
 1056
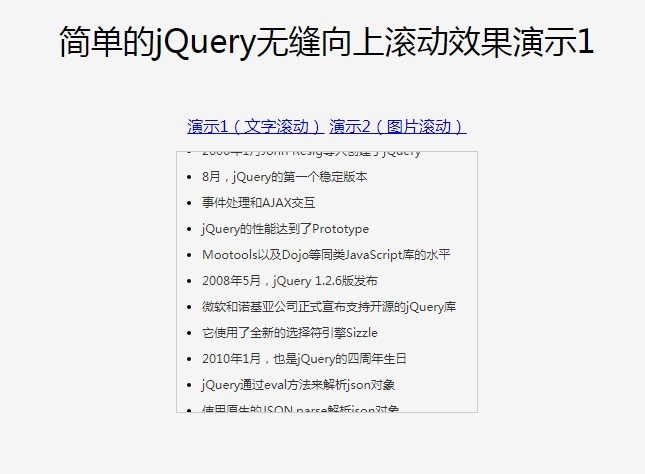
1056Text- und Bild-Plug-in für nahtloses Scrollen scroll.js

 2112
2112Plug-in-Code für nahtloses Scrollen von Bildern zum nahtlosen Scrollen von Bildern nach oben, unten, links und rechts

 1246
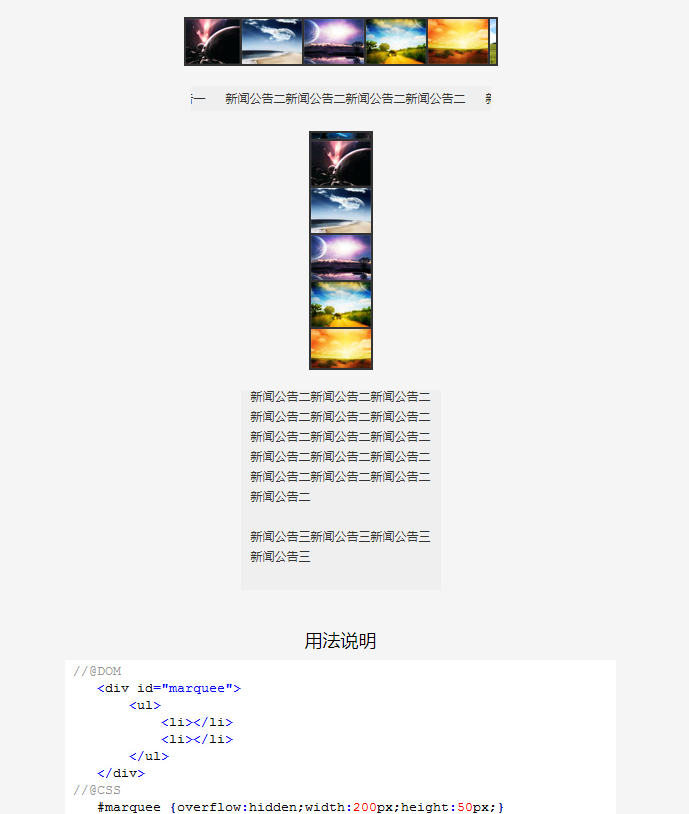
1246Nahtloser Scrollcode für Bilder und Text verfügbar

 1208
1208Bild-Plug-in für nahtloses Scrollen jquery.imgscroll.js

 2182
2182Text-Plug-in für nahtloses Scrollen mit Schleife txtscroll.js

 2329
2329Text-Endlosschleife zum Scrollen nach oben, Plug-in „fontscroll.js“.

 840
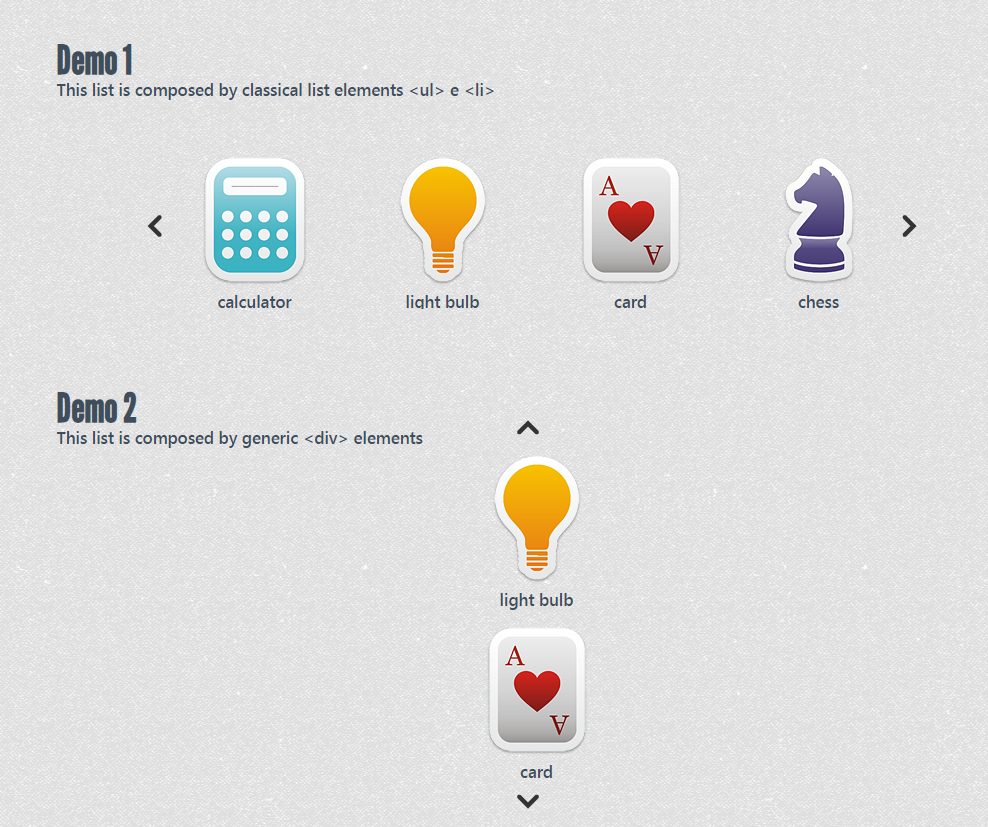
840Plug-in zum Scrollen von Text- und Bildlisten

 1451
1451Das kxbdSuperMarquee-Plugin ist eine Vielzahl häufig verwendeter Scrolling-Effekt-JQuery-Plug-Ins und unterstützt nahtloses Scrollen von Bildern und Text, Bildumdrehung und Bannerproduktion usw.

 1284
1284Das jQuery Focus Map Plug-in edslider ist ein Tool, das Bilder, Text oder gemischte Inhalte unterstützt und unbegrenzte Karusselleffekte unterstützt.

 9503
9503Das jQuery-Plugin kann beliebige Elemente über dem Bild erstellen, wenn die Maus über das Bild fährt, einschließlich Freigabeschaltflächen und Bildtextbeschreibungen. Diese Schaltflächen und Texte können an einer beliebigen Stelle im Bild aufgehängt werden, und Sie können auch Ihre eigenen Animationseffekte definieren, wenn die Elemente über dem Bild erscheinen.

 3187
3187Dies ist eine reaktionsfähige animierte Bild-Text-Diashow, die auf dem Swiper-Plugin basiert. Sie unterstützt das Scrollen mit der Maus und verfügt über Animationseffekte wie Ein- und Ausblenden. Geeignet für Blog-artige Website-Diashow-Grafiken und Textlayout-Spezialeffekte.

 3772
3772Klassifizierung von Bild- und Textetiketten, Tab-Schiebekarussell-Umschaltung, js-Spezialeffekt-Plug-in-Download. Ein JQuery-Bild-Spezialeffekt, der eine JQuery-Bildlaufanimation mit Tab-Schieberegistern erzeugt. Die Bilder in den Tabs werden vergrößert, um Details anzuzeigen. Standardmäßig wird das mittlere Bild vergrößert, um JQuery-Spezialeffekte anzuzeigen.

 3483
3483HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

 327
327Der HTML5-Animationseffekt zum Falten von Papier in eine Geschenkbox ist ein in CSS implementierter Weihnachtsgeschenk-Animationseffekt, der für Weihnachten oder jeden Feiertag geeignet ist.

 478
478Pure CSS3 Retro-Film-Player-Spezialeffekte ist ein einfacher Filmmusik-Player und Filmaufzeichnungs-Player-Spezialeffekte.

 571
571Der Floating-Code für das HTML5-Video-Player-Fenster ist ein schwarzer und schöner MP4-Video-Player-Code.

 334
334Das leichte HTML5-WinBox-Seiten-Popup-Plugin ist sehr praktisch und einfach zu bedienen. Es unterstützt Funktionen wie Maximieren, Minimieren, Vollbild, Schließen, Verschieben und Öffnen mehrerer Fenster.

 329
329Die jQuery-Akkordeonbild-Schiebemenüleiste ist ein cooler Spezialeffekt für die Navigationsmenüleiste mit Akkordeonbild-Schiebeeffekt.

 459
459Der reine CSS3-Code zum Erstellen eines roten Dropdown-Navigationsmenüs ist ein reines CSS3-Übergangsattribut zum Erstellen eines roten Navigationsmenüs. Das Dropdown-Menü wird durch Bewegen der Maus erweitert und unterstützt Dropdown-Menücode mit drei Ebenen.

