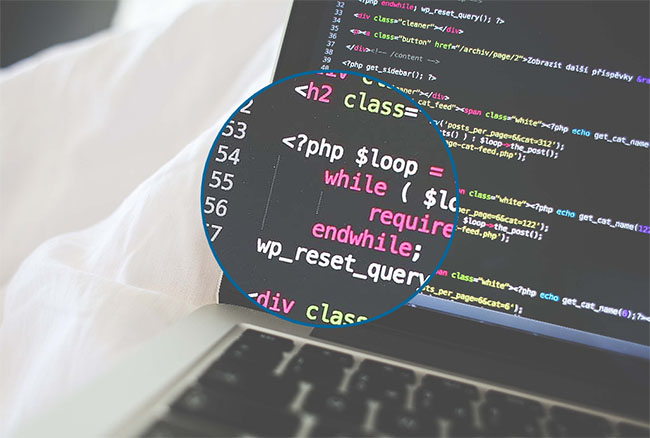
1322HTML5-Mausklick-Bildvergrößerungseffekt

 1862
1862Das Bild verfügt über Scrollpfeile nach links und rechts sowie einen Mausklick, um den Effekt zu vergrößern

 12839
12839js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.

 1556
1556Dies ist ein Spezialeffekt, der automatisch zum nächsten Bild wechselt, wenn Sie mit der Maus klicken. Der schöne jQuery-Klick auf das Bilderalbum öffnet den Umschalteffekt.

 782
782Picbox modifiziert den Klick-Popup-Bildwechseleffekt

 1863
1863CSS3-Klick-Icon-Button-Animations-Popup-Formular für Spezialeffekte

 1685
1685Der jQuery-Click-to-Add-Bild-Wasserfall-Layouteffekt basiert auf jquery.2.1.4.min.js. Klicken Sie mit der Maus irgendwo auf der Webseite, um zwei Bilder hinzuzufügen und sie automatisch anzuordnen.

 2159
2159Simulieren Sie den Vergrößerungseffekt beim Klicken auf ein Bild auf WeChat. Unterstützt nur mobile Endgeräte

 1046
1046Ein Wasserfall-Flow-Satzeffekt mit Mausklick zum Vergrößern des Bildes

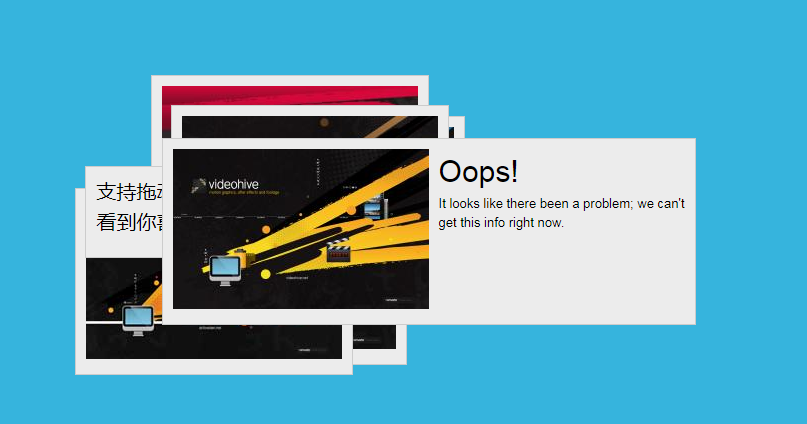
 1060
1060Multi-Bild-Vollbild-Drag-and-Click-Popup-Fenster mit Multi-Bild-Umschalteffekt

 702
702Ein js+css3 SVG-Klick-Emoticon-Symbol-Kommentar, interaktiver Animations-Spezialeffekt

 4280
4280Jquery-Wasserfall-Flow-Effekt, der beim Klicken auf Bild und Text das Umschalten nach links und rechts im Vollbildmodus unterstützt

 1809
1809jQuery-Bilder können nach Belieben gezogen und angeordnet werden. Klicken Sie, um den Texteinführungseffekt zu erweitern.

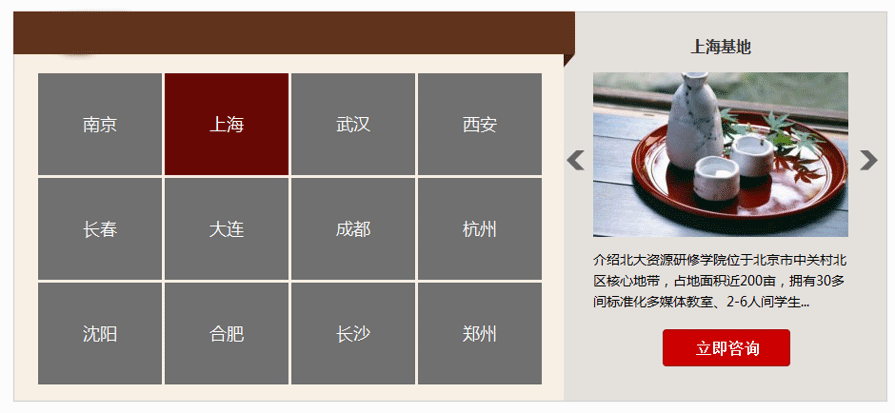
 2382
2382jQuery klickt auf die Registerkartenbezeichnung, um die Bildlaufanzeige von Grafiken und Text zu ändern. Klicken Sie auf den Text auf der linken Seite und das Bild auf der rechten Seite ändert sich entsprechend Der Text auf der linken Seite ändert sich entsprechend. Er eignet sich sehr gut für Unternehmenswebsites oder Schulwebsites. Die chinesische PHP-Website empfiehlt den Download!

 3371
3371
 2374
2374Laden Sie den jQuery-Goldmünzen-Lotterie-Effektcode herunter. Klicken Sie mit der Maus auf den Geldbeutel, und die Goldmünzen werden angezeigt und dann nach unten verteilt.

 1530
1530Die Blätter fallen und nach dem Klicken entfalten sich weitere Blätter schön. Sie können Lenovo eine sinnvollere Front-End-Implementierung erweitern. Guter Effekt, kann die verstreuten Bilder von Blütenblättern, Feuerwerkskörpern usw. erweitern.

 684
684Der JS-Kreis zum Ausbreiten und Vergrößern des Bildes ist ein interaktiver kleiner Kreis mit Animation. Wenn Sie auf einen kleinen Kreis auf dem Bildschirm klicken, wird der lokale Effekt dieser Position vergrößert und angezeigt.