
 850
850Coole Animationseffekte zum Bewegen der Maus über eine Textzeile

 548
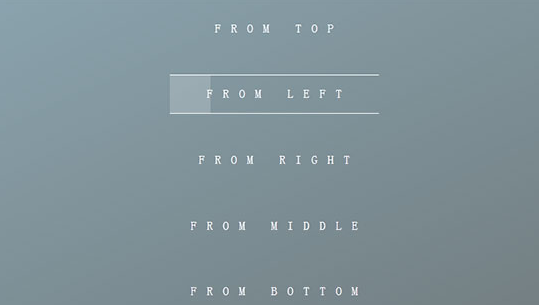
548Coole Spezialeffekte für Linientextanimationen

 2419
2419Eine Vielzahl cooler Mouseover-Grafik- und Textanimationseffekte

 708
708Ein cooler Textpartikeleffekt mit Leinwandmaus

 581
581Ein cooler Mausbewegungsanimationseffekt, der dem Text folgt

 554
554CSS-Maus-Hover-Textfüllanimation, Spezialeffekte

 491
491Ein CSS3+HTML5-SVG-Mouse-Over-Textlink-Unterstreichungsanimations-Spezialeffekt

 1926
1926CSS3-Mouse-Over-Bild zeigt Textanimations-Spezialeffekte an

 527
527Ein spezieller Animationseffekt für die elastische Schwebetextverformungsanimation der Maus

 2108
2108CSS3-Mouseover-Textrand-Hintergrundanimations-Spezialeffekte

 1948
1948js spezielle Emulation von Flash-Navigationsleiste, Maus-Hover-Kontext, Wort-Gleiten

 2036
2036CSS3 implementiert Mouseover-Bilder, um Spezialeffekte für Textanimationen anzuzeigen

 11361
11361Erstellen Sie coole Mausbewegungslinienanimationen und Spezialeffekte für die Animation von Multifunktionsleisten-Cursoren auf Leinwandbasis.

 2472
2472Coole Text-Hover-Animation, Menü-Link-Hover-Animationseffekt

 1800
1800Die coole jQuery folgt der Bewegung der Mausmaskenebene. Wenn die Maus in der Bildliste schwebt, bewegt sich die Maskenebene in die Richtung, in der der Textinhaltseffekt angezeigt wird.

 6165
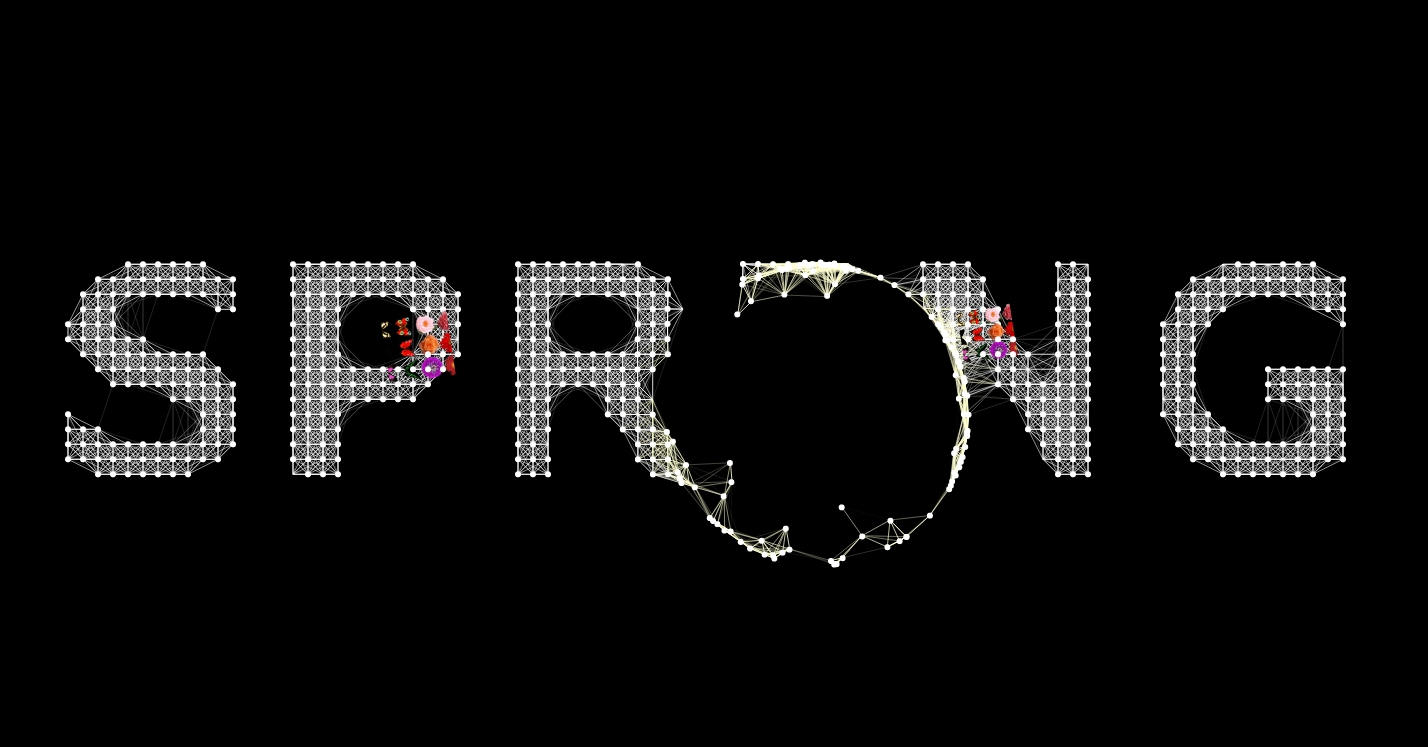
61655 coole Rasterlinien-Animationseffekte. Animierte WebGL-Linien, erstellt mit der Three.meshline-Bibliothek. Animieren und erstellen Sie diese Linien, um Ihre eigene Sammlung animierter Texteffekte zu erstellen und einen coolen animierten Spezialeffekt mit Linienhintergrund zu bilden.

 2488
2488Der CSS3-Spezialeffekt „Hover-Bildlinienrandanimation“ ist ein Spezialeffekt, der Randlinien anzeigt, wenn die Maus über den Inhaltsbereich fährt.

 3350
3350Der Animationseffekt des Ein- und Ausblendens von Text beim Bewegen der Maus ist sehr nützlich.

 2773
2773CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.


