
 1344
1344Ein cooler Animationseffekt zum Wechseln der Bildkonstruktion

 917
917Ein cooler Bildwechsel-Animations-Spezialeffekt

 4519
4519Ein sehr cooler jQuery-Bild- und Textanimationswechseleffekt. Er wird als Website-Banner-Karusselleffekt verwendet. In der Mitte und unten befindet sich eine Indexschaltfläche, um den Wechsel zu steuern.

 6476
64765 coole Rasterlinien-Animationseffekte. Animierte WebGL-Linien, erstellt mit der Three.meshline-Bibliothek. Animieren und erstellen Sie diese Linien, um Ihre eigene Sammlung animierter Texteffekte zu erstellen und einen coolen animierten Spezialeffekt mit Linienhintergrund zu bilden.

 4495
4495jQuery UI coole Bild-Diashow, Vollbild-Diashow-Umschalteffektcode mit seitlichem Scrollen der Miniaturansichten

 1641
1641Dies ist ein cooles Dessert-Diashow-Plug-in, das mit reinem CSS3 erstellt wurde. Wenn dieses Diashow-Plug-in die Benutzeroberfläche wechselt, haben das Dessert und sein Einführungstext coole Animationseffekte.

 1764
1764Das auf SVG-Bildverformung basierende Übergangskarussell ist ein Übergangsanimationseffekt, der mithilfe der SVG-Pfadverformungstechnologie beim Wechseln von Bildern verschiedene Grafiken erstellt.

 2535
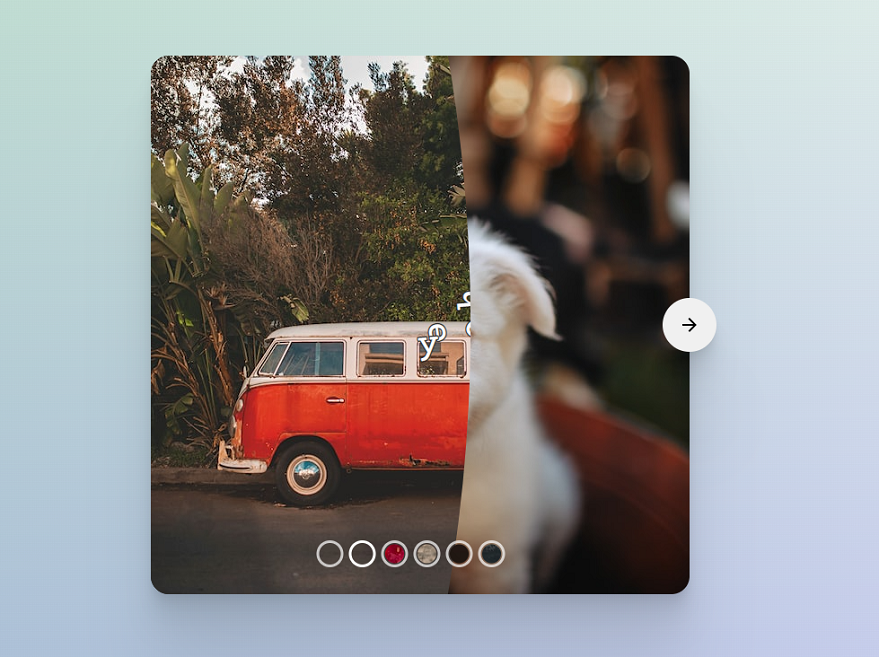
2535Dies ist ein auf JQuery reagierender Karusselleffekt mit visuellen Effekten. Das Besondere an diesem JQuery-Karussellbild ist, dass es durch Ziehen mit der Maus umgeschaltet werden kann und jedes Bild einen coolen transparenten Buchstaben hat. Das Karussellbild hat beim Schieben einen optischen Unterschiedseffekt.

 2216
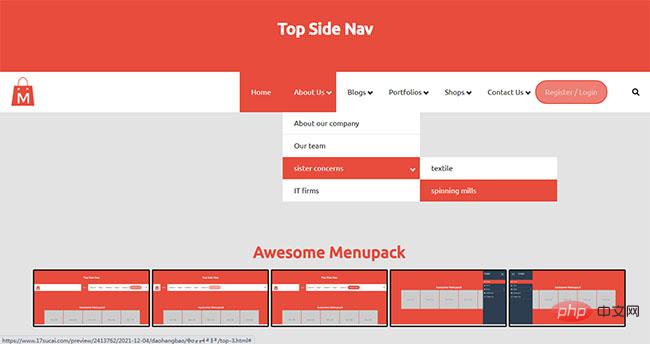
2216Durch Klicken oder Platzieren der Maus auf dem Bild auf der rechten Seite ändert sich die Navigation mit dem JQuery-Symbol. Im Allgemeinen verwenden wir ihn Für Unternehmenswebsites oder Shopping-Mall-Websites empfiehlt die chinesische PHP-Website den Download!

 2244
2244Dies ist ein cooler JQuery-Fokusbildeffekt, der auf jssor.slider.js basiert. Der Fokuskarteneffekt hat unten eine Miniaturansicht und verfügt über verschiedene Animationseffekte während des Umschaltens von Übergängen. Dieser Fokuskarten-Spezialeffekt ist mit dem IE8-Browser kompatibel. Wie zu verwenden Fügen Sie die Stildateien jquery.min.js und jssor.slider.mini.js in die Seite ein.

 2330
2330Bootstrap-Carousel-Touch-Slider ist ein responsiver Karusselleffekt basierend auf Bootstrap, der mobile Endgeräte unterstützt. Der Karusselleffekt kann durch Verschieben mit dem Finger umgeschaltet werden. Und in Kombination mit animate.css können eine Vielzahl cooler Textanimationseffekte erstellt werden. Wie zu verwenden Fügen Sie Bootstrap-bezogene Dateien, die Schriftartensymboldatei „font-awesome.css“, die Animationsdatei „animate.min.css“ und „jquery.touchS“ in die Seite ein

 1990
1990Diapo ist ein einfaches und benutzerfreundliches Diashow-Plug-in zum Scrollen von Inhalten, mit dem Sie coole animierte Wechseleffekte auf Ihren Webseiten anzeigen können. Der Inhalt, den dieses Plug-in anzeigen kann, besteht nicht nur aus Bildern, sondern sogar aus Videos, und jedes andere Webelement, das Sie sich vorstellen können, kann darauf angezeigt werden.

 696
696Das mit IE8 kompatible jQuery-Karussell-Plug-in ist ein sehr kompatibler und sehr einfacher Website-Focus-Map-Code.

 821
821Das CSS3-Grafikalbum zur Beschreibung der Schwimmbadregeln ist ein Grafik- und Texteinführungslayout, das div und CSS3 verwendet, um eine Webversion der Beschreibung der Schwimmbadregeln zu erstellen.

 662
662Der H5-Spezialeffekt zum Feiern des Neujahrs-Blinkens mit Textsymbolen ist ein Spezialeffekt zum Feiern des Neujahrs-Blinkens basierend auf CSS3 SVG.

 793
793Startseite des Webmasters Wichtige Ereignisse jQuery Timeline ist ein jQuery-Timeline-Spezialeffektcode mit einem gleitenden Umschalteffekt. Diese Arbeit wird von [Webmaster-Materialien] gesammelt und organisiert. Bitte geben Sie beim Nachdruck die Quelle an!

 780
780Die CSS3-Navigationsmenüpaketsammlung für Shopping-Websites ist eine Sammlung responsiver Navigationsmenüpakete, die auf jQuery und CSS3 basieren.

 701
701Das CSS3 3D-Flip-Tab-Switching-Plug-In ist ein praktisches 3D-Flip-Tab-Switching-Plug-In, das hauptsächlich den 3D-Flip-Tab-Switching-Stil verkörpert. Wenn auf das Tab-Menüelement geklickt wird, wird der 3D-Flip-Animationseffekt realisiert.

 715
715Der HTML5-Menütasten-Spezialeffekt kann frei verschoben werden. Es gibt eine blaue Menüschaltfläche, die auf der Seite schwebt. Sie können die Schaltfläche auch anklicken, um die Seite zu schließen Dropdown-Menü.

 692
692Das Umschalten von CSS3-Vollbildhintergrund-Akkordeonbildern ist eine reine CSS-Eingabe, die den Umschalteffekt von Vollbildhintergrund und Akkordeonbild zusammen erzielt.

