
 1544
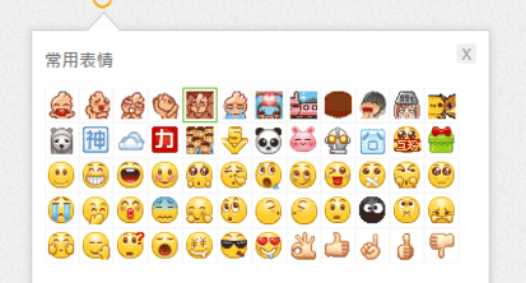
1544Fügen Sie das Emoticon-JQuery-Plugin in das Textfeld ein

 1402
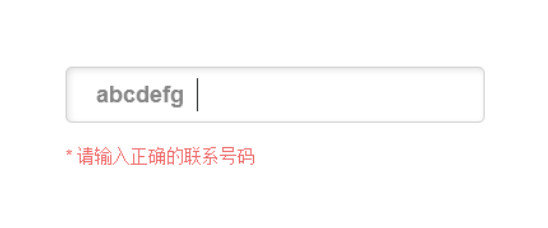
1402Plug-in zur Inhaltsüberprüfung des Eingabefelds jquery.input.rule.js

 1225
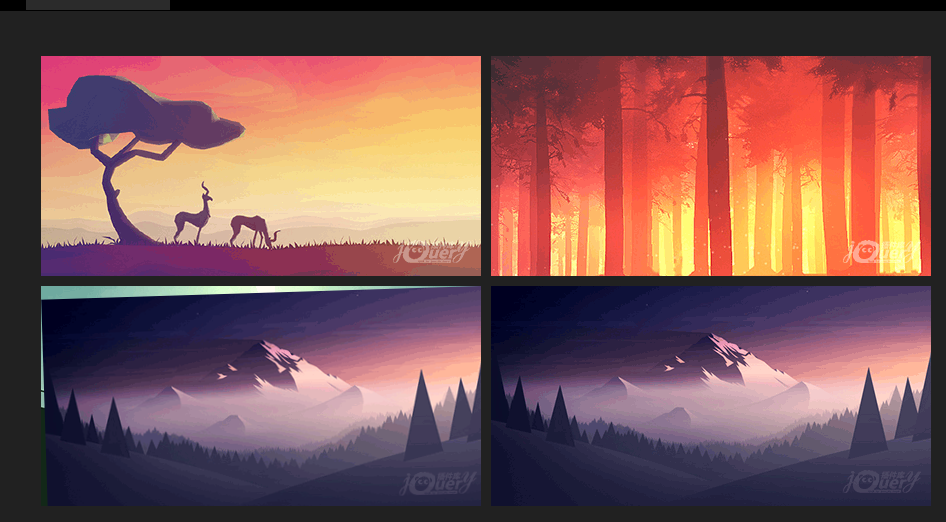
1225Dieses Plug-in verwendet jQuery, um die Richtung zu bestimmen, aus der der Benutzer die Maus in das Element bewegt.

 2036
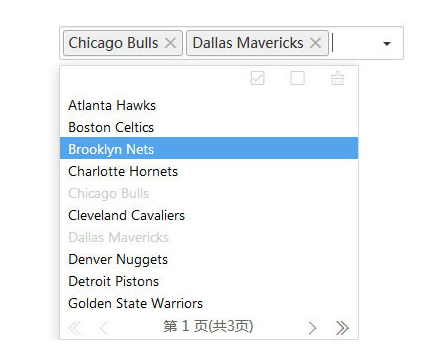
2036Multifunktionales jQuery-Eingabefeld-Dropdown-Auswahlmenü-Plug-in

 1342
1342
 1361
1361Benutzerdefinierte Farben des jQuery-Popup-Plug-ins, benutzerdefinierte Schaltflächen, benutzerdefinierter Inhalt, benutzerdefinierte Position

 2177
2177JQuery Tooltips Hover-Text-Eingabeaufforderungsfeldeffekt, basierend auf dem JQuery-Plug-In, Sie können die Anzeigeposition anpassen, sehr gute Informationsaufforderungs-Plug-In-Spezialeffekte

 1544
1544Ein Popup-Box-Plugin, das anpassbare Schaltflächen und Ereignisse basierend auf Dialogbox 1.0 ändert. Jede Schaltfläche kann an ein separates Triggerereignis gebunden werden und kann die Verwendung des Popup-Felds als Formular zum Ausfüllen und Abrufen von Daten unterstützen.

 808
808CSS3 implementiert das Plug-in zum Hinzufügen einer Aufgabenliste. Sie können den Namen der Aufgabe, die Sie ausführen müssen, in das Eingabefeld eingeben und auf die Schaltfläche „Hinzufügen“ klicken, um die Aufgabe zur Liste hinzuzufügen.

 1889
1889Dies ist der großformatige, atmosphärische Folieneffekt auf der Homepage von „NetEase Intelligent Manufacturing“, der mit dem Swiper-Plugin erstellt wurde. Es gibt insgesamt 6 Folien, und der Umschaltmodus ist Ein- und Ausblendung Bewegen Sie die Maus in den Folienbereich, um die linken und rechten Pfeile anzuzeigen und die ausgeblendeten Pfeile herauszubewegen. Richten Sie gleichzeitig die automatische Wiedergabe und das verzögerte Laden von Bildern ein.

 1963
1963Dies ist ein JQuery-Plug-In, das ein Jitter-Fenster mit klebrigem Effekt erzeugen kann. Das Jitter-Fenster mit klebrigem Effekt basiert auf der HTML5-Leinwand. Wenn die Maus in HTML-Elemente hinein- und herausbewegt wird, kann es zu einem wellenförmigen Jitter-Effekt am Rand kommen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 966
966Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.

 984
984Das HTML5-Fotoalbum-Plug-in ma5gallery ist ein auf jQuery + HTML5 basierender Fotoalbum-Code mit linken und rechten Umschaltpfeilen, Schließen-Schaltfläche, Index-Schaltfläche usw. und unterstützt das Umschalten der Tastatursteuerung.

