
 1100
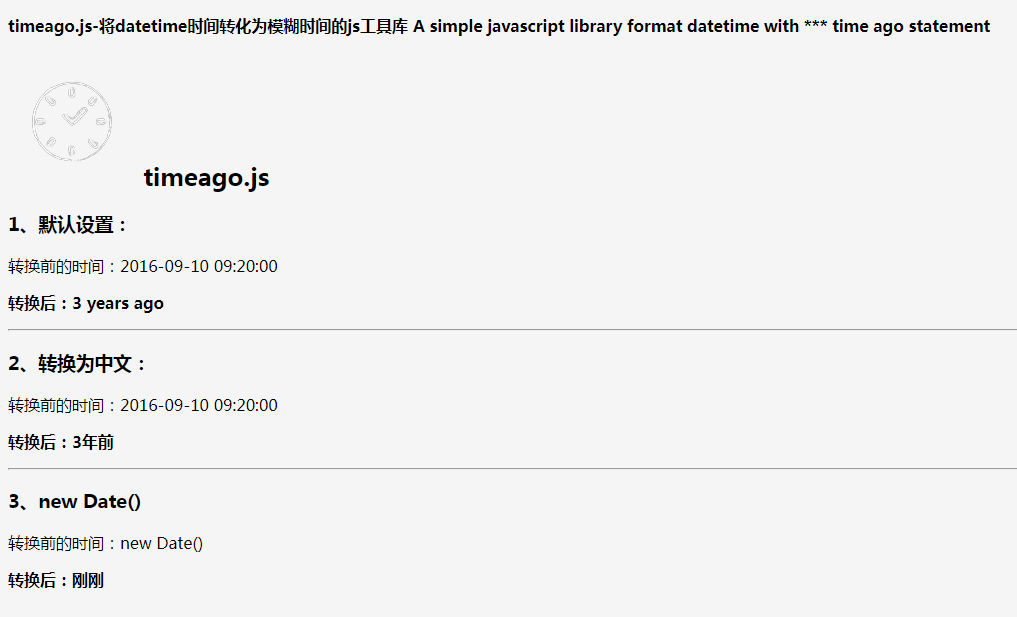
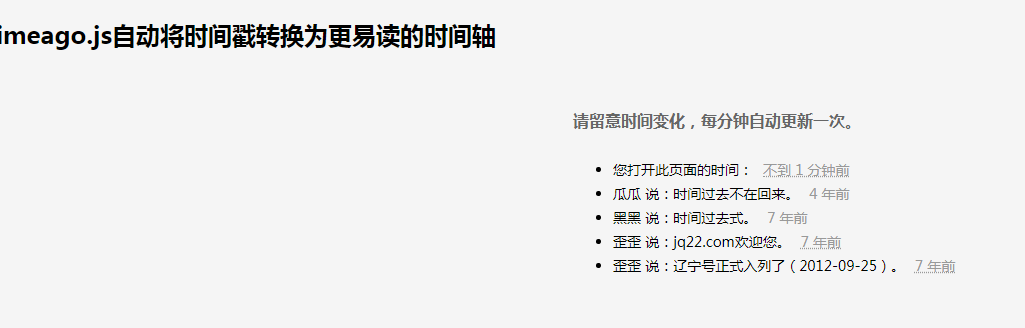
1100Zeitverarbeitungs-Plugin timeago.js basierend auf jQuery

 1208
1208jQuery-Zeitverarbeitungs-Plug-in timeago.js

 1129
1129Klicken Sie auf die Schaltfläche, um das auf jQuery basierende Countdown-Plug-in für den Bestätigungscode zu erhalten

 1700
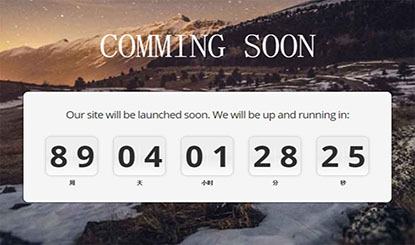
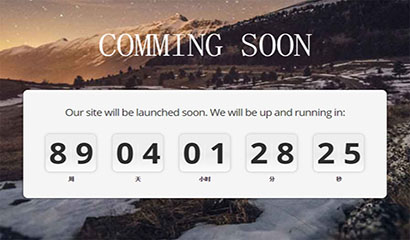
1700jQuery adaptives Countdown-Plug-in, ein Countdown-Spezialeffekt basierend auf dem jquery.lwtCountdown.js-Plug-in.

 2628
2628jQuery adaptives Countdown-Plug-in, ein Countdown-Spezialeffekt basierend auf dem jquery.lwtCountdown.js-Plug-in.

 1641
1641Der Spezialeffekt der jQuery+CSS3-Übergangsanimation für modale Fenster basiert auf ModalWindowEffects von Codrops. Er verwendet das jQuery-Plug-in, um die Effekte verschiedener geöffneter modaler Fenster einheitlich zu verwalten.

 1855
1855jQuery erstellt eine schöne runde Uhr basierend auf CSS3-Attributen mit der Anzeige des aktuellen Datums. Sie können auch das Uhrenlogo und andere Funktionen in der Mitte anpassen. Dies ist ein einfaches und praktisches Uhr-Plug-in. Aufrufende Methode: $(".clock-place").CodehimClock({});

 2091
2091Basierend auf der JQuery-Widescreen-Menünavigation eignet sich das Widescreen-Menü für die Verwendung auf adaptiven Websites. Es kann die Erlebniszeit des Benutzers verkürzen und den Inhalt anzeigen, den er sehen möchte. Die chinesische PHP-Website empfiehlt den Download!

 2341
2341Slider.js ist ein Plug-In für atmosphärische Fokus-Bildkarussells mit linken und rechten Tasten. Die Bildumschaltung ist sehr reibungslos und die Umschalttasten sind auch sehr exquisit Karussellzeit, Leinwandbreite und andere Parameteranpassungsfunktionen.

 1979
1979Ein elastischer Animationscode für jQuery-Elemente mit Klick zum Löschen, der auf dem elastischen Animations-Plug-in von DomLastic.js basiert und HTML-Elementen elastische Animationsspezialeffekte hinzufügen kann. Sie können eine Reihe von DOM-Elementen verwalten und sie physikalisch elastisch machen. Dieser Effekt ähnelt dem elastischen Effekt der iOS-Systeminformationen beim Scrollen und ist sehr cool

 2016
2016Smoothslides ist ein responsives Diashow-Plug-in auf Basis von jQuery. Der größte Unterschied zu anderen Folien besteht darin, dass die Bilder in der Folie verschoben werden können und die Bewegungsrichtung eingestellt werden kann (links/rechts/oben links/unten rechts usw.). ), wodurch die Diashow spezieller und interessanter wird.

 8378
8378Video basiert auf dem Web-Videowiedergabe-Plug-in von jsmodern.js. Dies ist ein einfacher MP4-Videoplayer mit Zeitfortschrittsanzeige, Lautstärke, Vollbild, Pause-/Wiedergabetaste und anderen Funktionen. Unterstützt Klick-Video-Pause/Play-Effekt.

 2022
2022SlipHover ist ein jQuery-basiertes Plug-in, das die Richtung der Mausbewegung erkennen und eine Maskenebene in die entsprechende Richtung (oder die entgegengesetzte Richtung) animieren kann, um Titel oder Beschreibungen anzuzeigen und diese auf Folien oder Alben anzuwenden. Dies ist eine gute Wahl. SlipHover unterstützt außerdem benutzerdefinierte Maskenhöhe, Animationszeit, Schriftfarbe, Hintergrundfarbe, Textlayout und mehr. Eine vernünftige Kombination wird Ihre Diashow oder Ihr Fotoalbum sicherlich hochwertiger machen.

 1963
1963Dies ist ein JQuery-Plug-In, das ein Jitter-Fenster mit klebrigem Effekt erzeugen kann. Das Jitter-Fenster mit klebrigem Effekt basiert auf der HTML5-Leinwand. Wenn die Maus in HTML-Elemente hinein- und herausbewegt wird, kann es zu einem wellenförmigen Jitter-Effekt am Rand kommen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

