866
866Coole Spezialeffekte für Linientextanimationen

 1225
1225Coole Animationseffekte zum Bewegen der Maus über eine Textzeile

 830
830Eine HTML5-Leinwand mit coolen Linienanimations-Spezialeffekten

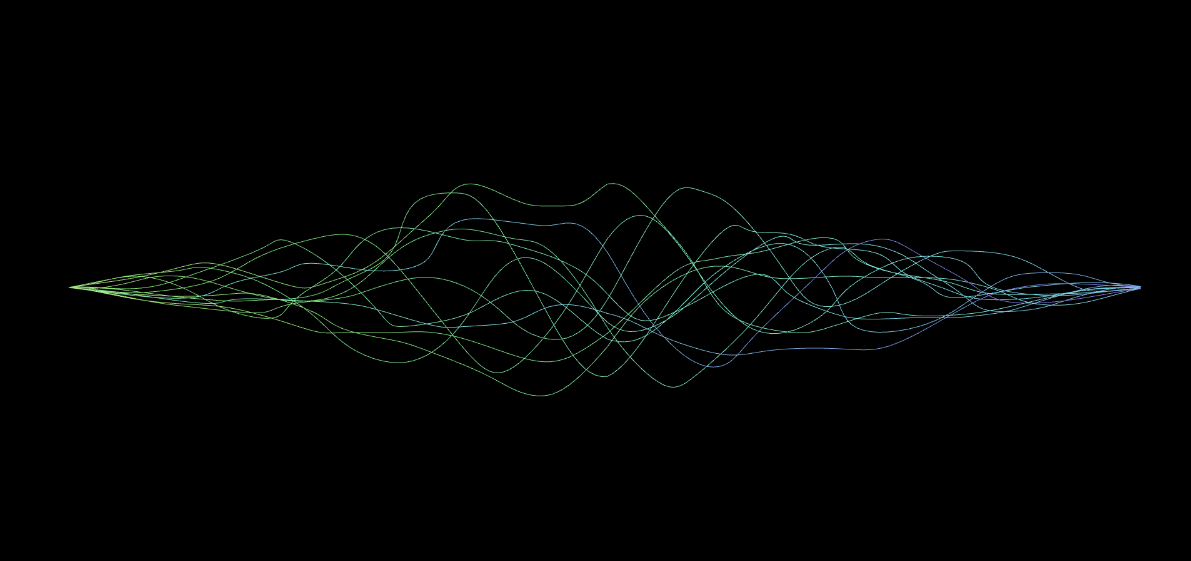
 6474
64745 coole Rasterlinien-Animationseffekte. Animierte WebGL-Linien, erstellt mit der Three.meshline-Bibliothek. Animieren und erstellen Sie diese Linien, um Ihre eigene Sammlung animierter Texteffekte zu erstellen und einen coolen animierten Spezialeffekt mit Linienhintergrund zu bilden.

 939
939Coole Animationseffekte für CSS-Textschriften

 1879
1879H5+Canvas coole 3D-Linienverlängerungsanimations-Spezialeffekte

 2219
2219css3+HTML5 Canvas coole 3D-Zeilenerweiterungsanimations-Spezialeffekte

 625
625Ein cooler 3D-Rauschlinienanimations-Spezialeffekt mit HTML5 Canvas+WebGL

 1523
1523jQuery CSS3 coole Webtext-Animationseffekte

 755
755Coole Spezialeffekte für farbenfrohe Partikeltext-Schriftartanimationen

 957
957Ein CSS3-SVG-Zeilen-Gleittext-Animations-Spezialeffekt

 1104
1104Coole 3D-Donut-Textanimations-Spezialeffekte

 824
824Ein cooler CSS-Floating-Text-Animationseffekt

 2082
2082Anime-js coole Animations-Spezialeffekte zum Umschalten von Buchstabentexten im Vollbildmodus

 797
797Ein cooler LED-Textwechsel-Animations-Spezialeffekt im HTML5-Canvas

 917
917Ein cooler, leuchtender Text-Sprung-Animations-Spezialeffekt

 766
766Ein cooler Mausbewegungsanimationseffekt, der dem Text folgt

 2596
2596Coole schwarze HTML5-3D-Line-Bump-Charakter-Avatar-Animations-Spezialeffekte