
 1508
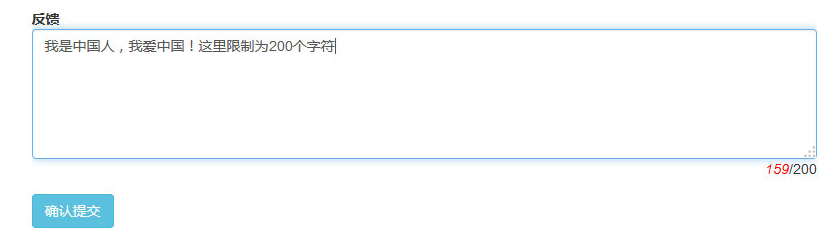
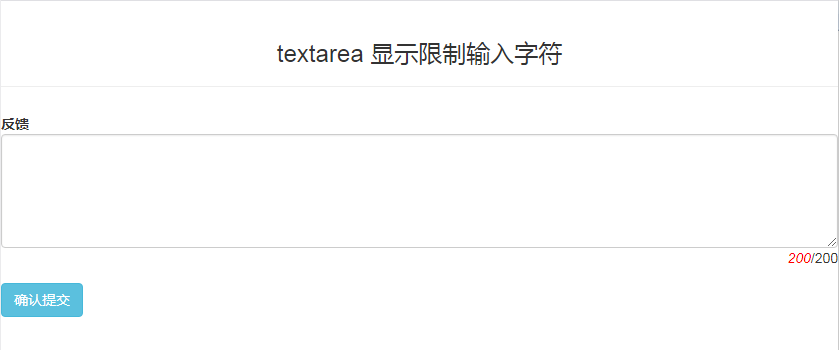
1508Eingabeaufforderungscode für jQuery+Textarea-Texteingabetextwortbegrenzung

 1507
1507jQuery-Textbereich-Textfeld-Eingabetext-Wortbegrenzungs-Eingabeaufforderungscode

 1684
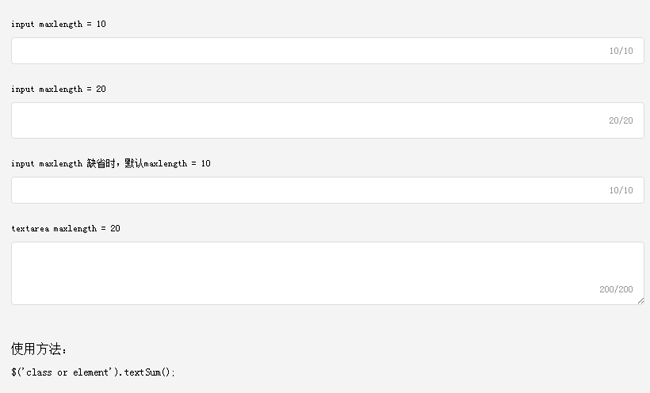
1684Das jQuery-Berechnungstextfeld kann die Anzahl der Wörter eingeben. Der Code basiert auf jquery-2.2.3.min.js. Das dynamische Berechnungstextfeld kann die Anzahl der Wörter eingeben.

 762
762Der Spezialeffekt des jQuery-Verifizierungscodes für die englische Zahlenkombination ist ein mithilfe von jQuery Layui erstellter Formularübermittlungs-Verifizierungscode. Zahlen und Englisch werden zufällig generiert.

 5478
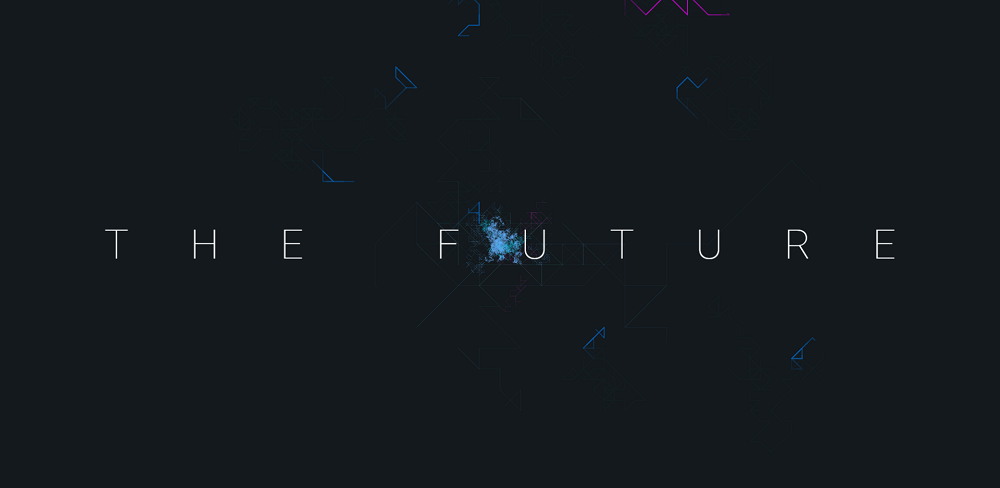
5478Der HTML5-Hintergrundanimations-Spezialeffekt mit digitaler Technologie ist ein Hintergrundanimations-Spezialeffekt mit digitaler Linientechnologie, bei dem Text auf der Grundlage von HTML5 Canvas gezeichnet wird.

 1597
1597Erstellen Sie Animationen für unendliche Regenbogen und geschwungene Regenbogen im Vollbildmodus basierend auf CSS3-Attributen. Dynamische Texthintergrundeffekte, die auf Webseiten verwendet werden können.

 2007
2007Erstellen Sie eine Webversion des Zufallskennwortgenerator-Toolcodes basierend auf VUE + JS + element-ui. Enthält Auswahlfunktionen wie Englisch, Zahlen, Sonderzeichen, Zeichen, Generationslänge, Generationsnummer usw.

 3057
3057Zeichnen Sie einen funkelnden Sternhintergrund und eine Silhouettentextanimation auf Leinwandbasis, die sich für Spezialeffekte auf der Startseite eignet. Sie können es nach Belieben in chinesische und englische Zahlen ändern. ps: Die beiden Effekte werden separat geschrieben.

 2482
2482jQuery implementiert das Lösungsgrafik- und Textlayout basierend auf dem OwlCarousel-Plug-In und passt den digitalen Index an, um den Tab-Wechseleffekt zu steuern. Dies ist ein schwarzes Grafikgehäuse, das den Layoutcode zeigt.

 2182
2182Native js süßer digitaler Timecode, der von native js erzeugte Zeiteffekt eignet sich sehr gut für Unternehmenswebsites, Einkaufszentren-Websites und Schulwebsites. Der Stil ist exquisit und es ist ein guter Event-Spezialeffekt. Wir empfehlen den Download.

 3719
3719HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 966
966Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.


