
 886
886Eine Diashow mit Gsap-Mouse-Hover-Bildvergrößerungs-Animations-Spezialeffekten

 891
891Interessante Popup-Animations-Spezialeffekte zur Bildvergrößerung bei Mouseover

 1023
1023Ein CSS-Mauszeiger mit vergrößertem Bildanimationseffekt

 2412
2412Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 1833
1833Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 2651
2651jQuery-Mouseover-Bildrandanimations-Spezialeffekte

 1546
1546jQuery-Mouseover-Bildrandanimations-Spezialeffekte

 822
822Eine Vielzahl von CSS3-Maus-Hover-Bildanimationseffekten

 2673
2673Verschiedene CSS3+H5-Maus-Hover-Bildanimationseffekte

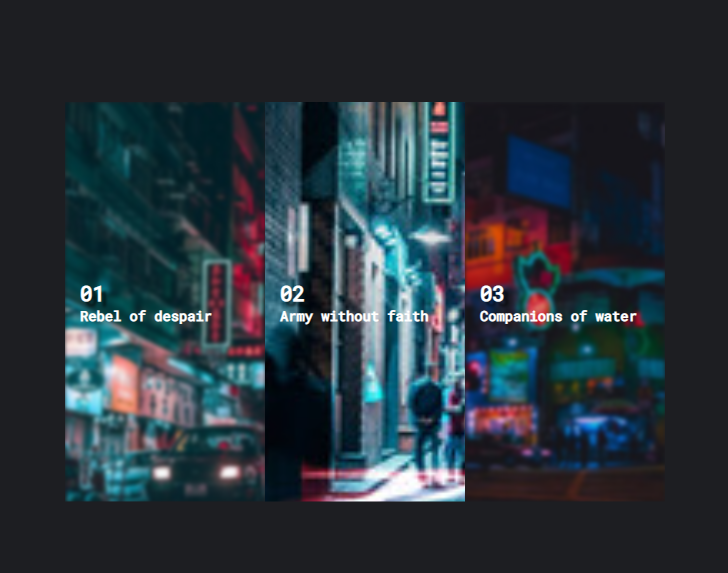
 1301
1301Eine Reihe von CSS-Mouse-Hover-Bildern, die spezielle Animationseffekte hervorheben

 2114
2114CSS3-Mouse-Over-Bild zeigt Textanimations-Spezialeffekte an

 2267
2267CSS3 implementiert Mouseover-Bilder, um Spezialeffekte für Textanimationen anzuzeigen

 2209
2209CSS3-Mouseover-Bild, durchscheinender roter Farbverlauf, Hintergrundmaske, Animation, Spezialeffekte

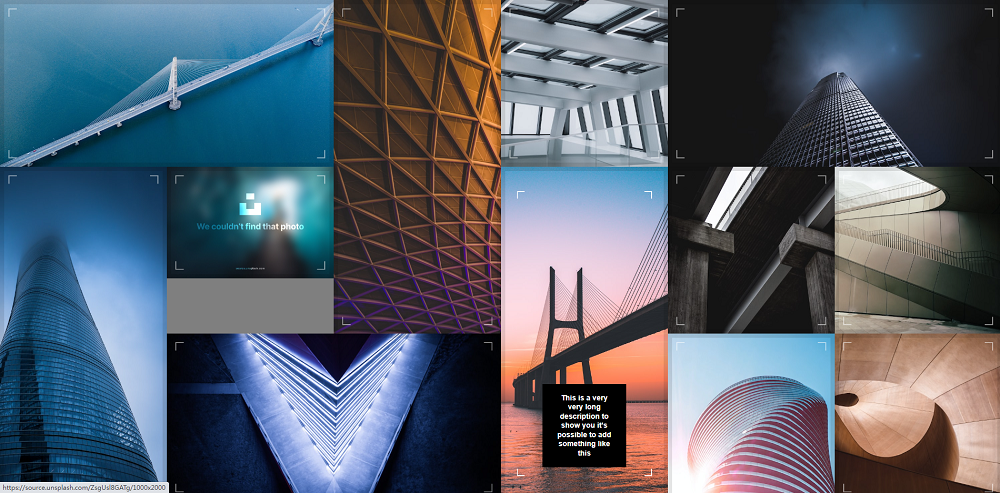
 2201
2201CSS3-Mouse-Over-Bildvergrößerungseffekt, das Bild ist standardmäßig in 3 Zeilen und 4 Spalten angeordnet und die Maus wird beim Überqueren des Bildes hervorgehoben.

 1812
1812Ein einfacher CSS3-Reisegalerie-Übergangsanimationseffekt. Bewegen Sie die Maus über das Bild, um es zu vergrößern

 2995
2995CSS3-Animationsspezialeffekte, wenn die Maus über die Bild- und Textliste schwebt. Der Fall zeigt den Listenlayouteffekt. Wenn die Maus über dem Bild schwebt, wird der kreisförmige Texthintergrund in der Mitte vergrößert.

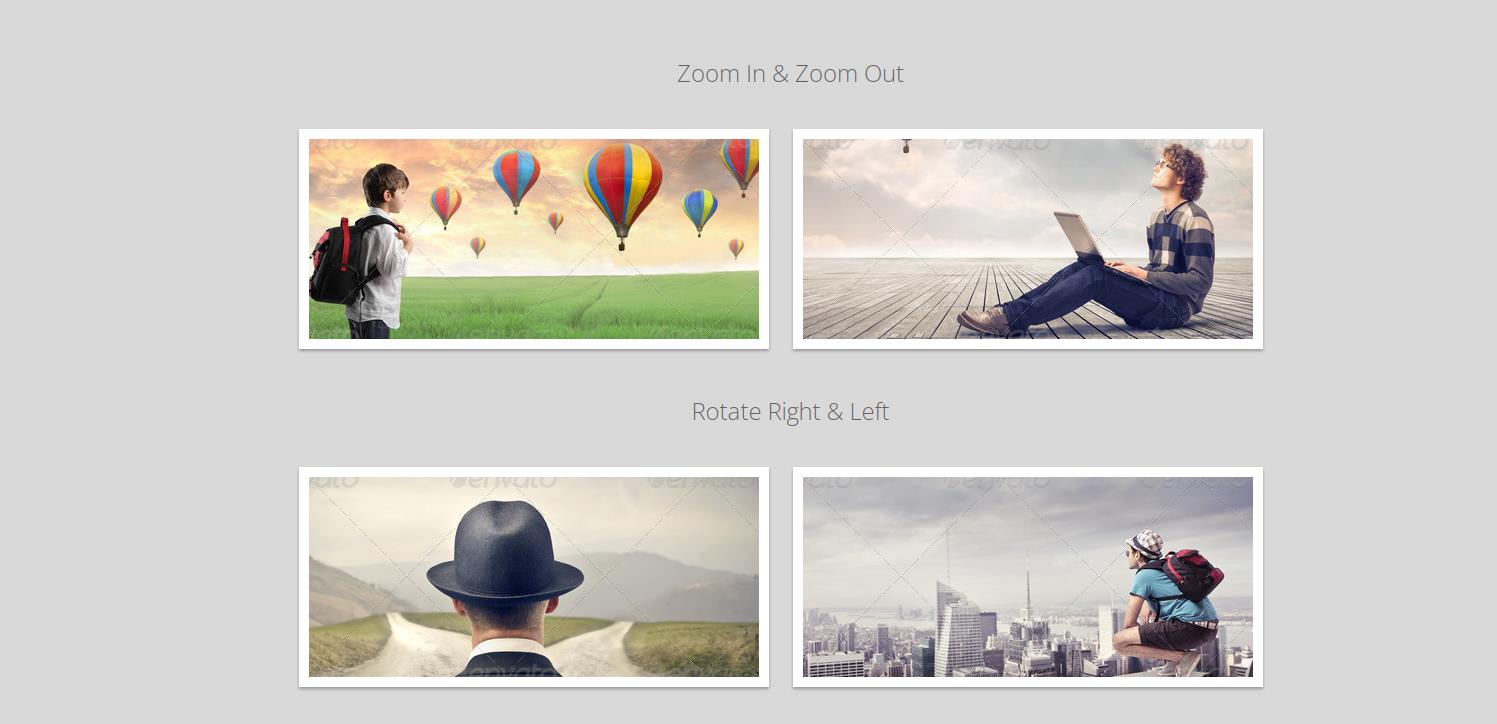
 2935
2935Der CSS3-Mouse-Over-Bildrotations- und Vergrößerungseffekt ist ein Anzeigeeffekt, der CSS3 in Kombination mit Bildern verwendet, um einen Rotations- und Vergrößerungsanzeigeeffekt zu erzielen, wenn die Maus über ein Symbol fährt.

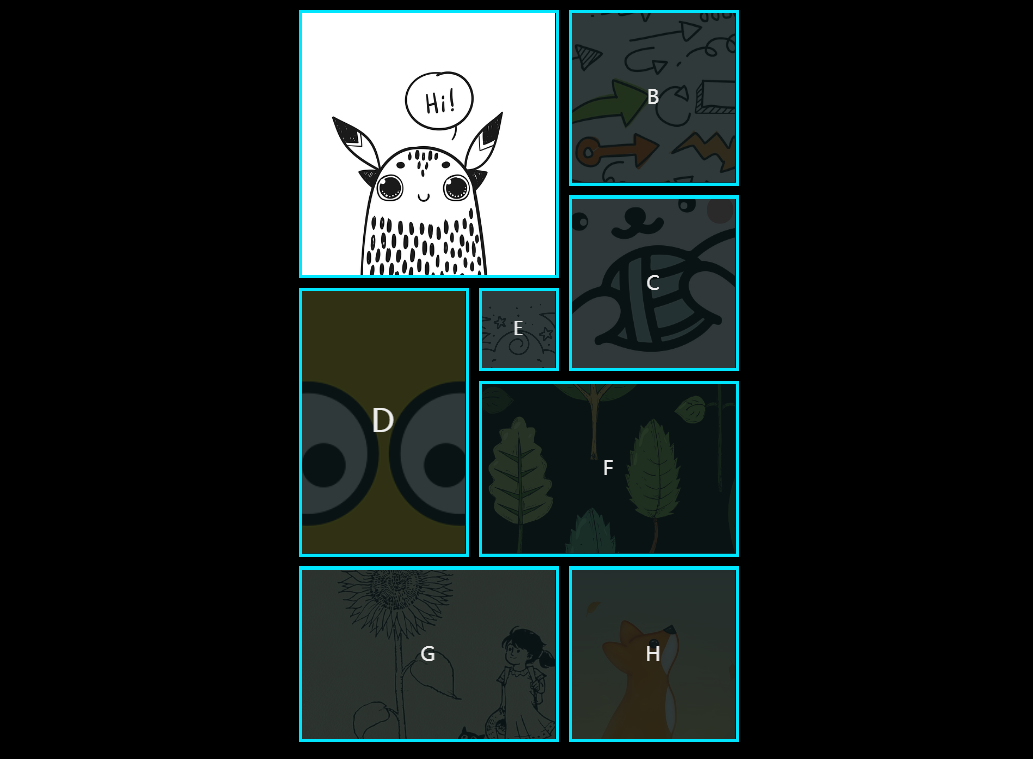
 1597
1597CSS3-Bild mit neun quadratischem Rasterlayout, die Maus bewegt sich über das Bild, um den Spezialeffekt der Maskenebenenanimation aufzuhellen

 6802
6802Der elastische HTML5-Mouse-Over-Bildeffekt ist ein elastischer Animationseffekt, der das Bild überlagert, wenn die Maus darüber fährt.


