
 5896
5896CSS3-Spezialeffekte für Farbanimationen mit abgerundeten Schaltflächen und Farbverlauf

 1727
1727Spezialeffekte für Animationen mit der Maus über kreisförmigen Tasten

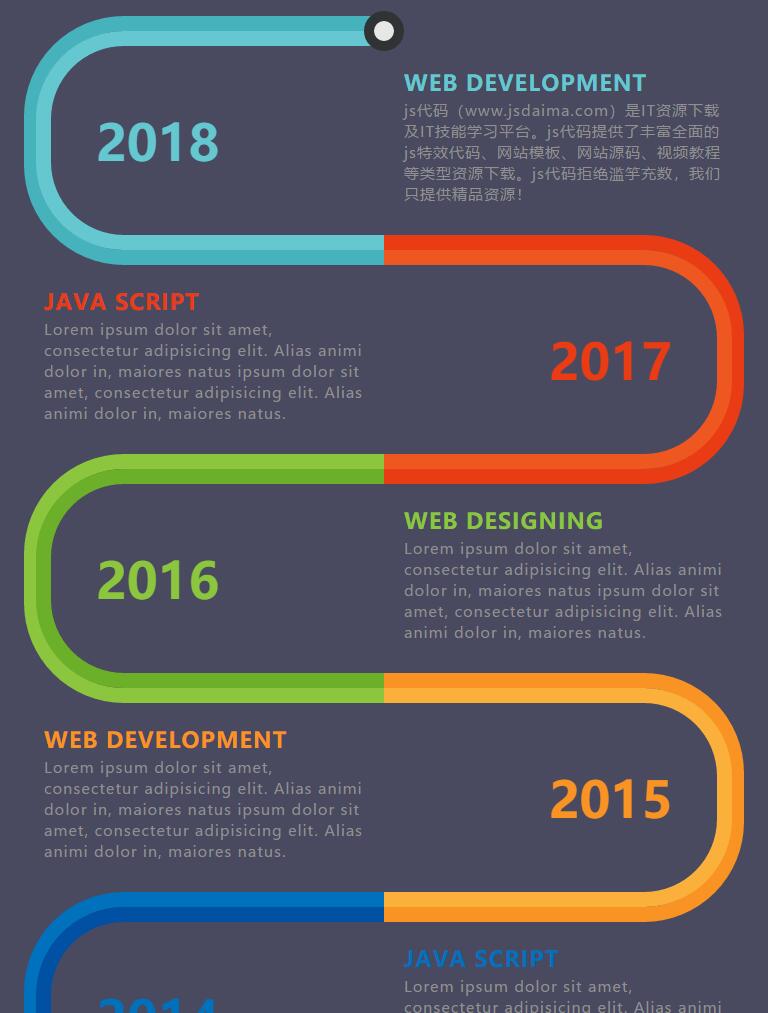
 4523
4523Pure CSS realisiert die coolen Timeline-Spezialeffekte einer elliptischen Ringbahn und ist mit Mobiltelefonen kompatibel.

 2049
2049HTML5-Rundtimer-Code mit Start-Pause-Taste

 1531
1531jQuery links kreisförmige linke und rechte Schaltflächen mit verschiedenen Spezialeffekt-Diashows

 1992
1992Das Plug-in ist ein Spezialeffekt für die Hover-Maus- und Kreistastenanimation mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 1726
1726Bei diesem Plug-in handelt es sich um einen speziellen Animationseffekt mit Hover-Maus und kreisförmigen Tasten mit 9 verschiedenen Effekten. Die kreisförmige Schaltfläche wird ebenfalls mit CSS3 erstellt. Wenn die Maus über die kreisförmige Schaltfläche fährt oder schwebt, werden Animationseffekte wie Farbverlauf, Drehung, Verstärkung und Spiegeln ausgelöst.

 858
858Ein exquisiter CSS3-SVG-Spezialeffekt für die Login-Registrierungsschaltfläche mit abgerundeten Ecken

 1543
1543jquer html5 kreisförmiger Timer-Code mit Start-Pause-Taste

 2271
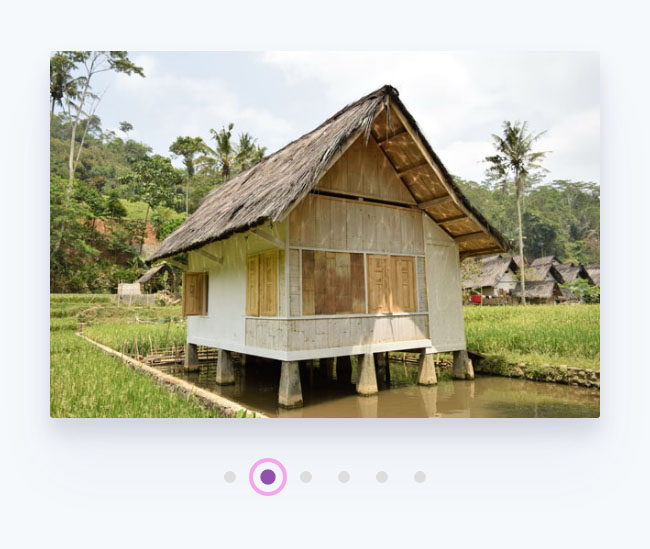
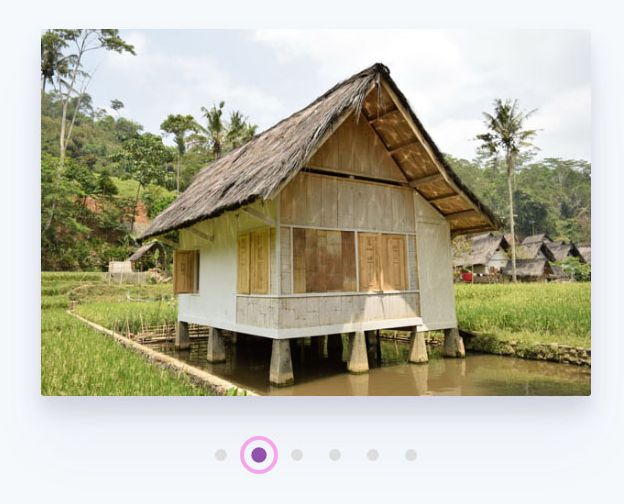
2271HTML5 SVG animierter Punktindex-Schaltflächen-Fokuskartenwechsel-Spezialeffekt

 1207
1207HTML5-SVG-animierter Punktindex-Schaltflächen-Fokuskartenwechsel-Spezialeffekt

 1827
1827Verwenden Sie reines CSS3 anstelle von JavaScript, um Schaltflächenanimationseffekte zu erzielen, und verwenden Sie Tags, um abgerundete Schaltflächen mit adaptiver Breite zu erstellen.

 2241
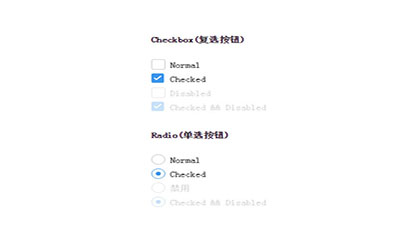
2241CSS3-Optionsschaltflächen- und Häkchenschaltflächeneffekte sind verschönerte CSS3-Schaltflächenstilcodes.

 1094
1094jQuery erstellt einen kreisförmigen Drehknopf, um die Sharing-Funktion zu erweitern. Ich finde den Bilderkreis sehr cool. Ganz einfach.

 1482
1482Der jQuery-Verschönerungscode für Radio-Select- und Multi-Select-Schaltflächen jquery.1.10.2.min.js verfügt über eine Löschfunktion. Zu den Schaltflächentypen gehören Kreismitte, Kreishaken, Quadratmitte und Quadrathaken.

 1564
1564Die Paging-Schaltfläche von jquery animate ist eine Paging-Schaltfläche, die auf der Maus verschoben wird, um die Paging-Schaltfläche zu erweitern. Nach dem Verlassen der Maus wird die Paging-Schaltfläche kleiner.

 758
758Der Spezialeffekt der SVG-Radio-Select-Multi-Select-Formular-Schaltflächenanimation ist eine Punkt-Funkschaltfläche, die auf Gsap-SVG basiert. Sie kann die Häkchenschaltfläche überprüfen und den Schaltflächen-UI-Creme-Animationseffekt senden.

 3393
3393CSS-Schalterauswahltaste, dreidimensionaler Optionsfeldschalter, Optionsfeld, Umschalttaste

 1806
1806Der CSS3-Button-Effekt mit Tooltip ist ein einzigartiger CSS3-Button. Der Button verfügt über eine Tooltip-Funktion. Der Tooltip kann angezeigt werden, wenn die Maus über den Button fährt. Diese CSS3-Schaltfläche hat insgesamt einen grünen und frischen Stil, was sehr gut ist.

 1571
1571In der neuen Version der CSS3-Schaltflächenanimation wurde korrigiert, dass die Symbolschriftart der Schaltfläche „Fern“ unsichtbar ist

