3889
3889Hover-Effekt, wenn die Maus in das Bild bewegt wird

 1193
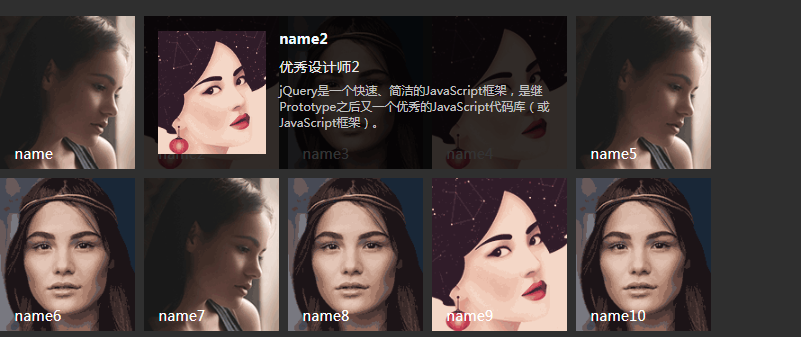
1193jQuery-Mausrichtungserkennung, Bewegung in verschiedene Richtungen

 994
994
 3108
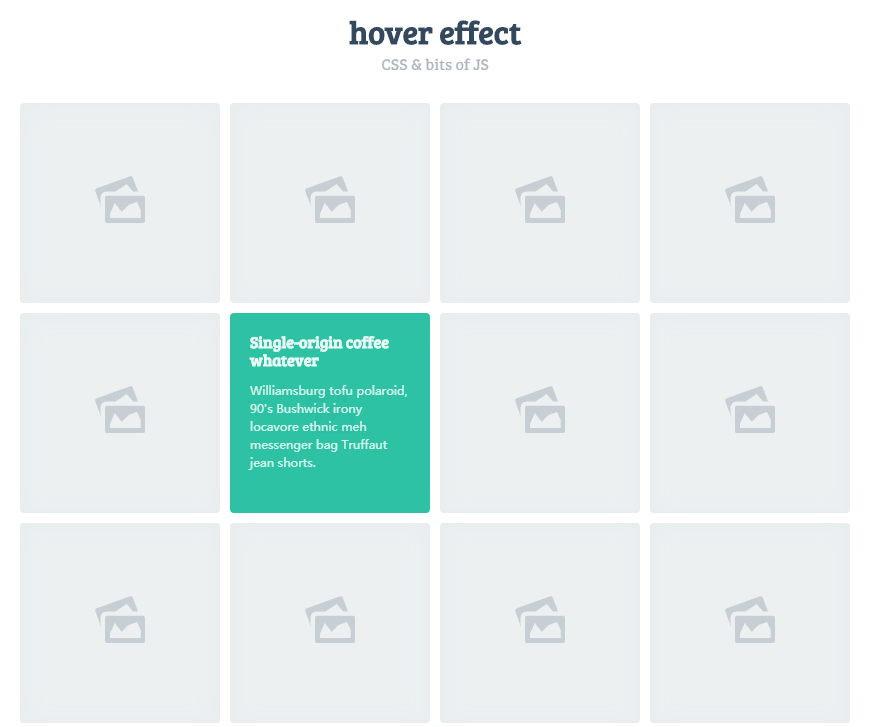
3108Eine Sammlung von CSS3-Mouseover-Bildanzeigeeffekten mit insgesamt 42 Möglichkeiten zum Verschieben von Bildern

 1694
1694jQuery implementiert einfach Mausbewegungen in alle Richtungen. Der Code ist einfach und leicht zu verstehen und für Anfänger geeignet.

 6330
6330Der jQuery-Mouse-In-Jitter-Deformationseffekt basiert auf der HTML5-Leinwand. Er kann einen wellenförmigen Jitter-Effekt für den Rand eines HTML-Elements erzeugen, wenn die Maus hinein- und herausbewegt wird.

 994
994Zeigt den 3D-Inversionseffekt basierend auf der Richtung und Position der Maus.

 678
678Der Schiebeakkordeoneffekt für grafische Inhalte von jQuery ist ein grafischer Anzeigeeffekt für Faltetiketten mit Schiebetür per Mausklick, der auf jQuery + CSS3 basiert.

 1835
1835Folgen Sie horizontal dem Bildanimationscode (jQuery), um atemberaubende visuelle Effekte zu erzielen. Bewegen Sie die Maus über das Bild, um die detaillierte Einführung des Bildes anzuzeigen. Entsprechend den unterschiedlichen Richtungen beim Hinein- und Herausbewegen der Maus unterscheiden sich auch die Details der Ein- und Ausstiegsrichtungen. Kompatibel mit Mainstream-Browsern (nicht kompatibel mit ie6)

 1177
1177Um den Effekt des Hoverns einfach zu realisieren, wird eine Verzögerungsfehlbedienung hinzugefügt, um zu verhindern, dass die Maus schnell darüber gleitet und nicht ausgelöst wird.

 1546
1546Dies ist ein Satz von 4 sehr coolen CSS3-Effekten zum Verschieben und Ausblenden von Seitenleistenmenüs für Mobiltelefone. Diese vier Effekte sind: der standardmäßige Klick-Effekt für das verschiebbare Seitenleistenmenü, der verschiebbare Seitenleisteneffekt mit 3D-Transformationen, der verschiebbare Seitenleisteneffekt mit Textskalierung und Ein- und Ausblendeffekten sowie die Verwendung von Übersetzen, um den verschiebbaren Seitenleisteneffekt zu erzielen.

 1963
1963Dies ist ein JQuery-Plug-In, das ein Jitter-Fenster mit klebrigem Effekt erzeugen kann. Das Jitter-Fenster mit klebrigem Effekt basiert auf der HTML5-Leinwand. Wenn die Maus in HTML-Elemente hinein- und herausbewegt wird, kann es zu einem wellenförmigen Jitter-Effekt am Rand kommen.

 2213
2213Imitieren Sie das orangefarbene horizontale sekundäre jQuery-Navigationsmenü von Gourmet World. Die Maus wird verschoben, um das horizontale sekundäre Menü mit Ein- und Ausblendeffekt anzuzeigen.

 4382
4382Der jQuery-Bildhervorhebungs-Akkordeon-Code ist ein Code für den Mouseover-Bildhervorhebungs- und Schiebeerweiterungs-Akkordeoneffekt.

 718
718Das coole und exquisite horizontale 3D-Menü neigt sich, wenn die Maus bewegt wird, wodurch ein dreidimensionaler visueller 3D-Effekt entsteht. Gleichzeitig werden Menüelemente beim Verschieben mit der Maus hervorgehoben.

 677
677HTML5-Bild-Floating-Effektcode, Bild-Floating-Code, Bildrasterlayout, die Bilder auf der Webseite folgen der Mausbewegung, um nach oben, unten, links und rechts schwebende Effekte zu erzeugen, die für die Anzeige von Bildprodukten geeignet sind.

 1889
1889Dies ist der großformatige, atmosphärische Folieneffekt auf der Homepage von „NetEase Intelligent Manufacturing“, der mit dem Swiper-Plugin erstellt wurde. Es gibt insgesamt 6 Folien, und der Umschaltmodus ist Ein- und Ausblendung Bewegen Sie die Maus in den Folienbereich, um die linken und rechten Pfeile anzuzeigen und die ausgeblendeten Pfeile herauszubewegen. Richten Sie gleichzeitig die automatische Wiedergabe und das verzögerte Laden von Bildern ein.

 2763
2763Dies ist ein jQuery-Fokus-Bildwechsel-Plug-in mit Bildunschärfeeffekt auf beiden Seiten des nicht aktuellen Vorschaubildes. Es unterstützt das Umschalten per Mausklick und das Umschalten auf dem Touchscreen des Mobiltelefons.

 1259
1259Eine der beeindruckendsten Anwendungen von jQuery ist die Bildverarbeitung, mit der Sie Ihren Projekten atemberaubende Bildwechseleffekte hinzufügen können. ZOOM ist ein jQuery-Bildumschalt-Anzeige-Plug-in mit Vollbildeffekt. Es unterstützt das Umschalten der vorderen und hinteren Tastaturtasten und unterstützt mobile Geräte.