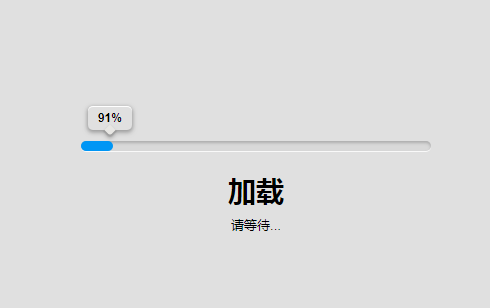
1686
1686Lotterie-Fortschrittsbalken, Balkenfortschritt, kreisförmiger Fortschrittseffekt

 1181
1181Interaktiver kreisförmiger Fortschrittsbalkeneffekt

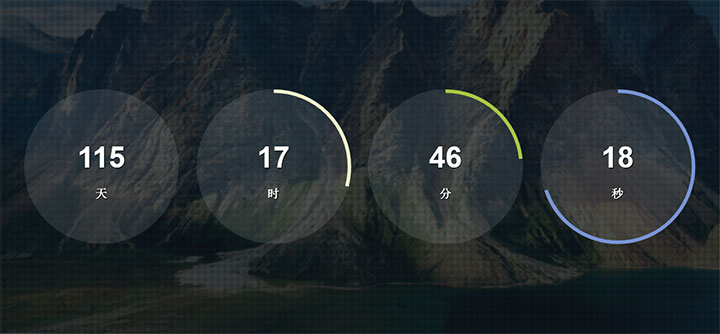
 2055
205560S kreisförmiger Countdown-Fortschrittsbalken

 888
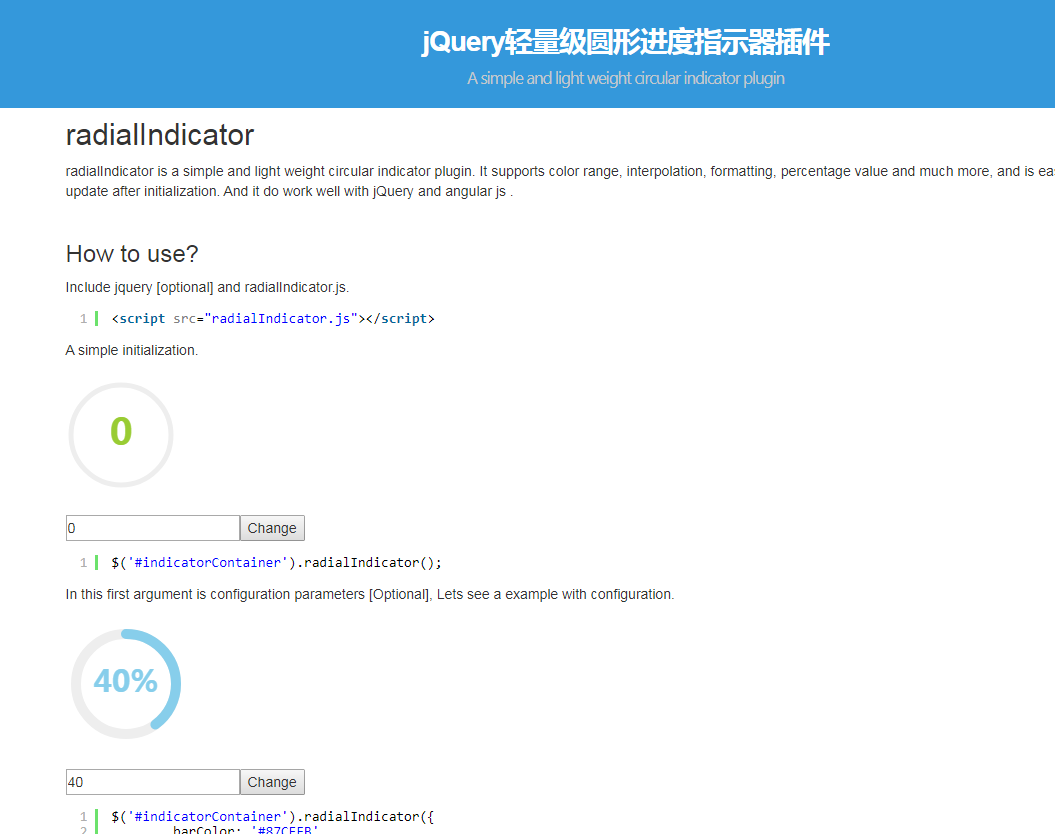
888Praktischer kreisförmiger Fortschrittsbalken mit Radialanzeige

 1301
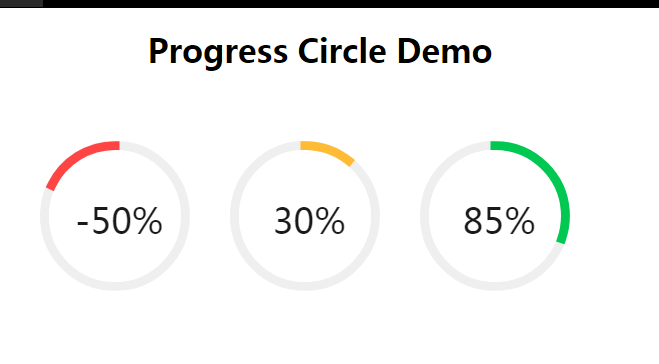
1301Kreisförmiges SVG-Fortschrittsbalken-Plug-in ProgressCircle

 1079
1079Kreisförmiger Fortschrittsbalken der Leinwand

 1570
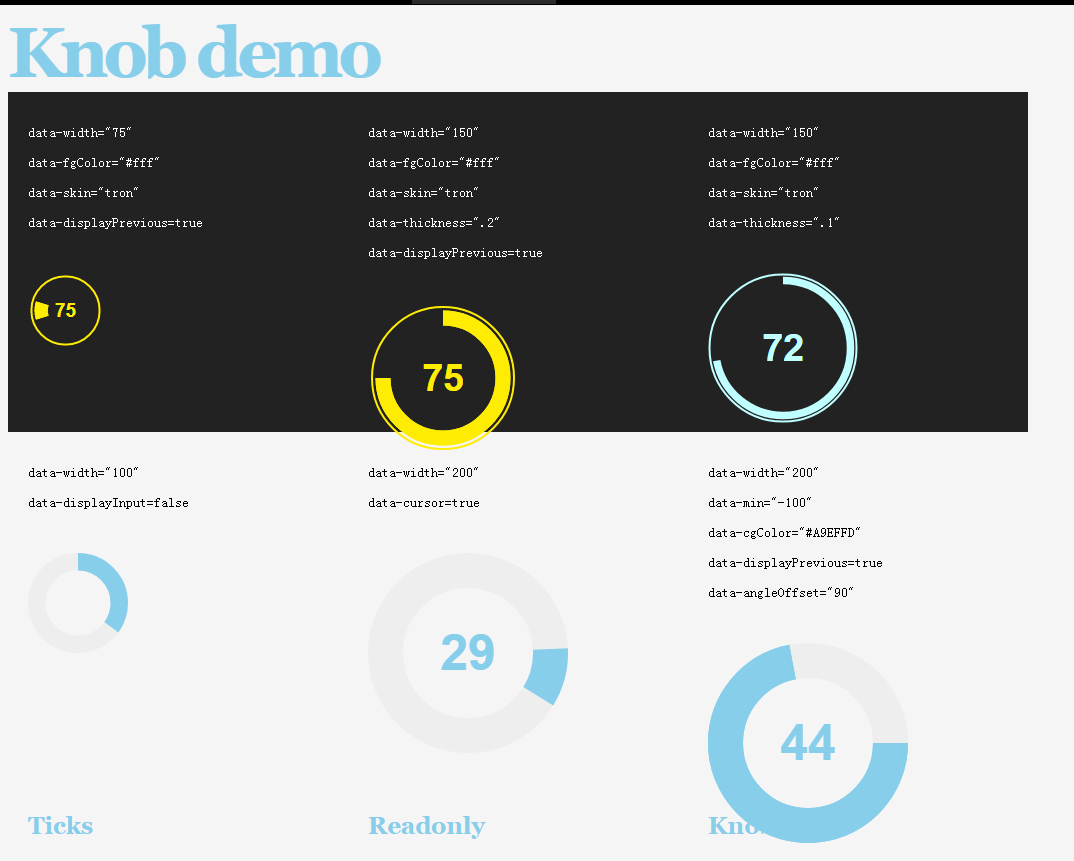
1570Mausgesteuerter kreisförmiger Fortschrittsbalkeneffekt

 1573
1573css+jquery kreisförmiger Fortschrittsbalken-Countdown-Effekt

 1418
1418Canvas kreisförmiges Fortschrittsbalken-Plug-in Circle_JT

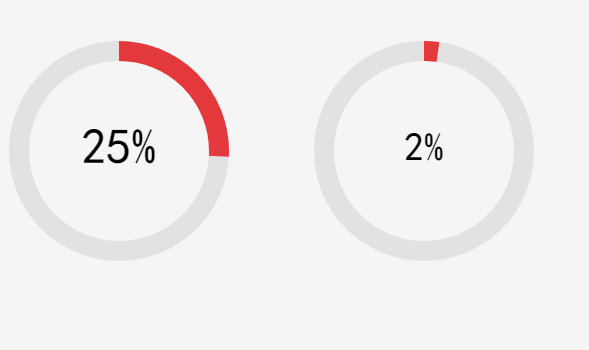
 1010
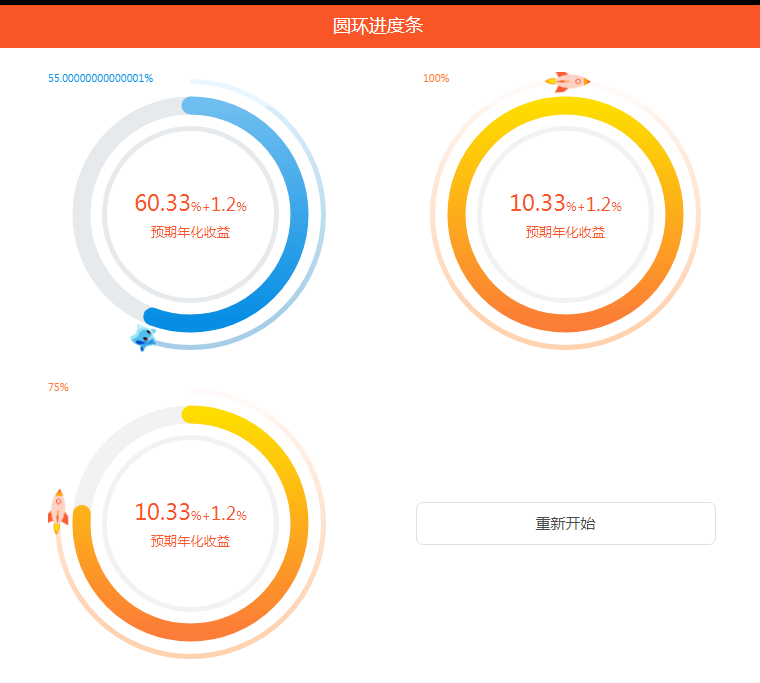
1010Kreisförmiger Fortschrittsbalken mit Farbverlauf

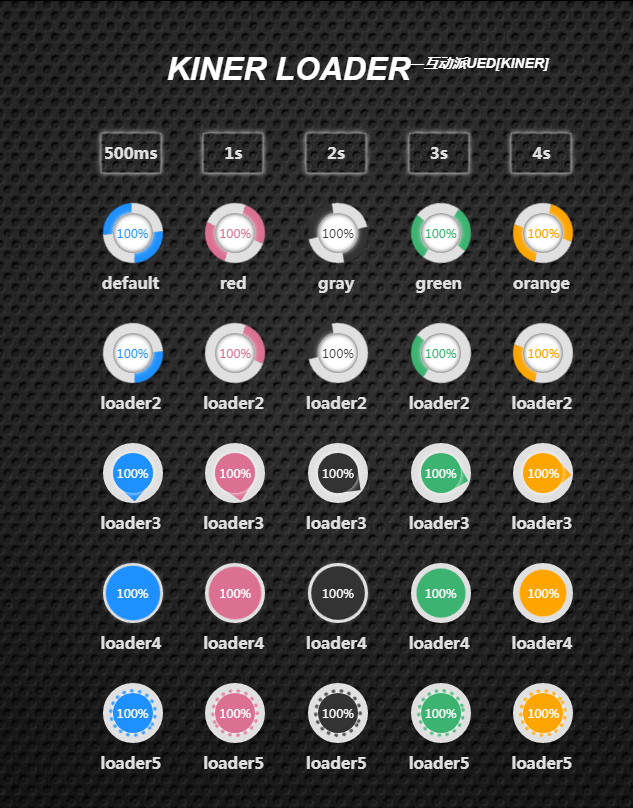
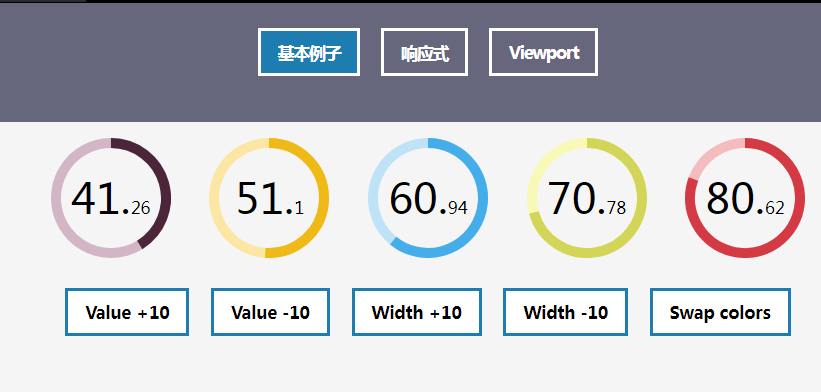
 1651
1651Kreisförmige Fortschrittsbalken in verschiedenen Farben

 1962
1962Der kreisförmige CSS3-Fortschrittsbalken-Animationseffekt ist ein kreisförmiger prozentualer Fortschrittsbalken-Animationseffekt, der von CSS3 SVG implementiert wird und zur Demonstration von Fertigkeitsbeherrschung und -kompetenz verwendet werden kann.

 939
939Leichtes js-Plug-in für kreisförmige Fortschrittsbalken

 1274
1274Einfaches kreisförmiges Canvas-Fortschrittsbalken-Plug-in

 840
840jQuery-Fortschrittsbalkeneffekt mit abgerundeten Ecken

 1539
1539jQuery Circular Prozent Fortschrittsbalken-Plugin CircleChart

 2384
2384jQuery+html5 kreisförmige Fortschrittsbalken-Countdown-Animations-Spezialeffekte