
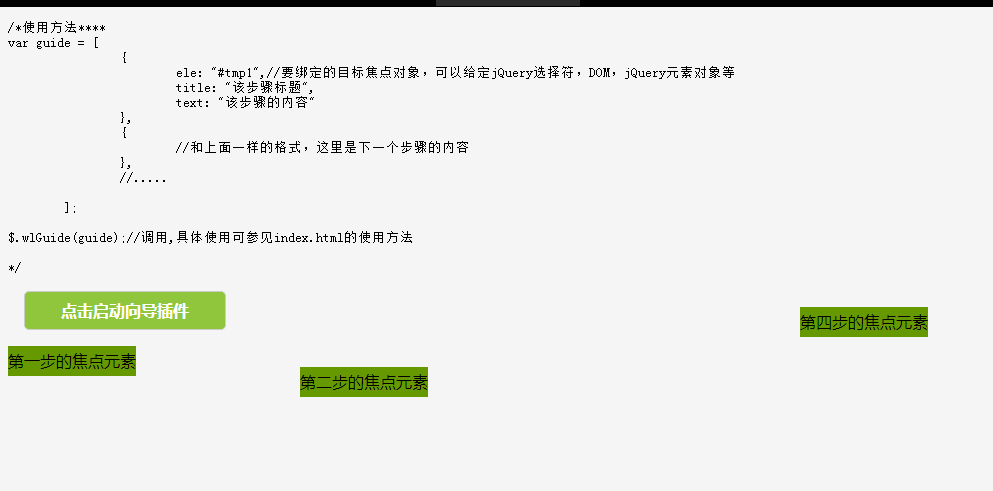
 1825
1825Schrittleiste des Navigationsassistenten-Plug-ins

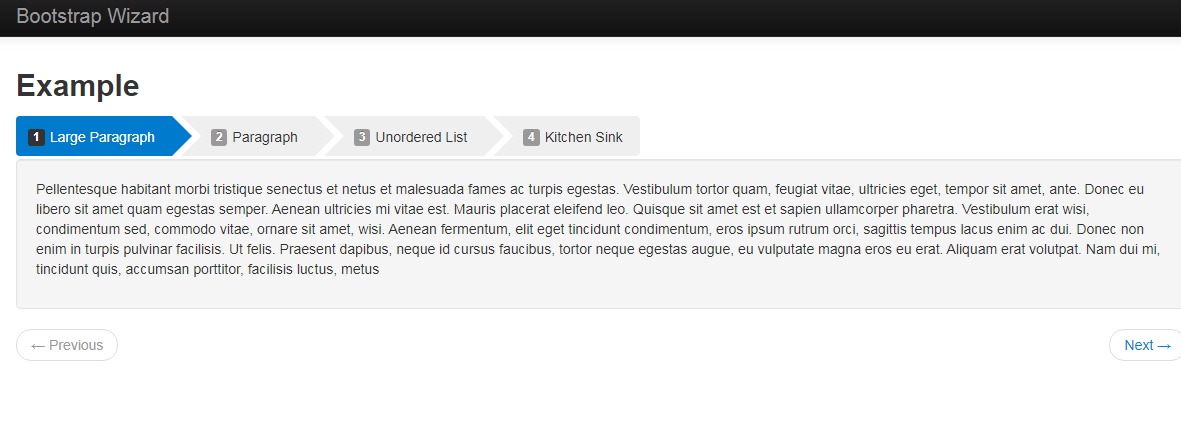
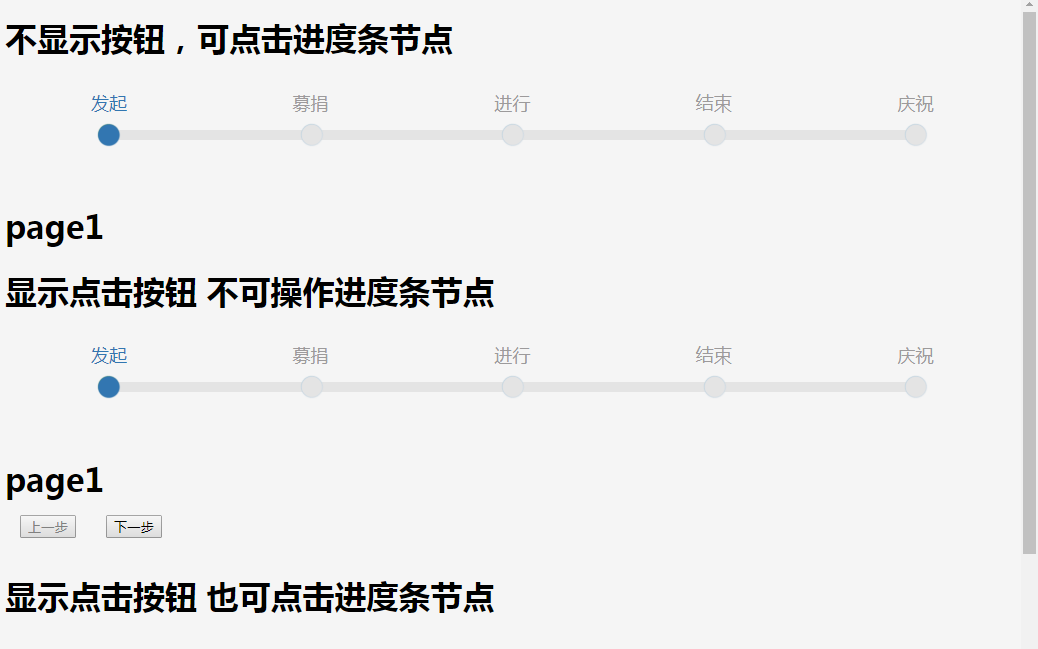
 2955
2955Responsive Process Wizard-Plug-in setStep.js

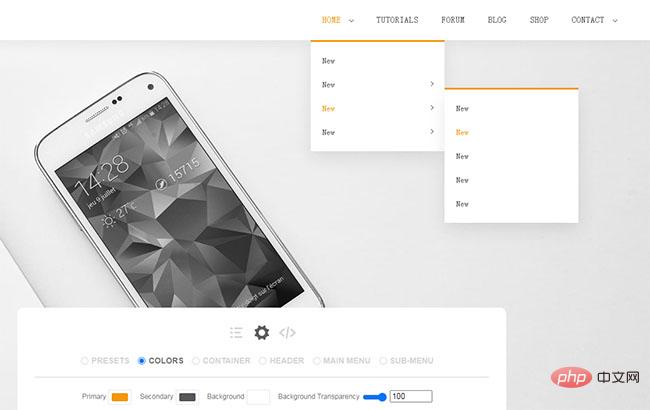
 694
694Die sekundäre Dropdown-Menüleiste der vertikalen CSS3-Navigation ist eine wesentliche Navigationsfunktion für eine Website.

 1789
1789Das Plugin stickySidebar für die linke Navigationsleiste wurde korrigiert

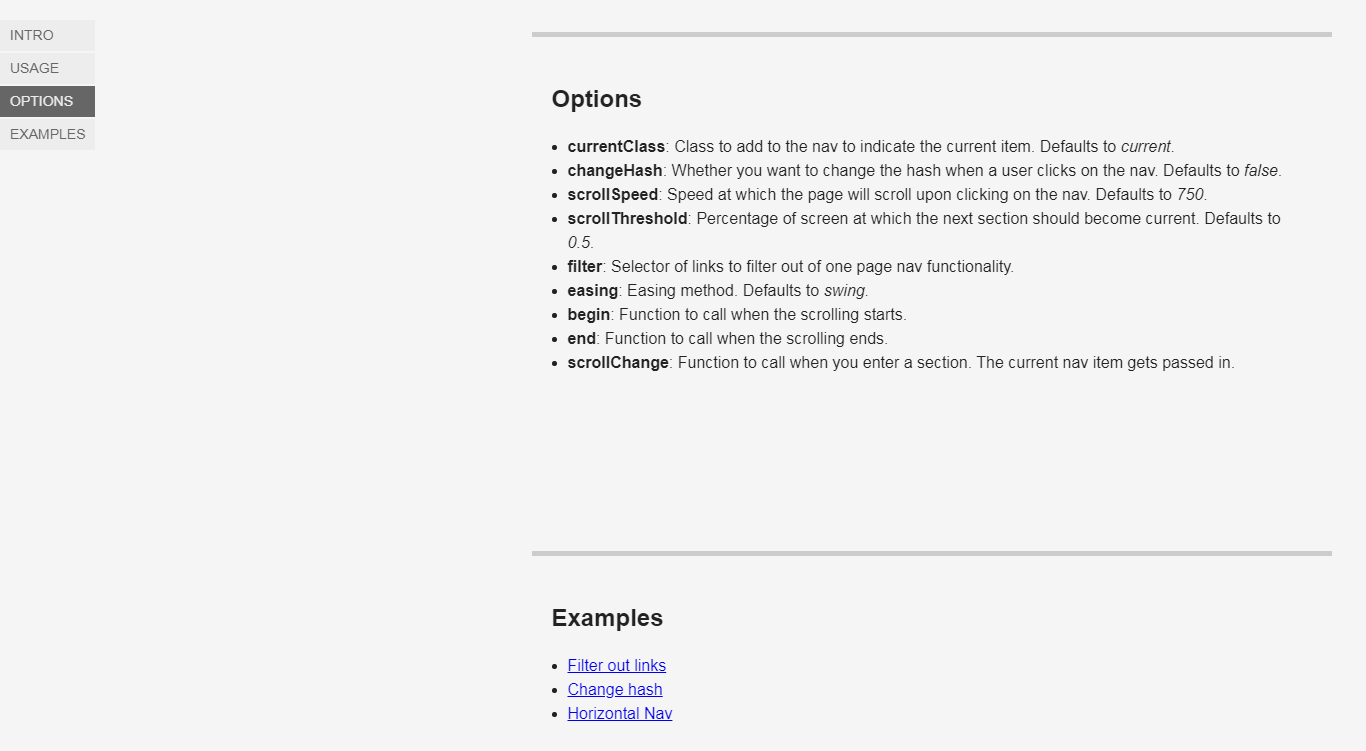
 7183
7183Horizontales Scrollen prägnanter jQuery-Navigationscode-Effekt

 1621
1621Imitation 360 Startseitennavigation Div-Sortier-Plug-in

 1575
1575Design-Plug-in für die Scroll-Navigation auf einer Seite

 1429
1429jQuery-Scroll-Popup-Top-Navigations-Plug-in hekleber.js

 1463
1463Garsticky-Plugin für die JQuery-Navigation, das dem Scrollen auf dem Bildschirm folgt

 3734
3734jQuery responsives Dropdown-Navigationsmenü-Plugin Megamenu

 13016
13016JQuery-Hover-Ereignis-Navigationsleisteneffekt

 732
732Ein HTML5-Canvas-Vorschau-Plug-in für das Navigationsfeld mit der rechten Maustaste

 2427
2427CSS3+H5 3D-Plug-in für dreidimensionale hervorstehende Display-Navigationsmenüs

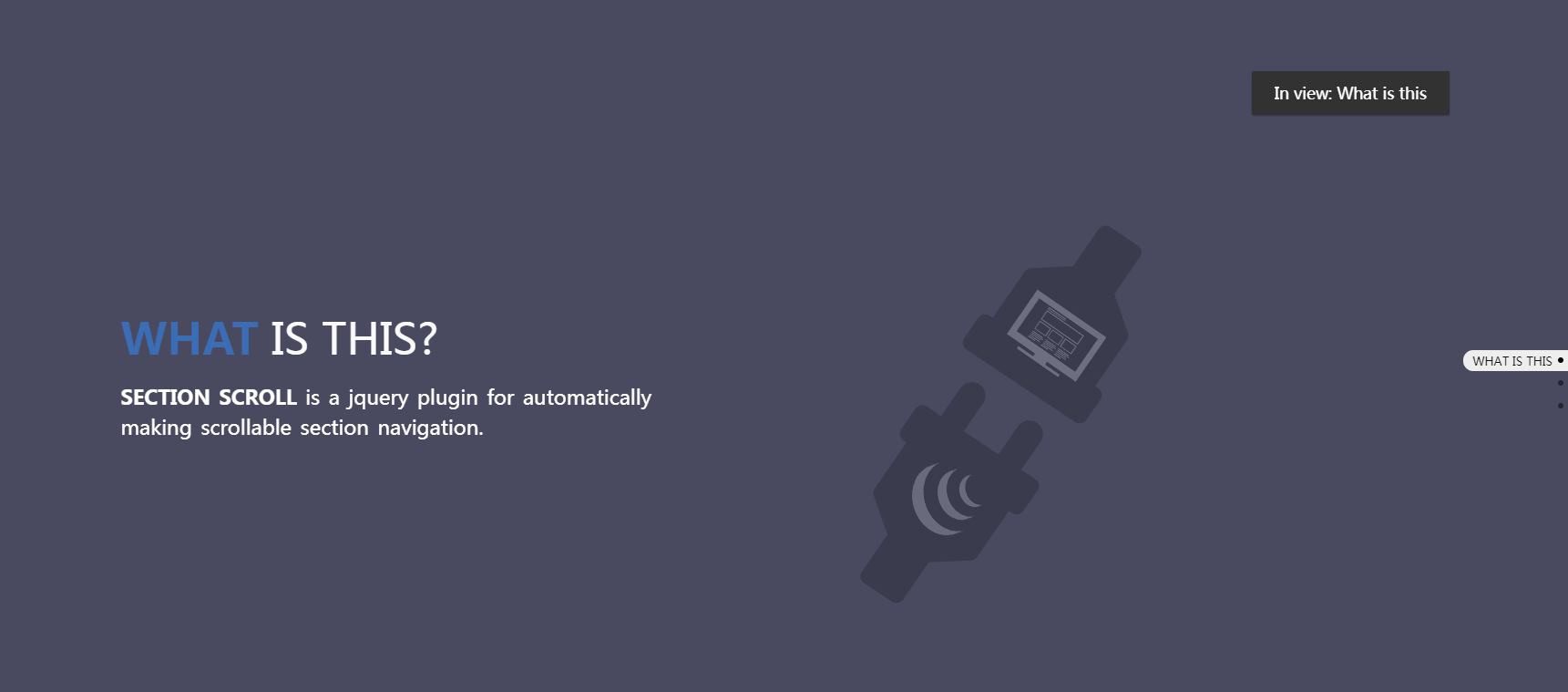
 3001
3001jQuery-Plug-in section-scroll.js, das automatisch eine vertikale ganzseitige Scroll-Navigation generiert

 1886
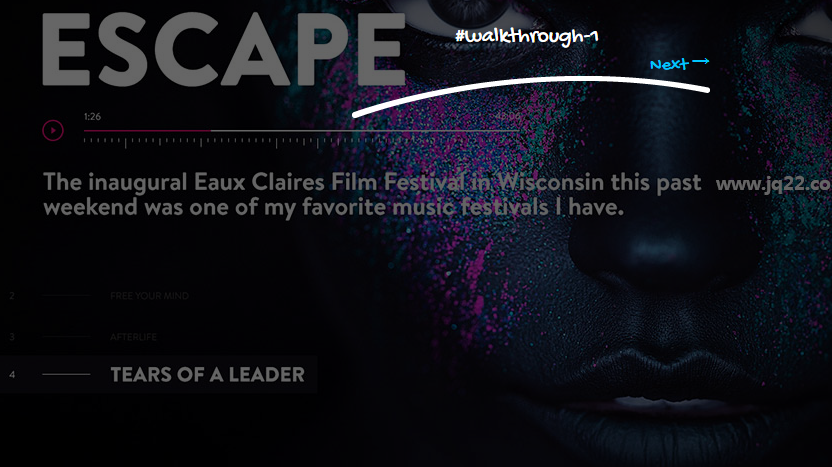
1886Maskiertes Leitfadenseiten-Plug-in pagewalkthrough.js

 1237
1237Der CSS3 SVG-Barcode für die obere Navigation mit Steuerelementen ist eine leistungsstarke und äußerst praktische Web-Navigationsleiste für die obere Navigation mit Steuerelementen.

 2095
2095Die jQuery-Website verbirgt und erweitert das Navigations-Plugin an der Seite. Insgesamt gibt es mehr als ein Dutzend Umschalteffekte, und der Effekt ist sehr gut.

 1514
1514section-scroll.js ist ein jQuery-Plug-in, das automatisch eine vertikale ganzseitige Scroll-Navigation generieren kann. Sie können reibungslos zwischen den Abschnitten scrollen, indem Sie auf die Punktnavigationsschaltflächen klicken. Dieses Plug-in ist einfach zu verwenden und sehr praktisch.