
 1040
1040Blaugrauer jQuery-Anmerkungscode für benutzerdefinierte Bildbereiche

 5210
5210Der CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotationseffekt ist ein CSS3-Mouse-Over-Symbol-Farbänderungs- und Rotations-Spezialeffekt.

 2039
2039CSS3-Mouseover-Bild, durchscheinender roter Farbverlauf, Hintergrundmaske, Animation, Spezialeffekte

 2880
2880Der jQuery-Code für farbige Tabs mit Symbolen ist ein Tabs-Tab mit vier verschiedenen Effekten, nämlich einfache Tabs, farbige Tabs mit Symbolen, Tabs im Unterstreichungsstil und vertikale Tabs.

 282
282HTML5-Mausklick zum Generieren monochromer Pflanzenbilder ist ein auf JS und SVG basierendes Tool, mit dem Sie durch Klicken mit der linken Maustaste den Bildschirm automatisch aktualisieren und mehrere monochrome Pflanzen und Formen generieren können.

 301
301Der Spezialeffekt des blauen Akkordeon-Symbolmenüs von js ist ein blauer Akkordeon-Menücode zum Verkleinern und Erweitern im blauen Stil, der auf js+css3 basiert.

 3183
3183Ein CSS3-Webseiten-Spezialeffekt, der einen Verlaufsfarbabdeckungseffekt erzeugt, wenn die Maus über das Bild fährt. Wenn wir mit der Maus über das Bild fahren, wird eine Ebene einer Verlaufsfarbmaske über dem Bild abgedeckt.

 251
251Die CSS3-Maus wird über das Bild geschoben, um einen Farbverlaufseffekt zu erzeugen. Wenn wir mit der Maus über das Bild fahren, wird eine Ebene mit einer Farbverlaufsmaske über dem Bild abgedeckt .

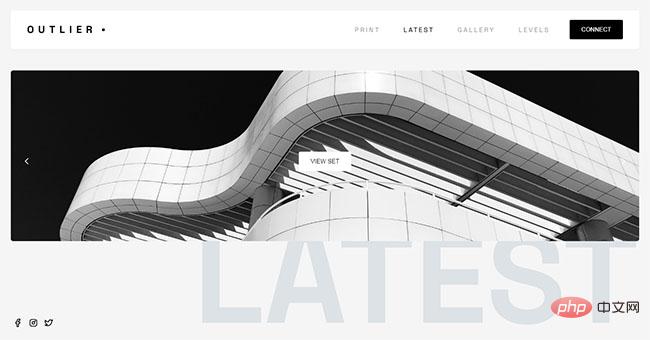
 304
304Der atmosphärische HTML5-Navigationsleisten-Maus-Hover-Effekt ist ein Schwarz-Weiß-Navigationsleisten-Maus-Hover-Effekt. Wenn die Maus in eine beliebige Spalte des Navigationsmenüs bewegt wird, werden unten auf der Webseite graue Wörter angezeigt.

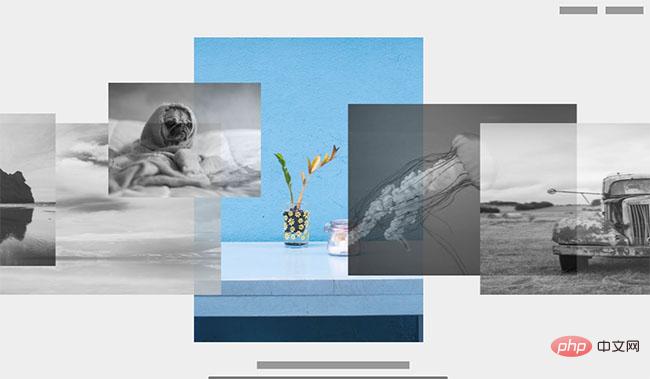
 2319
2319Verwenden Sie jQuery Swiper, um das große Bildkarussell und das UI-Layout der Navigationsleiste der offiziellen Meizu-Website zu imitieren. Das Bildkarussell hat eine Besonderheit: Es hat zwei Themen, ein weißes und ein graues. Wenn das Bild gewechselt wird, wird die Hintergrundfarbe des Themas entsprechend geändert. Ein Beispiel für den Wechsel eines kreativen Website-Produkteinführungsbanners.

 4475
4475Die CSS3-Symbolnavigation kombiniert violette und blaue Verlaufshintergründe. Klicken Sie auf die Pfeilrichtung, um verschiedene Verlaufsfarbeffekte festzulegen.

 2440
2440Der CSS3 SVG-Webseiten-Ladesymbol-Animationseffekt ist ein orangefarbener Webseiten-Ladesymboleffekt.

 12471
12471js Mausklick und Ziehen, um kleine Symbol-Spezialeffekte zu erzeugen, ist ein Mausklick mit der linken Maustaste und ein Rechtsklick im lila Hintergrundstil, um kleine Symbolanimations-Spezialeffekte zu erzeugen.

 3946
3946HTML5 CSS3 ermöglicht eine praktische Animation zum Wechseln von Tabs in der Tab-Leiste mit Hintergrundfarbe und Spezialeffekten zum Wechseln von Tabs in der Symbolleiste.

 3147
3147SVG zeichnet eine einfache weiße lineare Wettersymbolanimation, einschließlich 6 häufig verwendeter Wettersymbolelemente wie Donner, Regen, bewölkt, sonnig, starker Regen und Schnee.

 433
433Der horizontale Bildanzeigeeffekt von CSS ist ein verschiebbares Mausrad, mit dem Sie horizontal durch das gesamte Bild scrollen können. Der Bildrahmen, in dem sich der Mauspfeil befindet, zeigt die Originalfarbe an.

 2290
2290Der jQuery-Imitationseffekt einer Live-App-Schaltfläche ist eine Mausklick-Schaltfläche, die herzförmige Symbolanimationseffekte in verschiedenen Farben anzeigt.

 3112
3112Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.

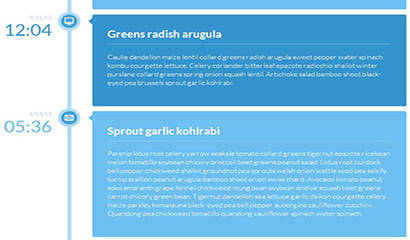
 1701
1701Die vertikale CSS3-Zeitleiste ist ein Sortierlisteneffekt, der auf dem Farbwechsel responsiver Zeitleistensymbole basiert.

 1683
1683nsHover ist ein einfaches und praktisches jQuery-Plug-in zum Animieren der Maus über die Bildmaskenebene. Dieses Plug-in kann einen Maskenebenen-Animationseffekt erzeugen, wenn die Maus über Bilder oder Elemente auf Blockebene fährt. Es kann die Vordergrund- und Hintergrundfarben der Maskenebene festlegen und kreisförmige Bilder usw. erstellen, was sehr praktisch ist.

