
 1247
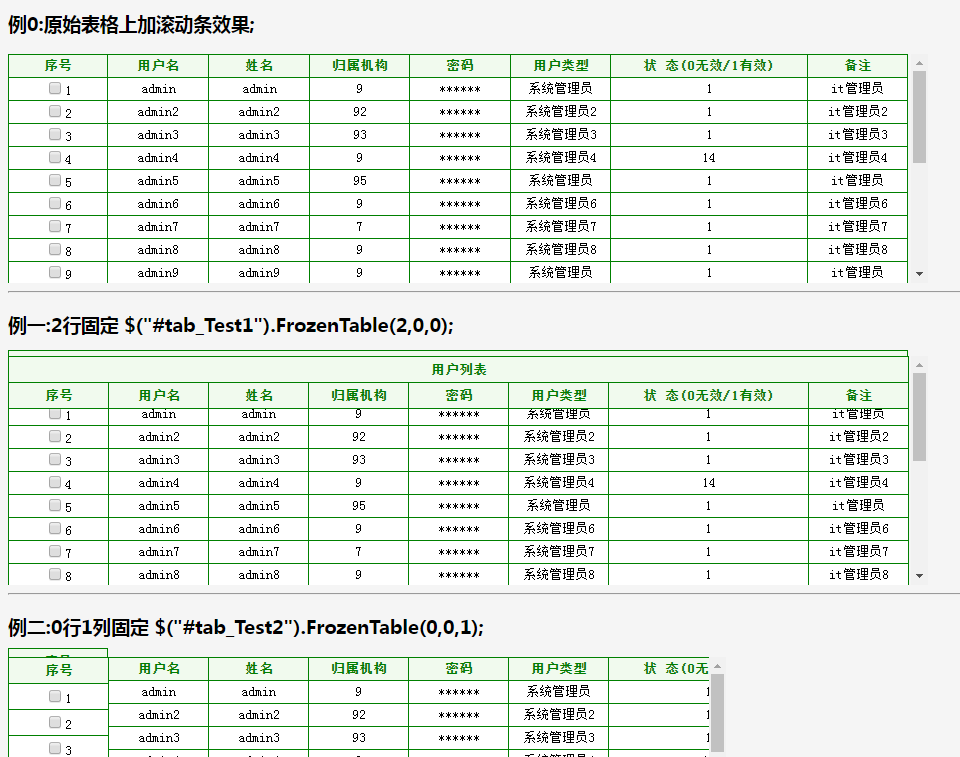
1247Erzielen Sie den Effekt eines eingefrorenen Headers

 2234
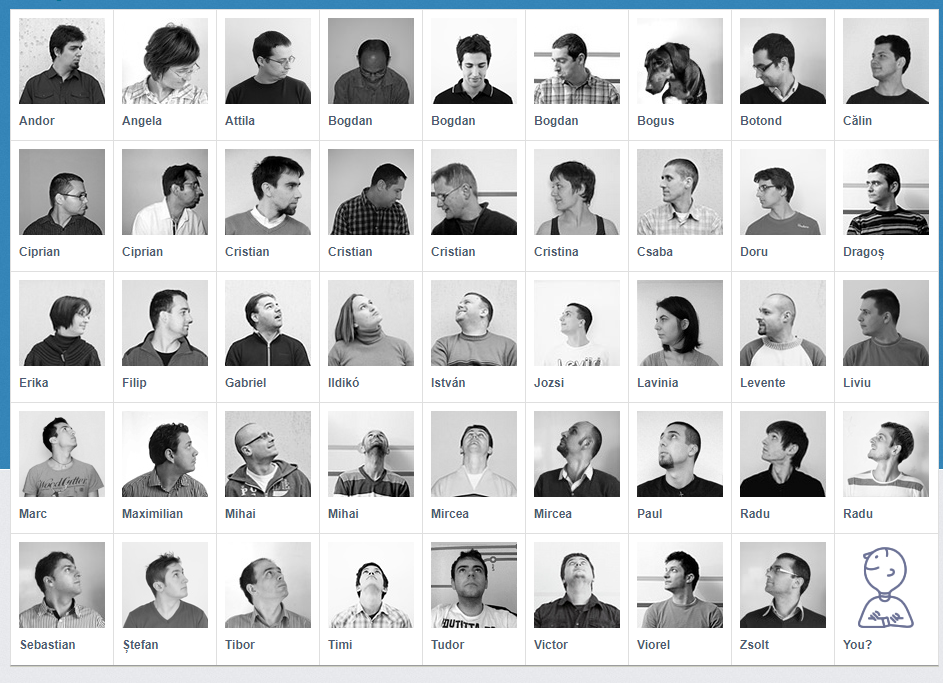
2234jquery erkennt den Effekt des Charakter-Avatars nach der Mausdrehung

 1720
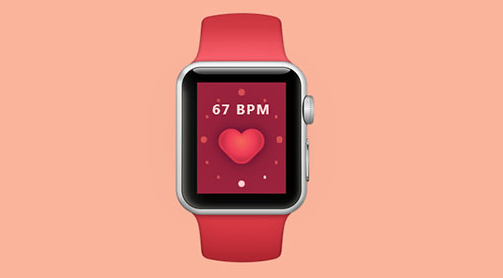
1720CSS3 implementiert Spezialeffekte für App-Pulse-Tracker-Animationen im Apple iwatch Watch-Stil

 3097
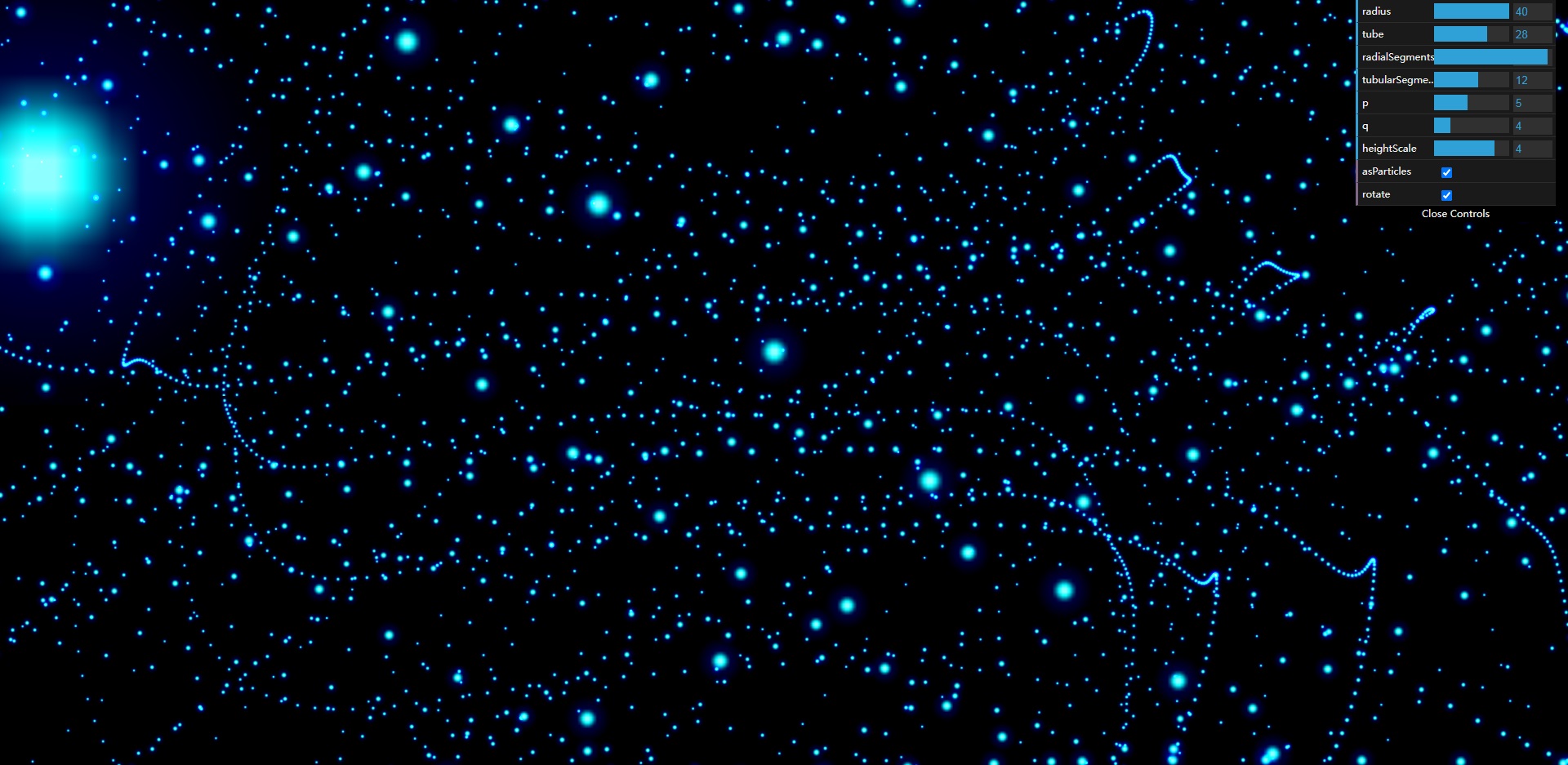
3097Beispieleffekte, die von js in Kombination mit einigen Plug-in-Sammlungen erzielt werden

 2510
2510Techniken zur Realisierung des Layouts von Mehrbenutzer-Avataren in WeChat-Gruppen mithilfe der Anzahl der CSS3-Pseudoklassen-Übereinstimmungslisten. Layout-Effektcodes mit unterschiedlicher Anzahl von Avataren für verschiedene Benutzer.

 2896
2896Plug-in-Beschreibung: jQuery Matrix-Titelcode-Regeneffekt, einfacher Code, um einen wirklich coolen Effekt zu erzielen.

 1012
1012Reines CSS3, um den Mouse-Hover-Effekt zu erzielen.

 2358
2358Codeeffekt: CSS3 realisiert Spezialeffekte für die Drehung von Zahnrädern. Es handelt sich um einen CSS3-Spezialeffektcode, der CSS3 in Kombination mit Bildern verwendet, um die Verbindung und Drehung mechanischer Zahnräder zu realisieren.

 2714
2714jQ-Effekte zum Wechseln mehrerer Alben sind Albumwechseleffekte mit Pfeilen nach links und rechts, die auf JQuery basieren.

 59144
59144jQuery + Html5 implementiert einen wunderschönen Geständnis-Animationscode, der Animationseffekt ist großartig, ein Muss für Programmierer zum Geständnis!

 2304
2304JQuery-Breitbildfilm-Großbild-Diashow-Karussellwechsel, ein Effekt des Karussellbildes. Klicken Sie auf die linken und rechten Pfeile, um einen Bildwechsel zu erreichen. Er eignet sich sehr gut für unsere Unternehmenswebsite und den Anfang des Einkaufszentrums, um den Karussellbildeffekt zu erzielen. Die chinesische PHP-Website empfiehlt den Download!

 4284
4284Dieser CSS3-Spezialeffekt ist einzigartig, mit vielfältigen, reibungslosen und wunderschönen Transformationsmethoden und wird mit jQuery-Plug-Ins kombiniert, um den Effekt zu erzielen. Anwendbare Browser: Firefox, Chrome, Safari, Opera.

 2578
2578Ein in reinem CSS implementierter Timer. Das Implementierungsprinzip besteht darin, CSS-Selektoren in Kombination mit der Auswahl des Kontrollkästchens zu verwenden und CSS-Animationen zu verwenden, um die Zahl zu „verschieben“, um den Timing-Effekt zu erzielen.

 2934
2934Der CSS3-Mouse-Over-Bildrotations- und Vergrößerungseffekt ist ein Anzeigeeffekt, der CSS3 in Kombination mit Bildern verwendet, um einen Rotations- und Vergrößerungsanzeigeeffekt zu erzielen, wenn die Maus über ein Symbol fährt.

 4324
4324Der mobile Listen-Paging-Stil von jquery ist ein auf jquery implementierter Listen-Paging-Stil, der den Scrolling-Effektcode für mobiles Paging unterstützt.

 2299
2299Der Code zum Wechseln der Tab-News-Liste ist ein einfacher Tab-Rotationseffekt, der in nativem JS implementiert ist.

 3123
3123Blockieren Sie die Hintergrundanimation, implementiert durch CSS3-Code, lila universelle Anmeldeseitenvorlage. Es hat auch Auswirkungen auf die Formularvalidierung.

 2078
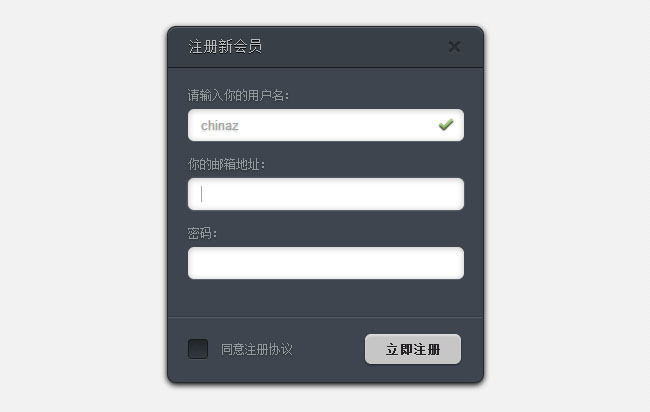
2078jquery+css3 realisiert den Popup-Layer-Registrierungs-Spezialeffekt. Es ist eine sehr coole Arbeit und verwendet den CSS3-Stil, um den Popup-Layer-Registrierungs-Spezialeffekt zu realisieren die andere ist eine Nachrichtenaufforderung.

 2228
2228Ein sehr einfacher und schöner CSS3-Animationseffekt für elastische Wellenschaltflächen. JS kombiniert CSS3-Attribute, um den Mauszeigerschaltflächenanimationseffekt zu realisieren. Die Schaltfläche ändert ihre Form, wenn sich die Maus darüber bewegt.


