
 3044
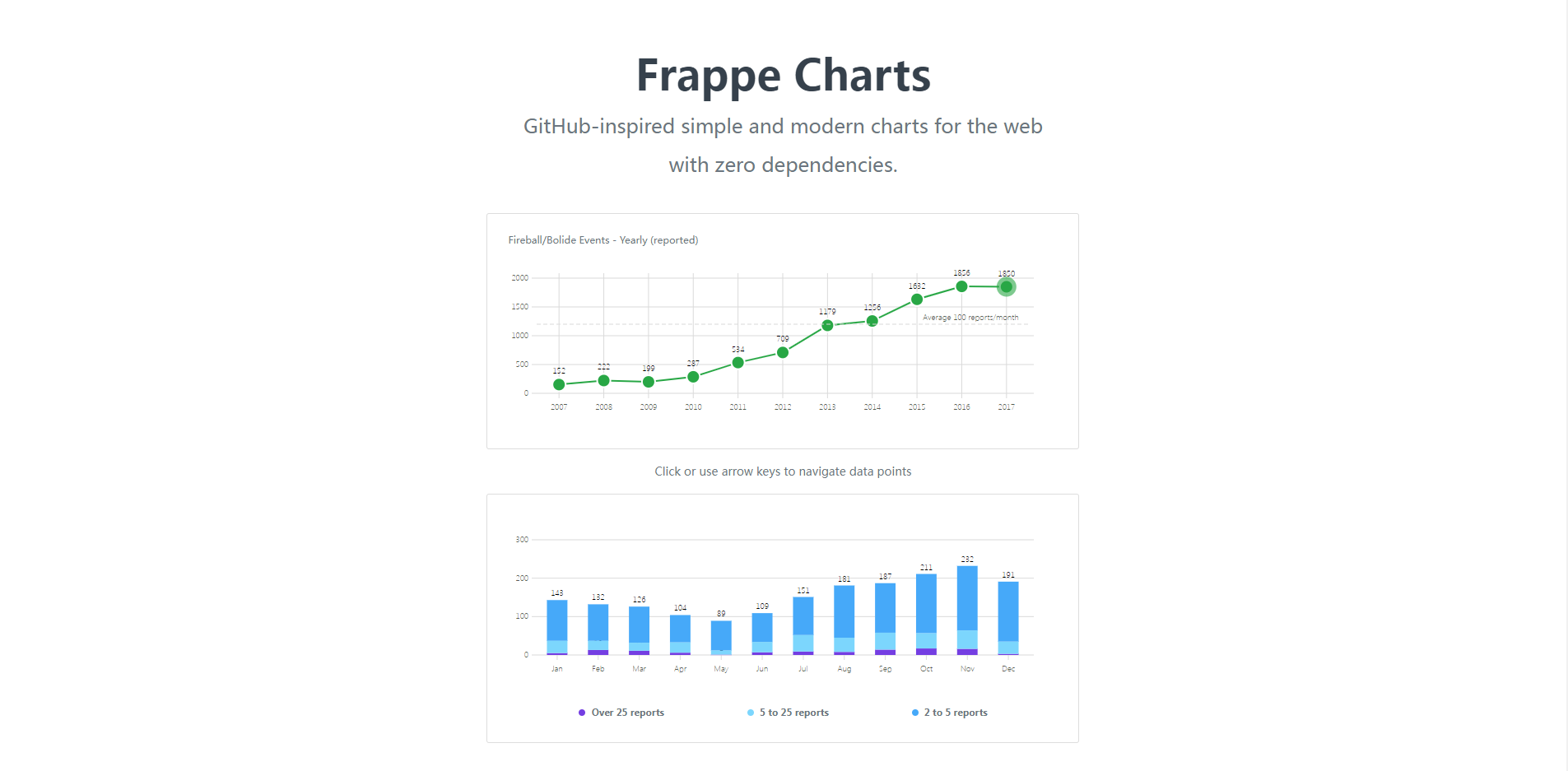
3044Frappe Charts ist eine praktische Diagrammanwendung, einschließlich Liniendiagrammen, Kreisdiagrammen, Säulendiagrammen usw.

 2446
2446Schiebeschalter für die Homepage der Fangtantan-Anwendung

 976
976Fokuskarte im Baidu-Anwendungsfortschrittsbalkenstil

 1686
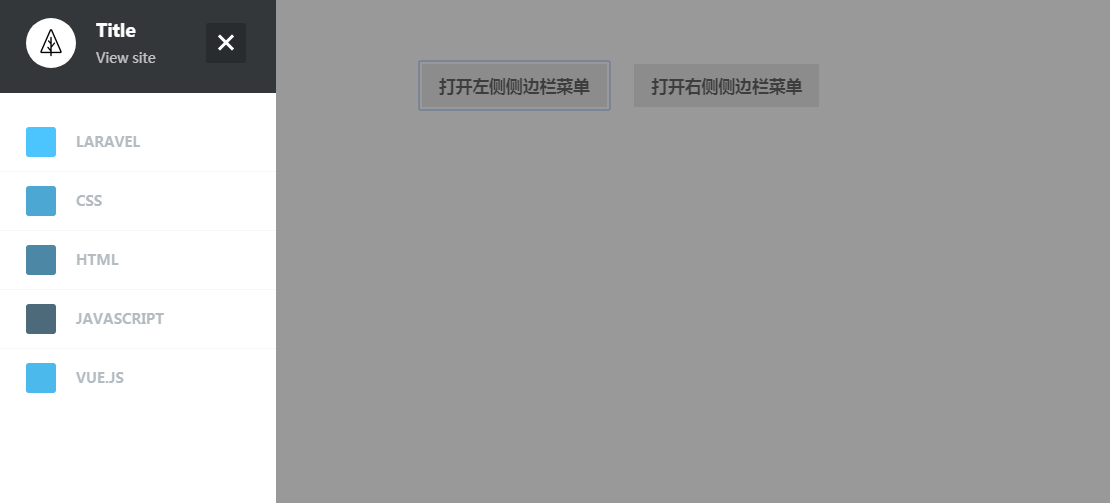
1686Responsives Dropdown-Navigationsmenü mit jQuery

 2227
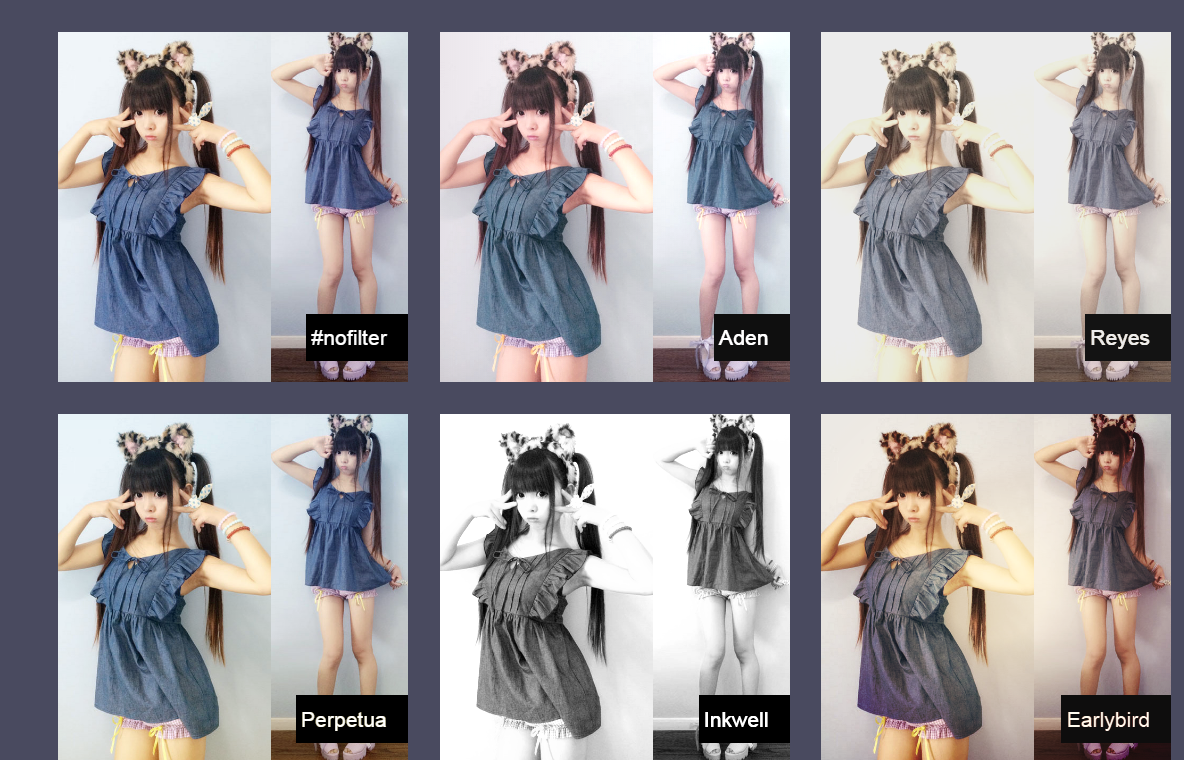
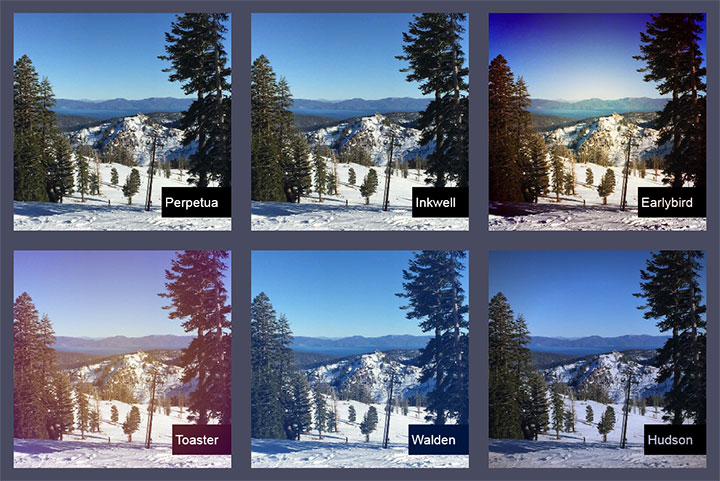
2227CSS+H5-Imitation des Instagram-Anwendungsbildfiltereffekts

 2859
2859HTML5+CSS-Imitation des Instagram-Anwendungsbildfiltereffekts

 2728
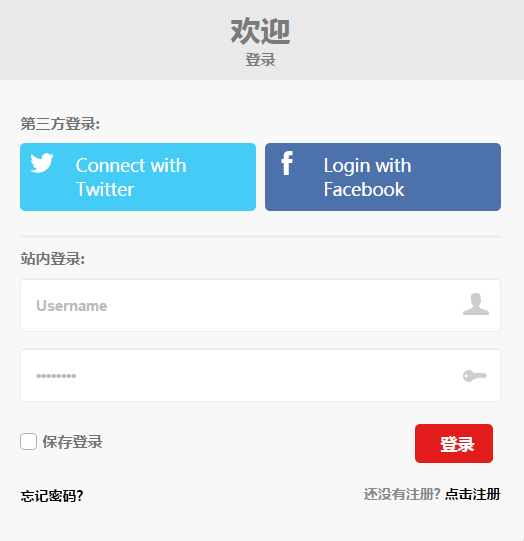
2728Einfacher, responsiver Benutzer-Anmeldeformularcode

 1484
1484JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 2093
2093Reaktionsschneller und praktischer JQuery-Spezialeffektcode für Grafik- und Videofokuskarussell für große Bilder, der hauptsächlich auf Websites zur Videowiedergabe verwendet wird.

 1581
1581Der auf jQuery reagierende und benutzerfreundliche Tabs-Tab-Effekt-Quellcode ist der Code von pignose.tab.js, einem schnell reagierenden und benutzerfreundlichen jQuery Tabs-Tab-Plug-in. Dieses Tab-Plugin unterstützt mehrere Tab-Stile: normale Tabs, Tabs mit Unteroptionen, Tabs im flachen Stil, responsive Tabs und mobile Tabs usw.

 4552
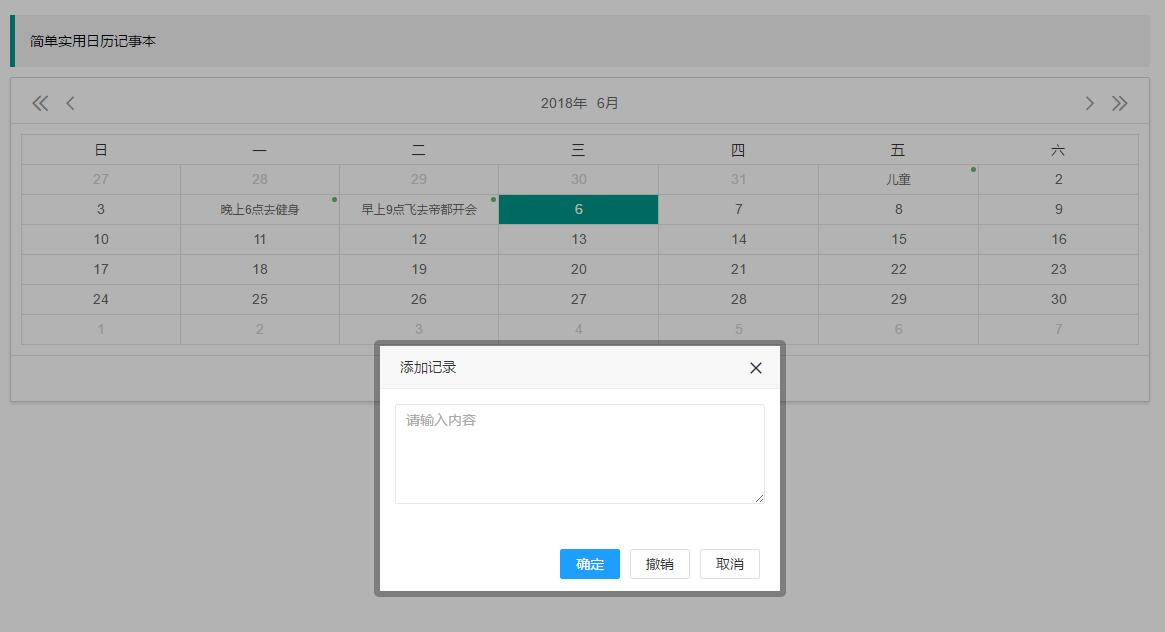
4552Einfacher und praktischer Download des Responsive Calendar Schedule Notepad JS-Plug-In-Codes. Ein einfacher und benutzerfreundlicher Kalender zum Aufzeichnen täglicher Ereignisse, ein einfacher elektronischer Kalender-Notizblock-Code. Unterstützt das Rückgängigmachen, Hinzufügen und Ändern von Effektcodes für Textdatensätze.

 1827
1827Verwenden Sie reines CSS3 anstelle von JavaScript, um Schaltflächenanimationseffekte zu erzielen, und verwenden Sie Tags, um abgerundete Schaltflächen mit adaptiver Breite zu erstellen.

 1723
1723„particles.js“ Eine leichtgewichtige JavaScript-Bibliothek zum Erstellen von Partikeln.

 1377
1377Dies ist ein sehr schöner Spezialeffekt, der mit JavaScript erstellt wurde. Der Vorteil dieser Vorlagen besteht darin, dass Sie nur die ID oder Klasse des entsprechenden HTML-Elements ändern müssen, um diese Effekte auf Ihre eigenen Webseiten anzuwenden.

 6465
6465Mit HTML, CSS und Javascript entworfene Uhr zur Anzeige der aktuellen Uhrzeit.

 1713
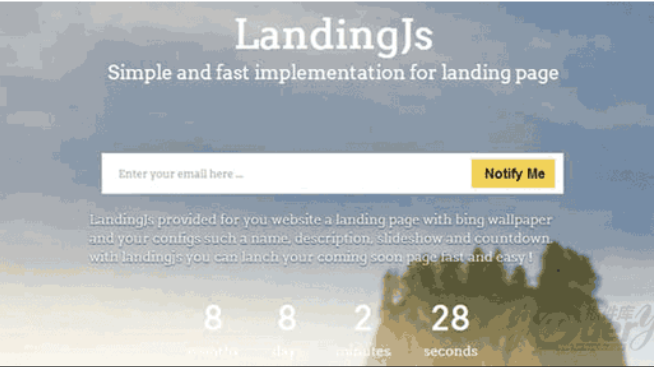
1713Landing.js ist eine JavaScript-Bibliothek, die zum Erstellen einfacher Bing-API-Landingpages verwendet wird

 1729
1729Diese Diashow ist in zwei Teile unterteilt. Die linke Seite ist das Diashow-Bild. Auf der rechten Seite befindet sich eine Liste. Bei der Liste handelt es sich nicht um eine Miniaturansicht, sondern um ein kleines Symbol mit Text und einem Ein-/Ausblendeffekt. Immer noch eine gute JQuery-Diashow

 2122
2122JS-Spezialeffekte sind eine Technologie, die Spezialeffekte oder Spezialfunktionen in Webseiten implementiert. Sie verwendet Webskripte (Javascript), um dynamische Spezialeffekte wie Bildwechsel, Farbverläufe usw. zu schreiben und zu erzeugen Manchmal hat es ein gewisses Maß an Intimität. Dienste (Konsolenanwendungen, Desktopanwendungen, WEB-Anwendungen usw.)

 1506
1506Simplax ist eine einfache Möglichkeit, mit nur wenigen Zeilen Javascript einen Hintergrundparallaxeneffekt auf Ihrer Website zu erstellen.

 1983
1983Bootstrap+CSS erstellt ein responsives Layout für E-Commerce-Produktbilder und ein Rasterlayout aus Grafik- und Textlisten zur Anzeige von Spezialeffekten.

