
 579
579Ein CSS-Aufzeichnungs-Spezialeffekt für Schallwellenanimationen

 865
865js kehrt mit einem Musik-Ding-Sound-Spezialeffekt nach oben zurück

 679
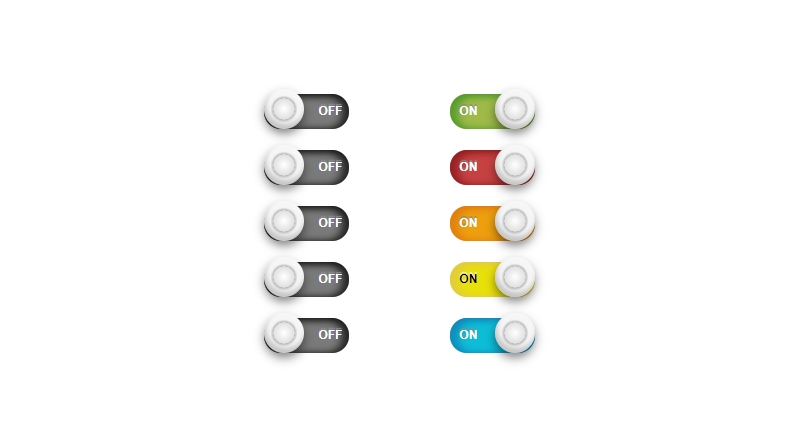
679Ein CSS3-SVG-Lautstärkeschalter-Tastencode für kleine Lautsprecher

 1923
1923CSS3-Optionsschaltflächen- und Häkchenschaltflächeneffekte sind verschönerte CSS3-Schaltflächenstilcodes.

 1223
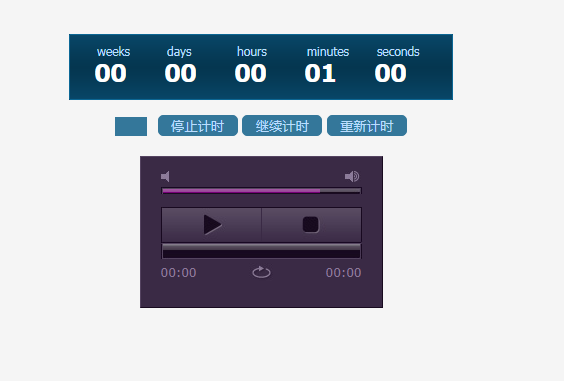
1223Ein sehr kreatives Selbstzerstörungsknopfgerät, interaktive Spezialeffekte, CSS3-Taste, Countdown, Interaktion

 1292
1292Die Paging-Schaltfläche von jquery animate ist eine Paging-Schaltfläche, die auf der Maus verschoben wird, um die Paging-Schaltfläche zu erweitern. Nach dem Verlassen der Maus wird die Paging-Schaltfläche kleiner.

 2778
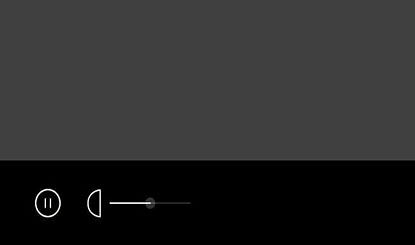
2778Der HTML5-Svg-Spezialeffekt für die Tastenanimation für mobile Player ist ein Spezialeffekt für Musik-Player-Wiedergabe, Pause und Lautstärkeregelung, der für Mobiltelefone geeignet ist

 3170
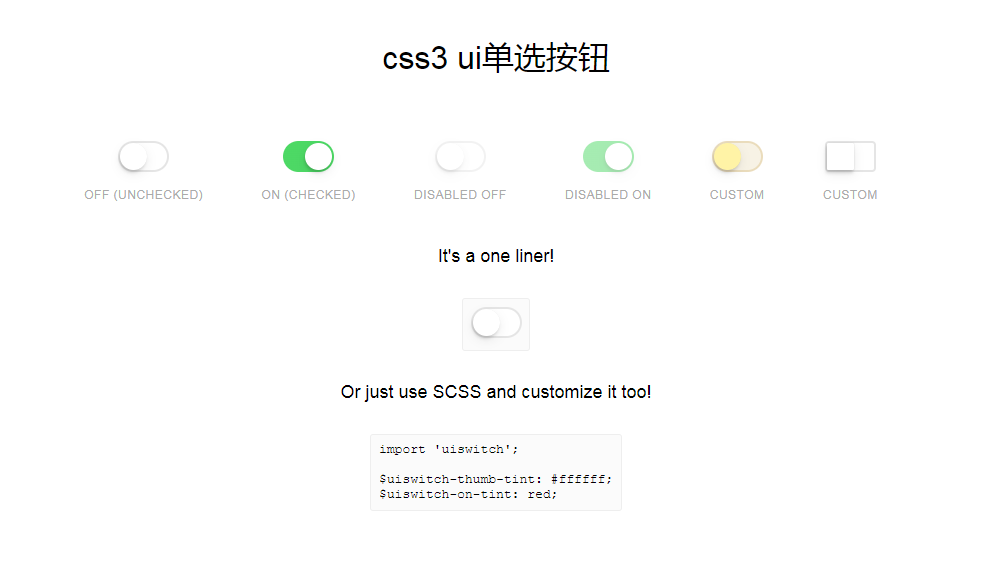
3170CSS-Schalterauswahltaste, dreidimensionaler Optionsfeldschalter, Optionsfeld, Umschalttaste

 1583
1583Der CSS3-Button-Effekt mit Tooltip ist ein einzigartiger CSS3-Button. Der Button verfügt über eine Tooltip-Funktion. Der Tooltip kann angezeigt werden, wenn die Maus über den Button fährt. Diese CSS3-Schaltfläche hat insgesamt einen grünen und frischen Stil, was sehr gut ist.

 1370
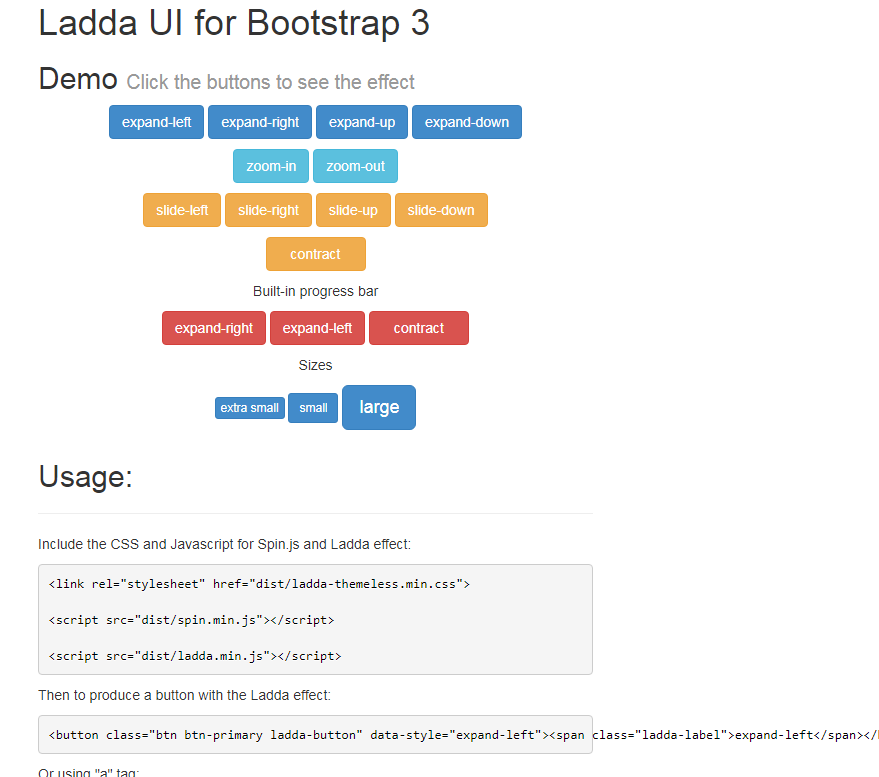
1370In der neuen Version der CSS3-Schaltflächenanimation wurde korrigiert, dass die Symbolschriftart der Schaltfläche „Fern“ unsichtbar ist

 1501
1501CSS3-IOS-Schaltfläche, Optionsfeld-UI-Code

 973
973Klicken Sie auf die Schaltfläche, um Segelanimation, CSS3-Animation, CSS3-Schaltfläche und Interaktion festzulegen

 1440
1440CSS3-Taste, CSS3 3D, Schalterschalter, Schaltertaste

 3107
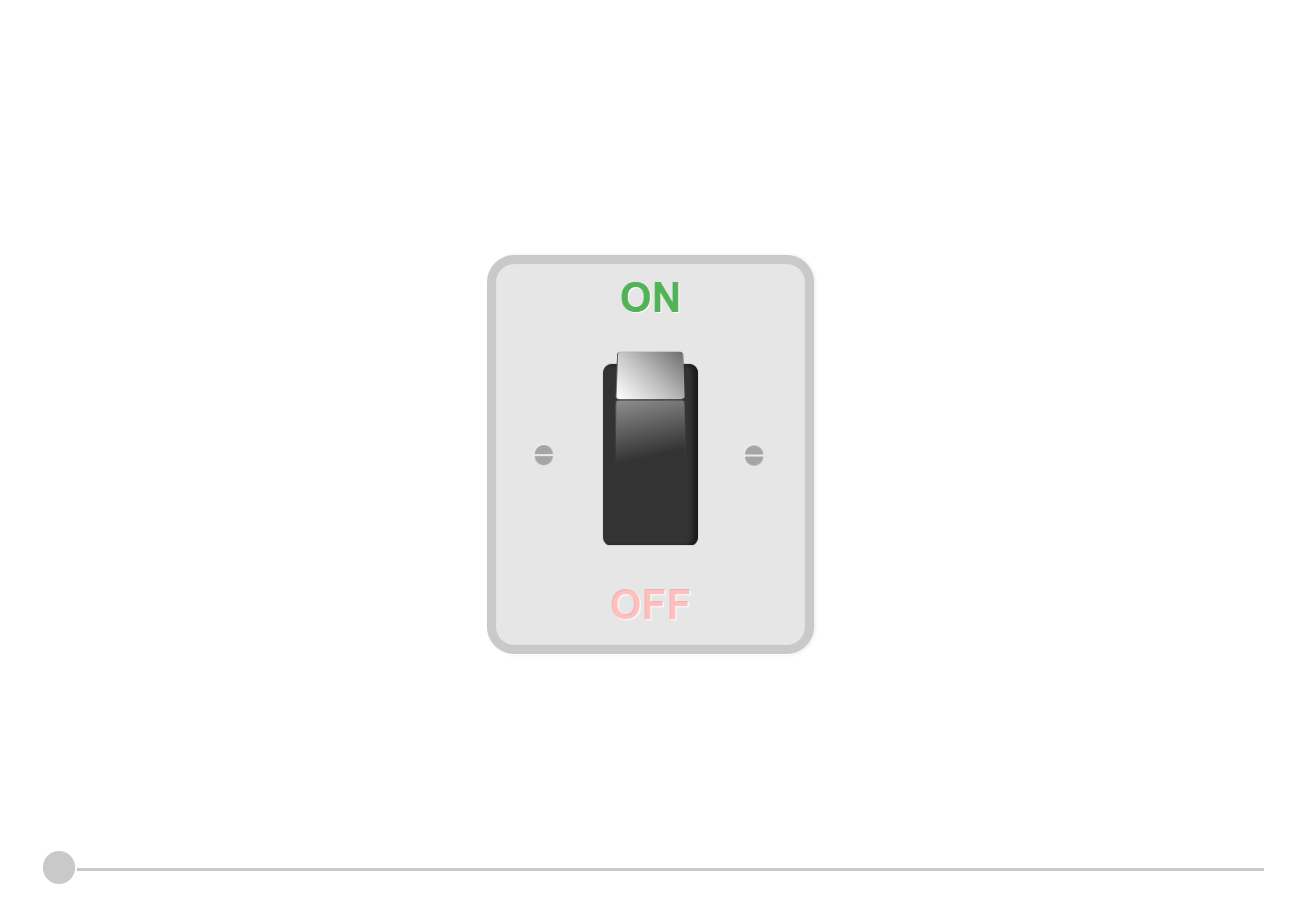
3107CSS3+SVG+JS, grauer und weißer Tastenschalter, Tastenwechselanimation

 1614
1614Verwenden Sie reines CSS3 anstelle von JavaScript, um Schaltflächenanimationseffekte zu erzielen, und verwenden Sie Tags, um abgerundete Schaltflächen mit adaptiver Breite zu erstellen.