
 602
602Unsichtbare Animationseffekte für Wasserwellen

 804
804Ein sehr realistischer HTML5-Spezialeffekt für die Wasserwellenanimation im SVG-Format

 1384
1384CSS3 zeichnet flache sechseckige Wellengrafikanimationen und sechseckige Muster-UI-Ladeanimationsspezialeffekte

 1345
1345Das CSS3-Keyframes-Attribut erstellt eine schwebende Vollbild-Webseitenanimation mit Spezialeffekten von Kieselsteinen, die als Wellen über das Wasser schweben.

 367
367Ein CSS3-SVG-Spezialeffekt für die Mondreflexion und Wellenanimation im Wasser

 1557
1557Dies ist ein einzigartiger und kreativer CSS3-Animationseffekt für dynamische elastische Wellen. Es handelt sich um einen reinen CSS3-Animationseffekt für kreisförmige Wellen. Sie können jedoch lernen, wie Sie ihn implementieren, um den gewünschten Effekt zu erzielen.

 2216
2216Der HTML5 Canvas-Wasserwelleneffekt ist ein realistischer Wasserwellen-Animationseffekt.

 1706
1706Der Spezialeffekt „HTML5 Canvas Picture Reflection Ripple“ ist ein wunderschöner Spezialeffekt-Download für die Landschafts-Wasserwellen-Animation.

 2027
2027Der Spezialeffekt „HTML5 Canvas Picture Reflection Ripple“ ist ein wunderschöner Spezialeffekt-Download für die Landschafts-Wasserwellen-Animation.

 2250
2250CSS3 realisiert den schwebenden Wasserwellen-Spezialeffekt, bei dem es sich um einen realistischen Download von Wasserwellen-Animationseffekten handelt.

 1491
1491Erstellen Sie eine Vollbildanimation von Wellen auf dem Wasser auf der Grundlage einer Leinwand und mit Spezialeffekten eine Hintergrundanimation von Wellen auf dem Meer unter der untergehenden Sonne.

 1661
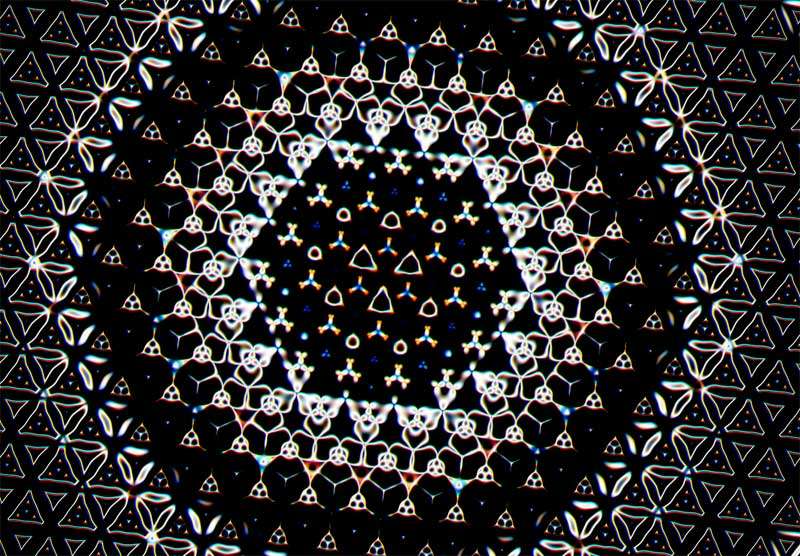
1661Three verwendet Leinwand, um Sternwellen im Vollbildmodus, ein Kaleidoskop aus funkelnden Sternen und Spezialeffekte für Hintergrundanimationen mit dreieckigen Mustern und Wellen zu erstellen.

 2950
2950Basierend auf der Leinwand folgen Sie der Mausbewegung von Tintengrafiken, um Spezialeffekte und Spezialeffekte für Zweiganimationen im Tintenstil zu erzeugen.

 5576
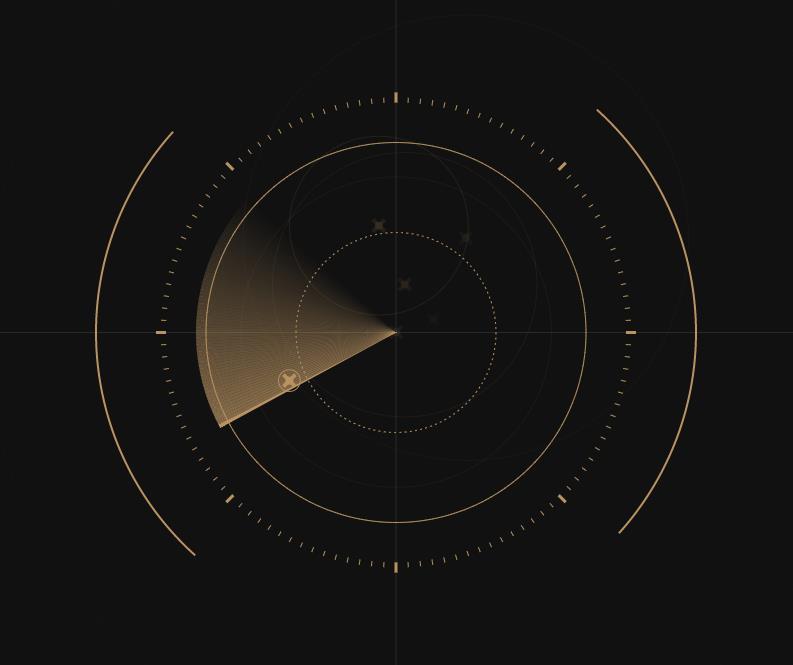
5576Zeichnen Sie eine kreisförmige Radarschnittstellen-Scan-Animation basierend auf der 2D-Leinwand mit Wellensignalkoordinaten-Eingabeaufforderungseffekten und Spezialeffekten.

 285
285Die von SVG implementierte Bildwelleneffekt-Rendering-Animation verwendet den SVG-Pfad, um eine Maskenebene oben auf dem Bild zu zeichnen, und führt eine bestimmte zufällige Verzerrung durch, um einen rollenden Animationseffekt zu erzeugen.

 2003
2003Ein sehr einfacher und schöner CSS3-Animationseffekt für elastische Wellenschaltflächen. JS kombiniert CSS3-Attribute, um den Mauszeigerschaltflächenanimationseffekt zu realisieren. Die Schaltfläche ändert ihre Form, wenn sich die Maus darüber bewegt.

 2309
2309Dies ist ein Akkordeon-Fotoalbum-Spezialeffekt mit elastischer Animation, der mit reinem Javascript erstellt wurde. Wenn die Maus über das Akkordeon-Bilderalbum gleitet, werden die entsprechenden Bilder horizontal erweitert und der Beschreibungstext der Bilder wird vertikal nach oben verschoben, wodurch ein optischer Unterschied entsteht. Wie zu verwenden Fügen Sie die Datei slider.js in die Seite ein

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

 327
327Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.


