
 1846
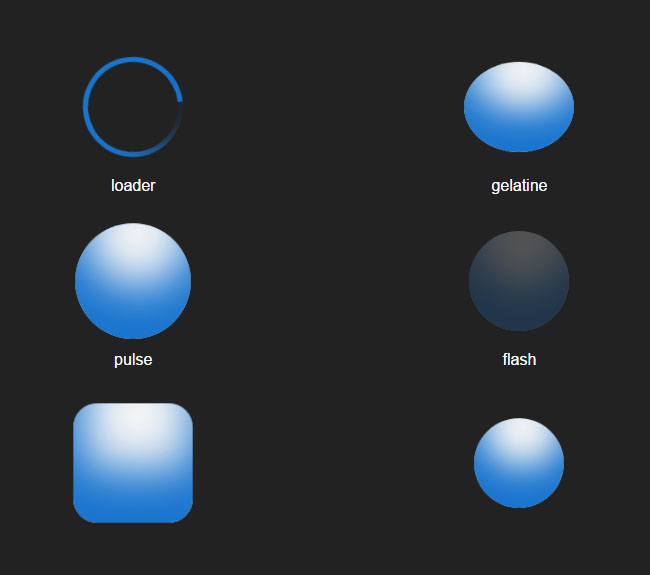
1846Eine Vielzahl wunderschöner Animationseffekte zum Laden von CSS3-Ladesymbolen

 1635
16359 wunderschöne CSS3-Ladesymbol-Animationseffekte

 1524
15247 sehr schöne CSS3-Maus-Hover-Bildanimationseffekte

 752
752Eine Reihe einfacher CSS3-Webseiten-Ladesymbolanimationseffekte

 2700
2700Ein wunderschöner Animations-Spezialeffekt mit Mauspfeil auf Leinwand

 2735
2735Der CSS3 SVG-Webseiten-Ladesymbol-Animationseffekt ist ein orangefarbener Webseiten-Ladesymboleffekt.

 858
858Eine Bootstrap-Webseite mit Spezialeffekt für die Ladesymbolanimation

 1397
1397Der CSS3-Transformationssymbol-Ladecode ist ein sphärischer Webseiten-Ladeanimations-Spezialeffekt-Download.

 679
679Ein CSS3-Spezialeffekt mit flacher Google Loading-Symbolanimation

 795
795Ein CSS3-Blasen-Cross-Swimming-Spezialeffekt für die Symbolanimation auf Webseiten

 1627
1627Pure CSS3 zeichnet eine einfache Charakter-Fluganimation, und das Symbol für fliegende Charaktere lädt Spezialeffekte für die Animation.

 1556
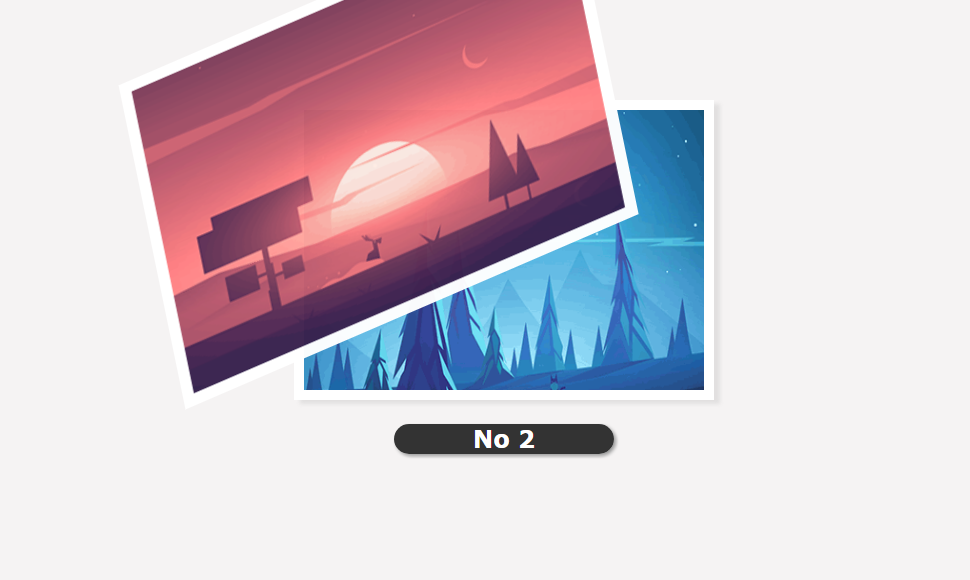
1556Dies ist ein Spezialeffekt, der automatisch zum nächsten Bild wechselt, wenn Sie mit der Maus klicken. Der schöne jQuery-Klick auf das Bilderalbum öffnet den Umschalteffekt.

 3208
3208Jeder Effekt verwendet CSS3, um Bilder und HTML-Elemente zu verformen, wenn die Maus über die Karte gleitet, um sehr schöne Mouseover-Animationseffekte zu erzeugen.

 6802
6802Der elastische HTML5-Mouse-Over-Bildeffekt ist ein elastischer Animationseffekt, der das Bild überlagert, wenn die Maus darüber fährt.

 2711
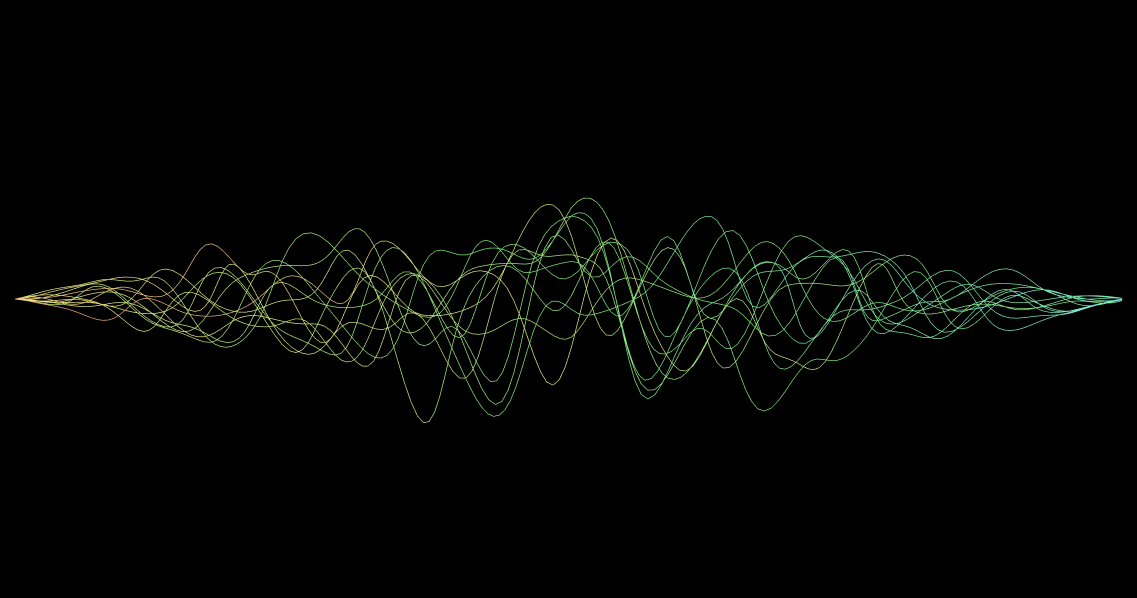
2711Laden Sie den Canvas-Animationscode für den farbenfrohen 3D-Wicklungsbeschleunigungseffekt des Kabelbaums herunter. Durch langes Drücken einer beliebigen Taste oder langes Drücken der linken Maustaste wird der Kabelbaum beschleunigt und die Farbe ändert sich zufällig. Es handelt sich um einen sehr schönen Leinwand-Spezialeffekt, der der Energieübertragung von Linien ähnelt.

 1566
1566Dynamische GIF-Bildwiedergabe Facebook-Spezialeffekte ist ein Tool, das ein statisches Bild als Cover eines GIF-Bildes verwenden und das GIF-animierte Bild bei Bedarf dynamisch laden kann.

 2878
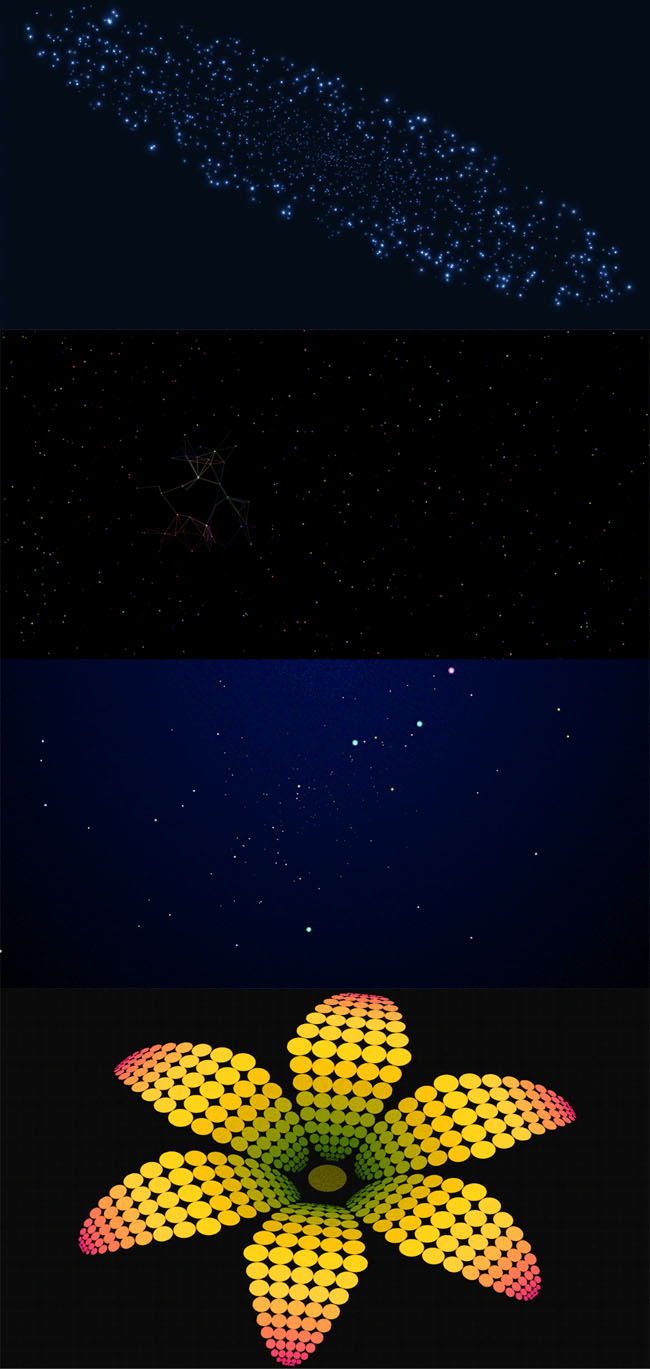
28787 HTML5-Canvas-Spezialeffekte für Vollbild-Hintergrundanimationen. Diese werden mit HTML5 erstellt und eignen sich sehr gut für persönliche Blogs.

 4021
4021Klassifizierung von Bild- und Textetiketten, Tab-Schiebekarussell-Umschaltung, js-Spezialeffekt-Plug-in-Download. Ein JQuery-Bild-Spezialeffekt, der eine JQuery-Bildlaufanimation mit Tab-Schieberegistern erzeugt. Die Bilder in den Tabs werden vergrößert, um Details anzuzeigen. Standardmäßig wird das mittlere Bild vergrößert, um JQuery-Spezialeffekte anzuzeigen.

 3407
3407CSS3-Farbtext mit Schatteneffekt ist ein CSS3-Farbtexteffekt mit einem Cartoon-Bild, aber der auf dem Bildschirm angezeigte Farbtext ist auch sehr cool. Außerdem hat jeder Text Schatten aus verschiedenen Blickwinkeln In Verbindung mit wunderschönen englischen Schriftarten sieht der gesamte Texteffekt sehr außergewöhnlich und charmant aus. Sie können diesen CSS3-Texteffekt auf der Werbeseite ausprobieren.

 2283
22836 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

