
 2041
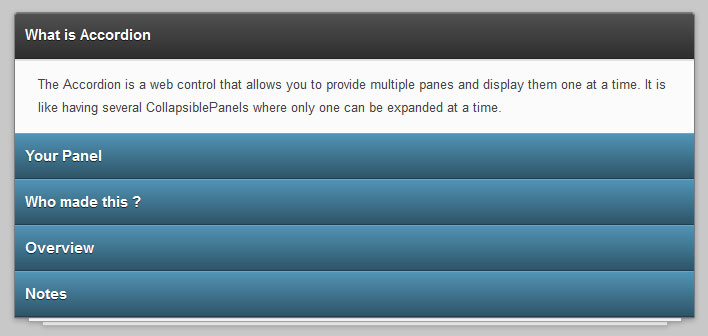
2041Der vertikale zusammenklappbare Menüeffekt hat beim Klicken einen Verkleinerungseffekt. Er eignet sich sehr gut für Unternehmenswebsites, um die Website schöner zu machen. PHP empfiehlt den Download.

 2249
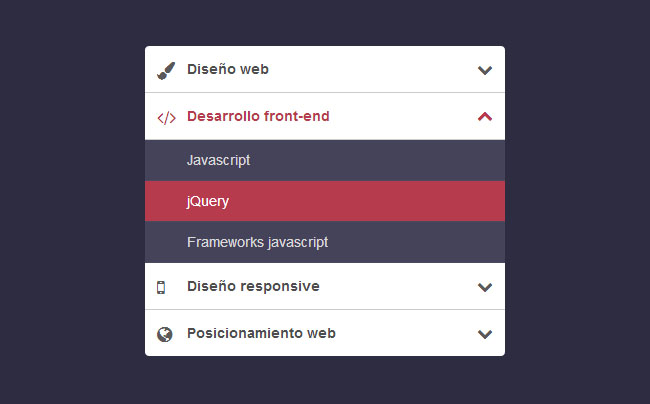
2249Das vertikale CSS3-Akkordeon-Faltmenü verfügt über ein kleines Symbol, und nur ein Element kann erweitert werden. Interessanter ist, dass die Pfeile auf der rechten Seite des Falt- und Erweiterungsmenüs auch gute Animationseffekte haben . .

 1081
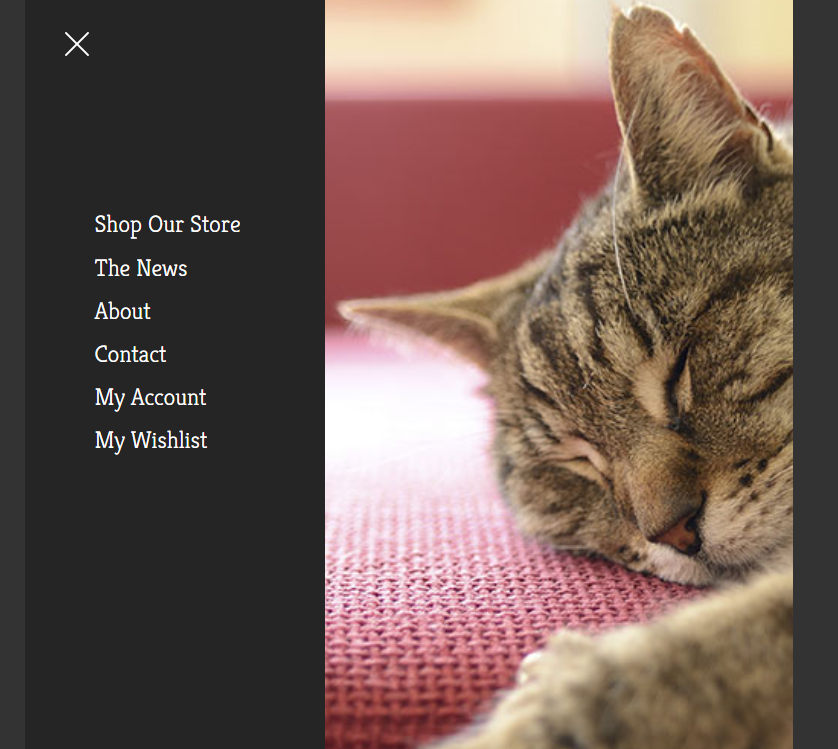
1081Ein Faltanimations-Spezialeffekt für die Seitenmenü-Navigationsleiste

 2510
2510Der JSON-Effekt für das unendliche Faltmenü ist ein sekundäres js-Navigationsmenü, und seine Spalten der ersten und zweiten Ebene werden alle mit js generiert.

 3428
3428CSS3 3D vertikaler Akkordeon-Menü-Animationswechseleffekt

 1640
1640CSS3+HTML5 3D-Effekt zum Umschalten der vertikalen Akkordeonmenüanimation

 2994
2994Der jQuery-Effekt für das linke vertikale Navigationsmenü mit vier Ebenen ist ein linker vertikaler Navigationsmenü-Webseiteneffekt mit vier Ebenen im Win8-Stil. Er verwendet Schriftsymbole und die zweite Ebene wird eingeblendet, wenn die Maus über die rechte Seite gleitet.

 639
639Der vertikale Akkordeon-Dropdown-Menüeffekt von jQuery ist ein Code, der auf jQuery und Bootstrap basiert, um ein vertikales Akkordeon-Dropdown-Menü zu erstellen, das verkleinert und umgeschaltet wird. Klicken Sie auf den Textinhalt der Beschriftung, um den Effektcode zu verkleinern und zu ändern.

 1010
1010Der vertikale Akkordeon-Faltmenücode von jQuery ist ein praktischer Akkordeon-Faltmenücode. Klicken Sie, um das Untermenü zu verkleinern und zu erweitern.

 1709
1709Der vertikale Tab-Click-Anzeigeinhalt von jQuery ist ein jQuery-Tab-Effekt zum Falten und Erweitern mit Akkordeoneffekt.

 913
913Der vertikale Akkordeon-Anzeigeeffekt von React.js ist ein vertikaler Akkordeon-Menü-Verkleinerungseffekt für die Inhaltsanzeige, der auf React Dom basiert.

 2150
2150Der jQuery-Baum-Akkordeon-Menücode kann diesen vertikalen Akkordeon-Effekt verwenden, um den Navigationseffekt der Website zu vervollständigen. Auf der linken Seite wird eine vertikale Navigation von PHP empfohlen.

 1734
1734Ein jquery-Werbeeffekt, dessen Code durch Anklicken sehr einfach zu verstehen ist. Der Standardwert befindet sich in der unteren linken Ecke der Webseite. Die Variable $('.main').css('left','-262px'); in JS kann angepasst werden, um die Position des Fensters zu ändern. Die Standardgeschwindigkeit beträgt 500, was auch entsprechend den tatsächlichen Anforderungen angepasst werden kann . Es ist einfach und bequem.

 3106
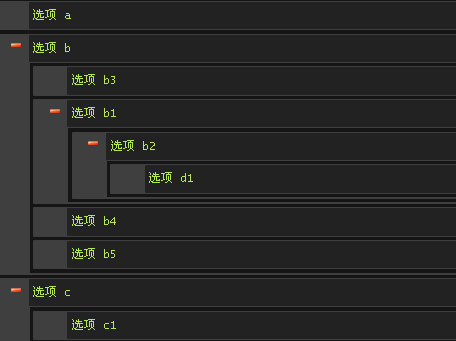
3106Die Abfrage kann zum Ziehen und Ablegen des Spezialeffektcodes der Menübaumstruktur verwendet werden. Sie basiert auf dem jQuery-Plugin sortable-lists.min.js, um eine Sortierung zu erreichen. Es ist sehr leistungsfähig und identifiziert und platziert ihn automatisch Die Hierarchie eignet sich sehr gut zur einfachen Anpassung der Menüstruktur.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

