
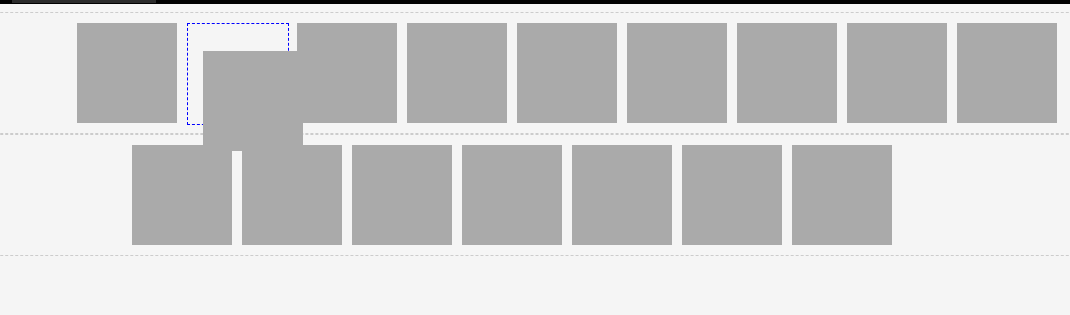
 2268
2268Win10 Drag-and-Drop-Layout-Plug-in jquery.gridster.js

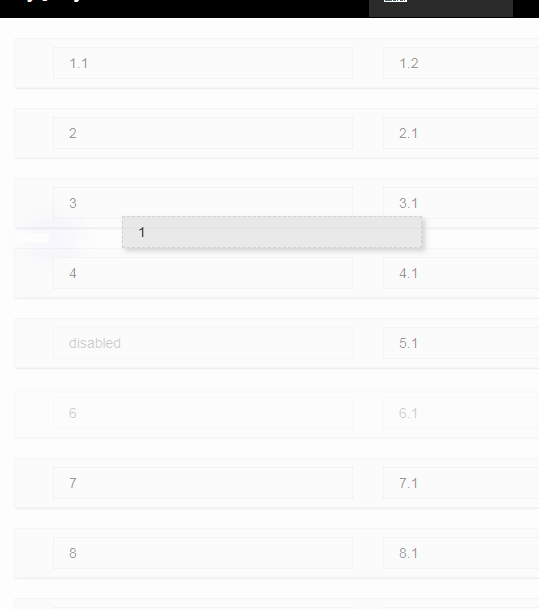
 1118
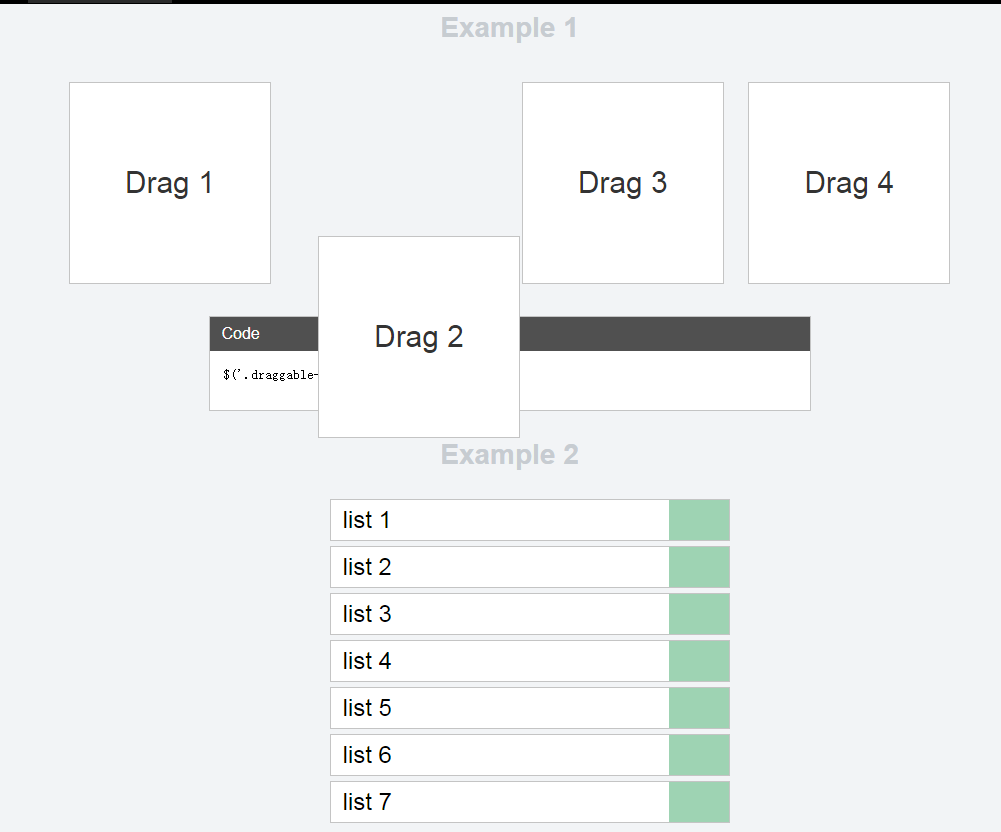
1118jQuery-Plugin für Drag-and-Drop-Sortierlayout

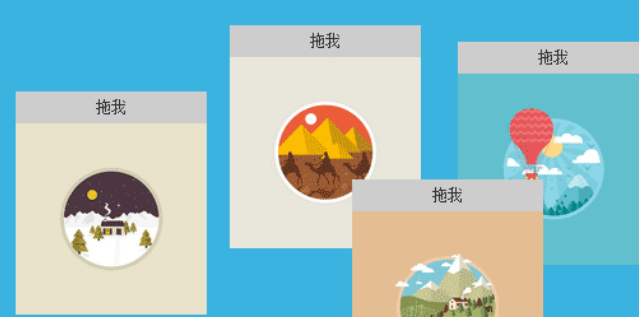
 1901
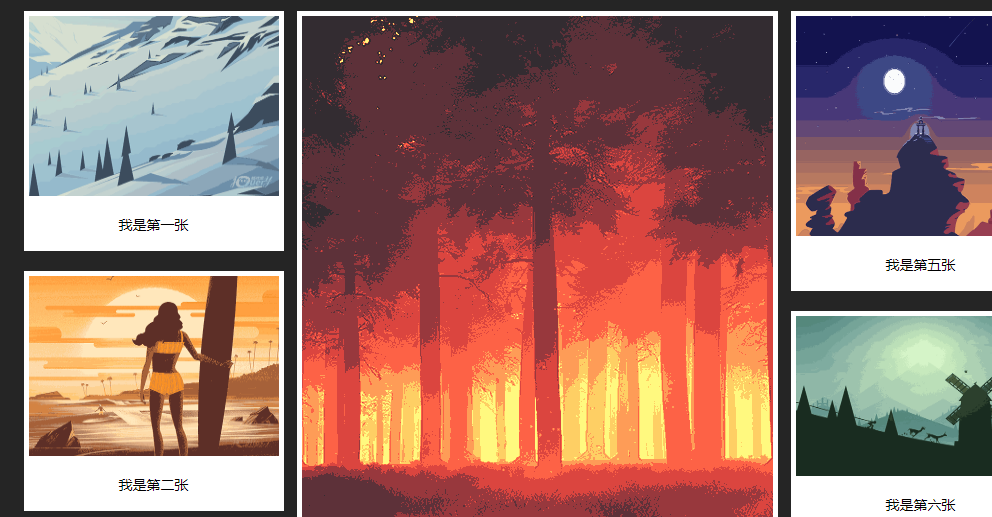
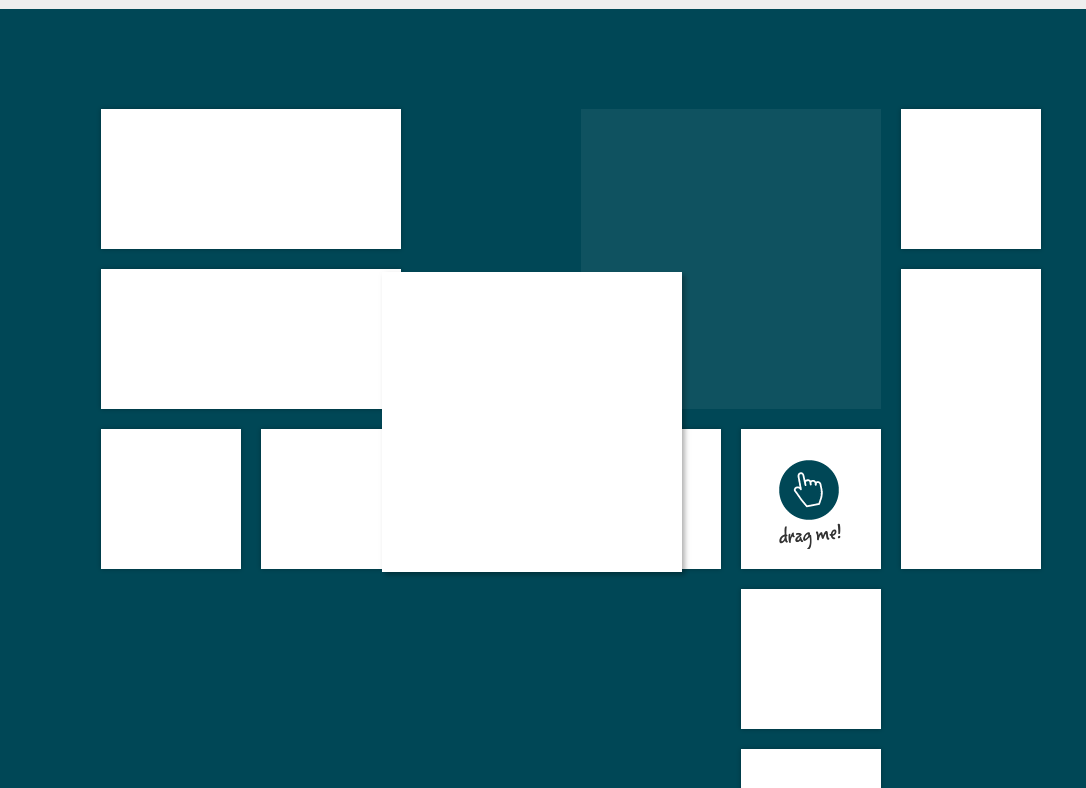
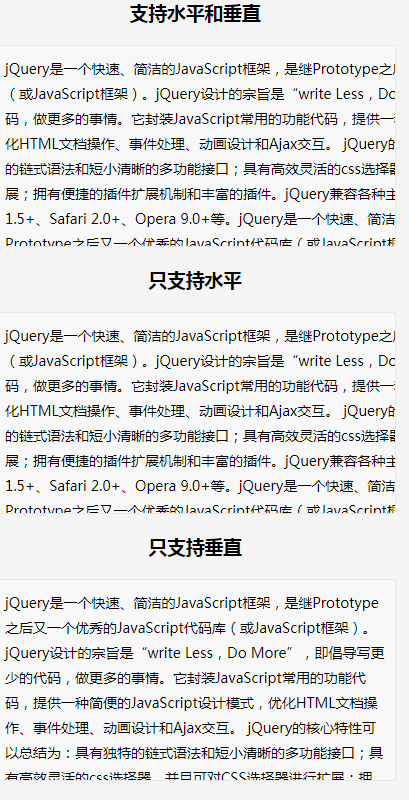
1901Der js-Wasserfall-Flow-Layoutcode mit ziehbarer Position ist ein Raster-Wasserfall-Flow-Layoutstil, der Spezialeffekte beim Ziehen von Bildern, Positionsänderung und Größenänderung unterstützt.

 1398
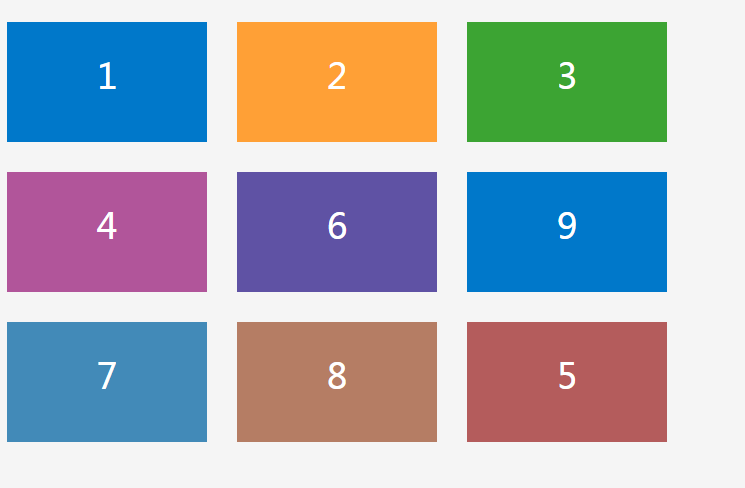
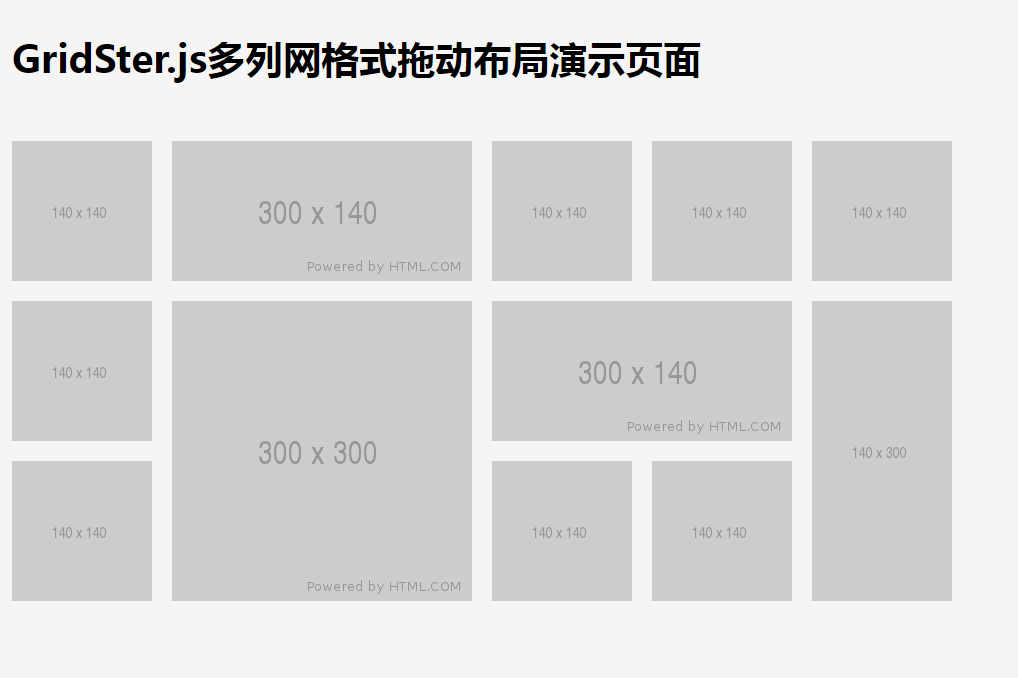
1398Mehrspaltiges Rasterformat-Drag-Layout-Plug-in Gridster.js

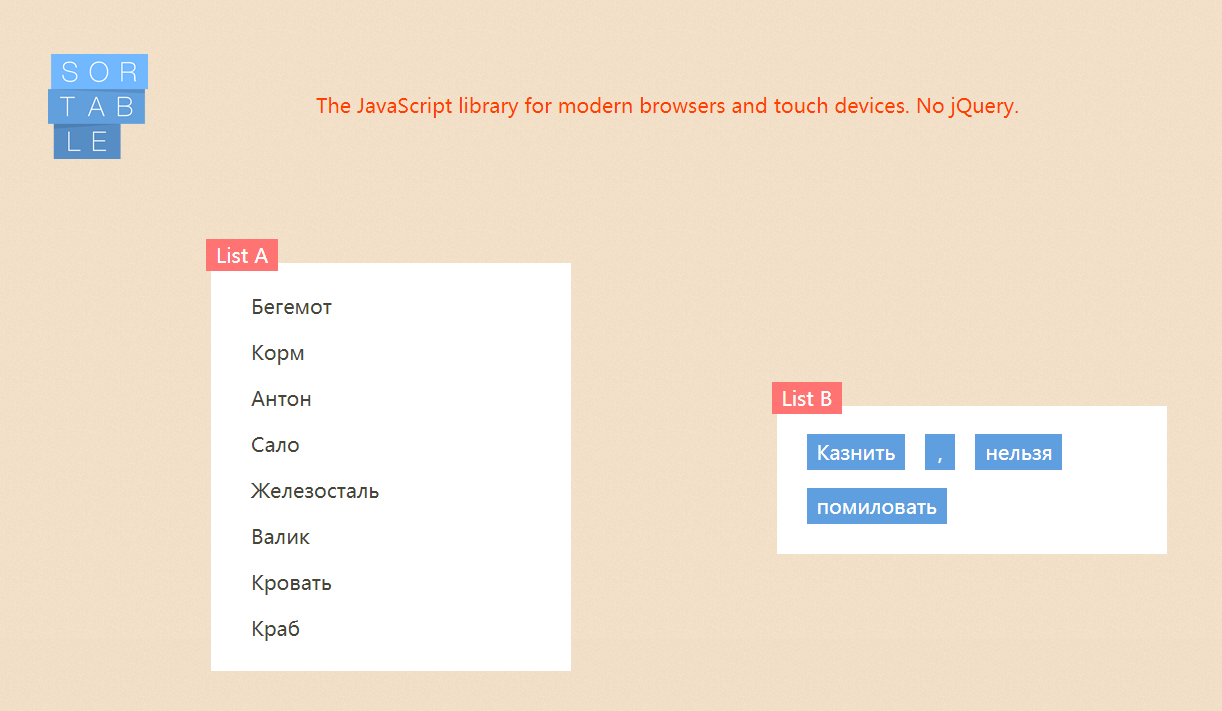
 1652
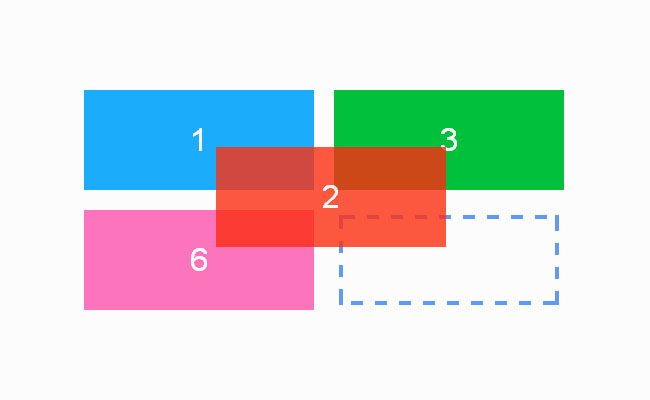
1652Ziehen Sie das Plug-in blockDrag.js per Drag & Drop

 1322
1322jQuery-Drag-and-Drop-Plugin Dragscroll.js

 3719
3719HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 1511
1511Datei-Drag-and-Drop-Upload-Plug-in DropzoneJS