
 1440
1440Texteffekte, Webseiteneffekte, farbiger Text, CSS, Texteffekte

 1231
1231Ein ausgefallener Texteffekt mit Hintergrundausschnitt

 1196
1196Texteffekte im 80er-Jahre-Stil mit Beschneidungspfaden und geschichteten Schriftarten

 2552
2552Ein CSS-Textschatten-Regenbogenschatteneffekt. Die Schattenwörter haben einen offensichtlichen dreidimensionalen Effekt

 3407
3407CSS3-Farbtext mit Schatteneffekt ist ein CSS3-Farbtexteffekt mit einem Cartoon-Bild, aber der auf dem Bildschirm angezeigte Farbtext ist auch sehr cool. Außerdem hat jeder Text Schatten aus verschiedenen Blickwinkeln In Verbindung mit wunderschönen englischen Schriftarten sieht der gesamte Texteffekt sehr außergewöhnlich und charmant aus. Sie können diesen CSS3-Texteffekt auf der Werbeseite ausprobieren.

 761
761Die kreisförmig rotierende CSS-Textanimation ist ein Texteffekt, der die Rotation einer Galaxie simuliert. Eine Textfolge dreht sich um eine Kugel und verleiht ihr ein räumliches Gefühl.

 676
676Der Spezialeffekt für die CSS-Text-Swing-Animation verwendet einen schwarzen Hintergrund und einen Text mit rotem Rand sowie ein Swing-Animationsdesign. Während des Animationsprozesses erzeugt der Text Spezialeffekte, die einer Spiegelreflexion ähneln, wodurch ein dreidimensionaler visueller Effekt entsteht.

 551
551Der jQuery-Spezialeffekt zum Wechseln der Bildrahmen- und Schaltflächenfarbe ist eine Möglichkeit, die Farbe des Bildrahmens und der Schaltfläche auszuwählen, während alle Layoutillustrationen und Texte unverändert bleiben.

 710
710Der reine CSS-Effekt für animierten Text mit unteren Linien erzeugt einen horizontalen Linieneffekt, bevor der Text angezeigt wird, und die Linien des Titels ändern sich von Balken zu Punkten, was die Lebendigkeit erhöht.

 1891
1891CSS3-responsives buntes Diamantgitter-Buchcover-Bild-UI-Layout, unterstützt unendlich erweiterten Bild-Hover-Flip-Effekt. Dies ist ein sehr kreativer Bildraster-Layouteffekt.

 2440
2440JQuery-Texteffekte werden erstellt, um Farbänderungen anzuzeigen, wenn wir mit der Maus über den Text fahren. Der Effekt ist beispielsweise beim Kauf von Tattoo-Aufklebern oder Tattoo-Websites sehr cool Dieser coole Effekt ist auch für Schriftarten und Spielewebsites verfügbar! Die chinesische PHP-Website empfiehlt den Download!

 3352
3352Ein sehr seltener jQuery+echarts-Code zum Hochladen von Bildern zum Generieren von Text-Tag-Wolken, der auf dem Echarts-Diagramm-Plugin und jQuery basiert und spezielle Effekte von farbigen Text-Tag-Wolken basierend auf dem Bildstil generiert Es.

 1349
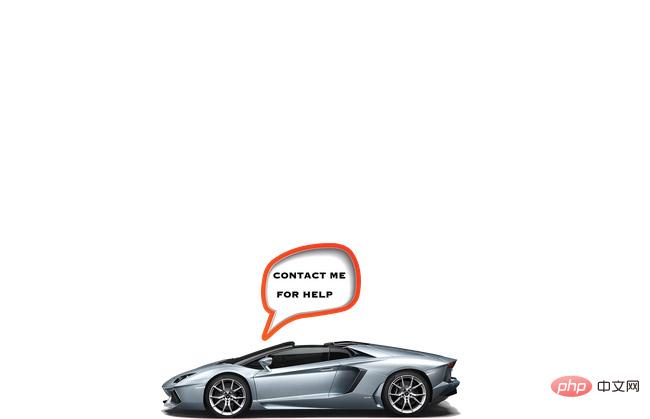
1349Die Autoanimations-Spezialeffekte mit WeChat und QQ sind ein sehr einzigartiger js-Animations-Spezialeffektcode. Klicken Sie auf das Auto unten rechts auf der Webseite und es fährt automatisch in die Mitte des unteren Randes der Webseite in das Textfeld verschoben wird, wird der WeChat-QR-Code angezeigt. Wenn Sie darauf klicken, wird das QQ-Online-Dialogfeld angezeigt.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

