
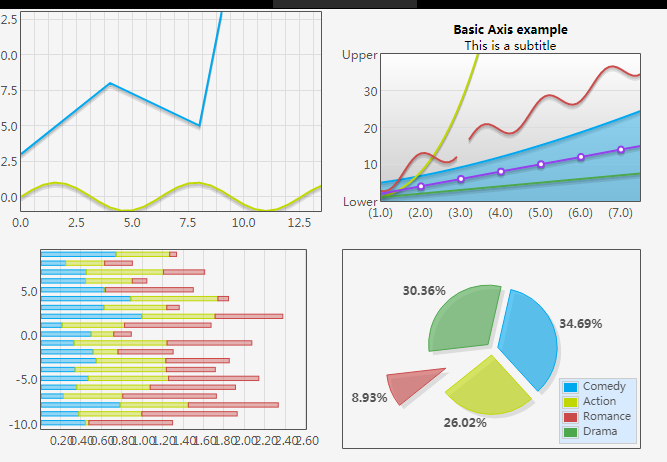
 1560
1560Verschiedene Icons steuern Flotr2-master

 2146
2146Eine Vielzahl exquisiter Animationseffekte im JS-Code für mit der Maus schwebende Bilder. Der Effekt ist sehr großartig und schön und wird häufig auf Unternehmenswebsites, Einkaufszentren-Websites oder persönlichen Websites zur Anzeige von Produkten oder Fotos verwendet. Die chinesische PHP-Website empfiehlt den Download!

 5265
5265Die Enterprise-Softwareversion des Unternehmens kann den Zeitplan für Großereignisse mit Animations-Spezialeffekten aufzeichnen und den JS-Effektcode herunterladen. Mithilfe eines jQuery-Animationseffekts wird eine verschiebbare, verkleinerte und erweiterte Zeitleiste erstellt, um die Entwicklungsgeschichte des Unternehmens aufzuzeichnen. Durch die Festlegung jedes Jahres als Titelsteuerung wird die Datensatzliste verschoben, verkleinert und erweitert. Standardmäßig wird das js-Plug-in für den Timeline-Ereignisverlauf automatisch verschoben und erweitert.

 855
855Das multifunktionale responsive Fotoalbum-Plug-in Strip von jquery unterstützt Tag-Attributaufrufe, JS-Ereignisaufrufe und mehrere Erweiterungsmethoden. Es kann Einzelbilder und Alben mit mehreren Bildern anzeigen, ist anpassungsfähig und für mobile Geräte geeignet.

 3108
3108Eine Sammlung von CSS3-Mouseover-Bildanzeigeeffekten mit insgesamt 42 Möglichkeiten zum Verschieben von Bildern

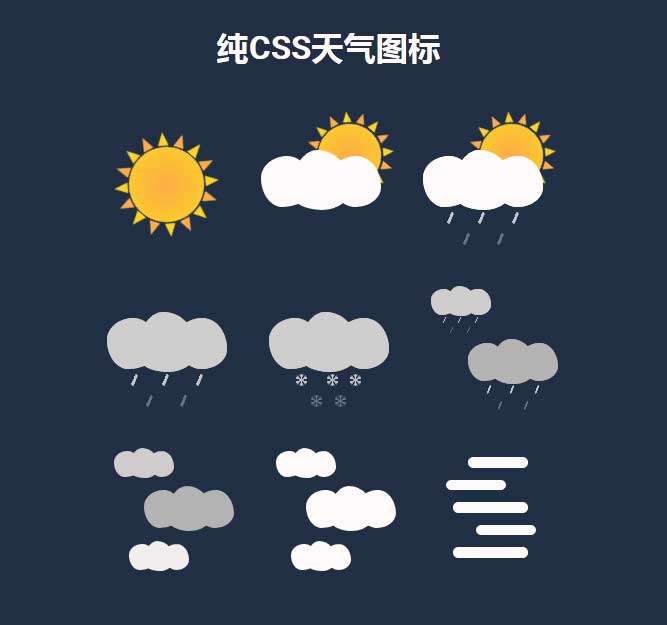
 2053
2053Zeichnen Sie verschiedene dynamische Wettervorhersagesymbole basierend auf CSS3-Attributen, einschließlich 9 Spezialeffekte für die Animation von Wettersymbolen wie sonnig, bewölkt, Gewitter, Regen, Schnee, Graupel, bewölkt und neblig.

 3094
3094Der jQuery-Code für farbige Tabs mit Symbolen ist ein Tabs-Tab mit vier verschiedenen Effekten, nämlich einfache Tabs, farbige Tabs mit Symbolen, Tabs im Unterstreichungsstil und vertikale Tabs.

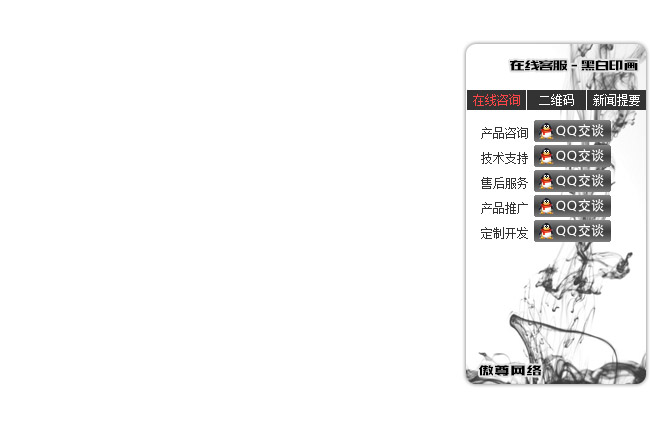
 1963
1963Der Online-Kundendienst im Tintenstil ist ein QQ-Online-Kundendienstcode mit mehreren Effekten, der auf der rechten Seite aufgehängt ist. Er integriert auch WeChat-QR-Code-Bilder, Nachrichtenanzeige und andere Funktionen.

 1518
1518Das jQuery Ripples-Plugin fügt HTML eine Ebene aus Wasserelementen für die Ripple-Cursor-Interaktion mit WebGL hinzu. Mit diesem Effekt können Sie Ihre statischen CSS-Hintergrundbilder interaktiver gestalten.

 1484
1484JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1156
1156JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1987
1987JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 3091
3091JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1033
1033JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1212
1212JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1311
1311JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 2104
2104myFocus ist eine JS-Bibliothek, die sich auf Fokusdiagramme/Rotationsdiagramme auf der WEB-Seite konzentriert. Dieses Focus-Map-Plugin integriert mehr als 30 Arten von Bildwechseleffekten. Es ist klein, einfach zu verwenden und mit IE6+ und allen gängigen Browsern kompatibel. Zu den Funktionen des myFocus Focus Map-Plug-ins gehören: Geschrieben in nativem JS, unabhängig und ohne Abhängigkeiten Hervorragende Leistung, der gleiche Effekt ist flüssiger als bei jQuery Einfach zu verwendende, narrensichere API und Standard-HTML-Struktur Wunderschöner Effekt, vergleichbar mit einem Flash-Fokusbild Leistungsstarke Funktion, mehr als 30 Stilwechsel, unterstützt N Arten häufig verwendeter Einstellungen Nur kleine Größe

 1606
16068 jQuery-Mouseover-Effekte für Bilder, die mehrere Hover-Effekte (Maske, Bild-Flyout usw.) unterstützen und mit gängigen Browsern kompatibel sind. Anwendung: 1. Kopfbereichsreferenzdateien jquery.min.js, lrtk.css,mosaik.css 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

