
 1649
1649Plug-in-Beschreibung: Sternenhimmel-Partikeleffekt basierend auf Leinwand (vollständige Codekommentare!)

 2167
2167Der Sternenhimmel-Partikeleffekt wurde auf Basis von „particles.js“ entwickelt

 564
564Ein HTML5 Canvas-Animationseffekt für einen Sternenhimmel und ein Schwarzes Loch

 2538
2538Verschiedene Sternenhimmel-Hintergrundanimations-Spezialeffekte für HTML5 Canvas

 1865
1865Einfacher und benutzerfreundlicher jQuery.clock-canvas-Uhreffekt basierend auf Canvas

 4055
4055HTML5+Canvas-Spezialeffekte für Hintergrundanimationen mit Sternen und Meteoren am Nachthimmel

 2469
2469Plug-in-Beschreibung: Dies ist ein sehr cooler jQuery- und CSS3-Spezialeffekt für die Sternenhimmelanimation. Dieser Sternenhimmeleffekt simuliert die Bewegung der Sterne am Himmel in der Abenddämmerung.

 1868
1868Zeichnen Sie farbenfrohe und coole Spezialeffekte für rotierende Hintergrundanimationen mit radialem Sternmuster auf der Leinwand.

 1661
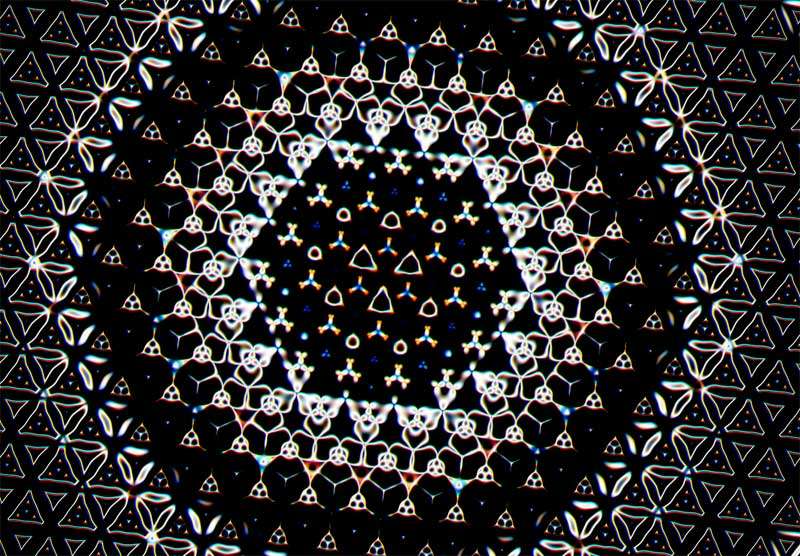
1661Three verwendet Leinwand, um Sternwellen im Vollbildmodus, ein Kaleidoskop aus funkelnden Sternen und Spezialeffekte für Hintergrundanimationen mit dreieckigen Mustern und Wellen zu erstellen.

 3320
3320Eine Cartoon-Rakete wird basierend auf HTML5-SVG- und CSS3-Attributen gestartet und betritt die Spezialeffekte der kosmischen Nebelanimationsszene.

 2813
2813Der jQuery-Textstern-Blink-Spezialeffektcode basiert auf SVG, um einen Stern-Leuchteffekt zu erzeugen, der die Farbe, Rahmenfarbe, Größe, Verzögerungszeit und andere Attribute der Sterne steuern kann.

 970
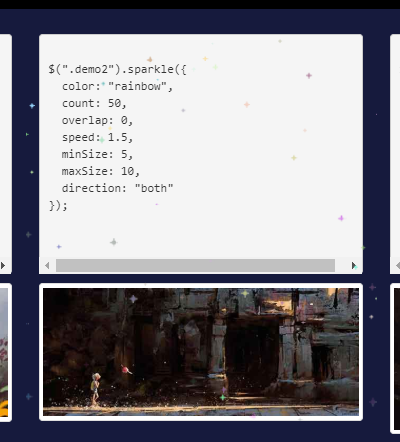
970jQuerycanvassparkles ist ein cooles Star-Funkeln-Spezialeffekt-Plug-in für JQuery und Canvas. Dieses Plug-in kann wunderschöne Sterne-Funkeln-Effekte auf DOM-Elementen erzeugen. Sie können Anzahl, Farbe, Größe, Bewegungsrichtung usw. der Sterne festlegen.

 2821
2821Zeichnen Sie einen funkelnden Sternhintergrund und eine Silhouettentextanimation auf Leinwandbasis, die sich für Spezialeffekte auf der Startseite eignet. Sie können es nach Belieben in chinesische und englische Zahlen ändern. ps: Die beiden Effekte werden separat geschrieben.

 6097
6097Eine 404-Seitenvorlage mit einem dynamischen Sternenhimmel. Wenn die Maus über der 0 in 404 schwebt, dreht sich die 0 automatisch, was einen guten Effekt hat.

 1293
1293CSS3 zeichnet eine transparente und leuchtende Animation zum Aufhängen von Süßigkeitenblasen basierend auf Keyframes und Spezialeffekten für die Animation von schwebenden Blasen auf der Benutzeroberfläche.

 5576
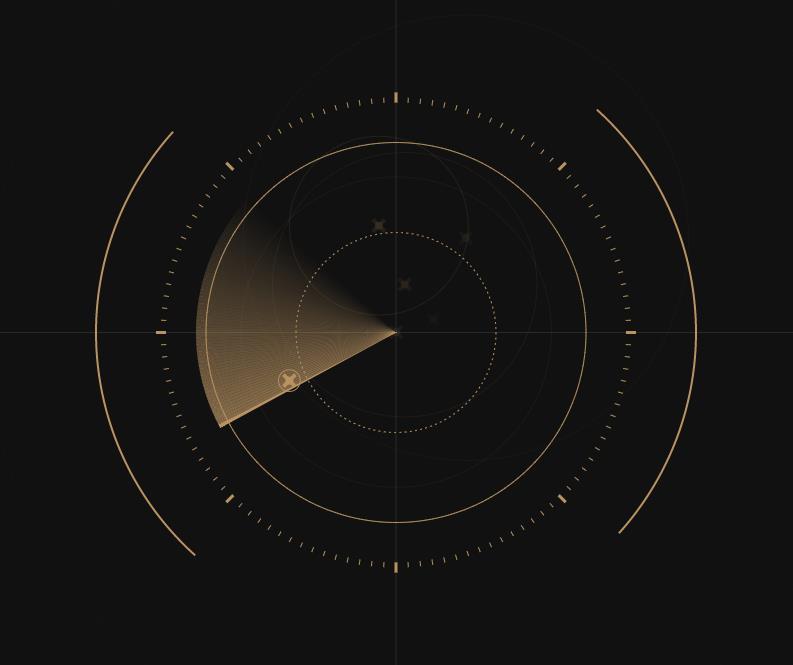
5576Zeichnen Sie eine kreisförmige Radarschnittstellen-Scan-Animation basierend auf der 2D-Leinwand mit Wellensignalkoordinaten-Eingabeaufforderungseffekten und Spezialeffekten.

 1716
1716Dies ist ein JQuery-Plug-In, das ein Jitter-Fenster mit klebrigem Effekt erzeugen kann. Das Jitter-Fenster mit klebrigem Effekt basiert auf der HTML5-Leinwand. Wenn die Maus in HTML-Elemente hinein- und herausbewegt wird, kann es zu einem wellenförmigen Jitter-Effekt am Rand kommen.

 2496
2496JS-Spezialeffektcode zum Abfeuern von Feuerwerkskörpern, die mit der Maus gesteuert werden. Der Feuerwerkseffekt wird auf der Grundlage von HTML5-Canvas + JS realisiert. Natürlich können Sie ihn auf „Zufälliges Abfeuern“ umstellen ist auch gut.

 1773
1773Das auf HTML5 basierende Bildzuschneide-Plug-in mit der WYSIWYG-Zuschneidemethode kann mehrere Bilder in Miniaturbildgröße basierend auf der HTML5-Leinwand generieren Die Zeichnungsimplementierung unterstützt das Zuschneiden mit verschiedenen Effekten. Wenn Sie das Bild speichern müssen, benötigen Sie natürlich immer noch ein Back-End-Dienstprogramm, um das Bild zuzuschneiden. Die Zuschneideseite wird basierend auf dem Bootstrap-Framework implementiert.

 6089
6089Der jQuery-Mouse-In-Jitter-Deformationseffekt basiert auf der HTML5-Leinwand. Er kann einen wellenförmigen Jitter-Effekt für den Rand eines HTML-Elements erzeugen, wenn die Maus hinein- und herausbewegt wird.

