
 1703
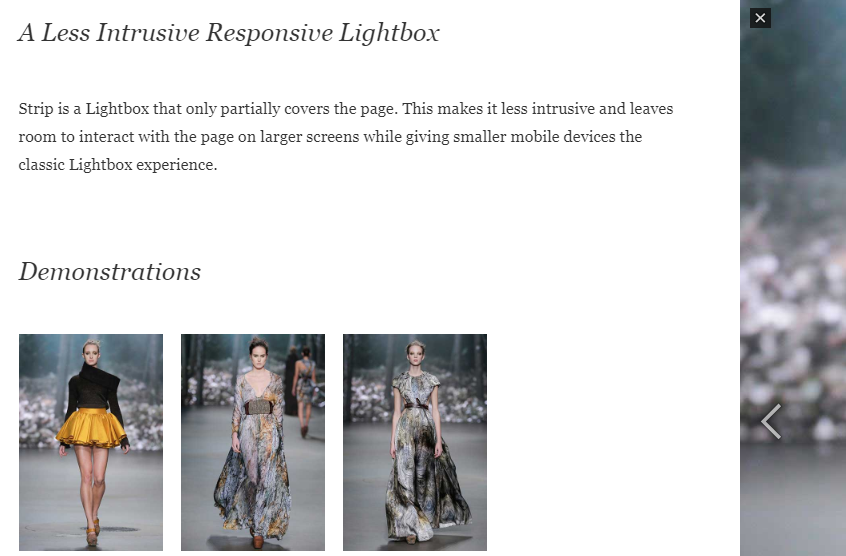
1703Strip ist eine Art Lightbox, die die Seite nur teilweise bedeckt. Dies nimmt keinen großen Bildschirmbereich ein und ist für kleinere Mobilgeräte geeignet.

 1579
1579Anzeigeeffekte, Bildanzeige, Webseiten-Spezialeffekte, Bild-Plug-Ins

 1229
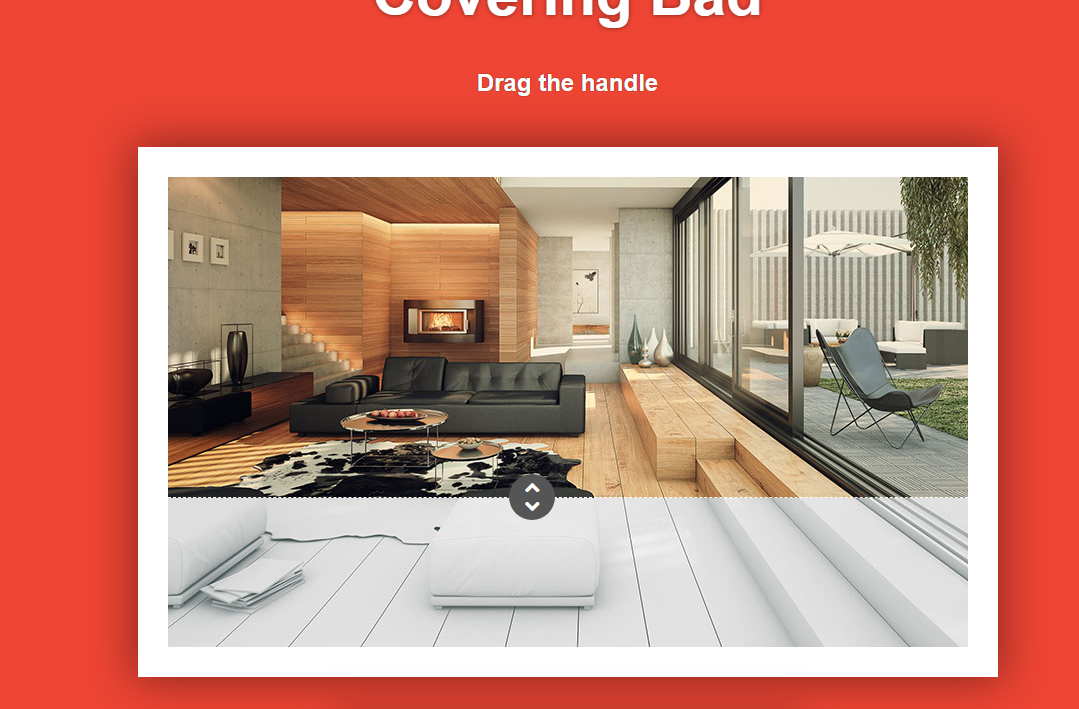
1229Ziehen Sie, um das Bild-Plug-in coverBad.js anzuzeigen oder auszublenden

 2148
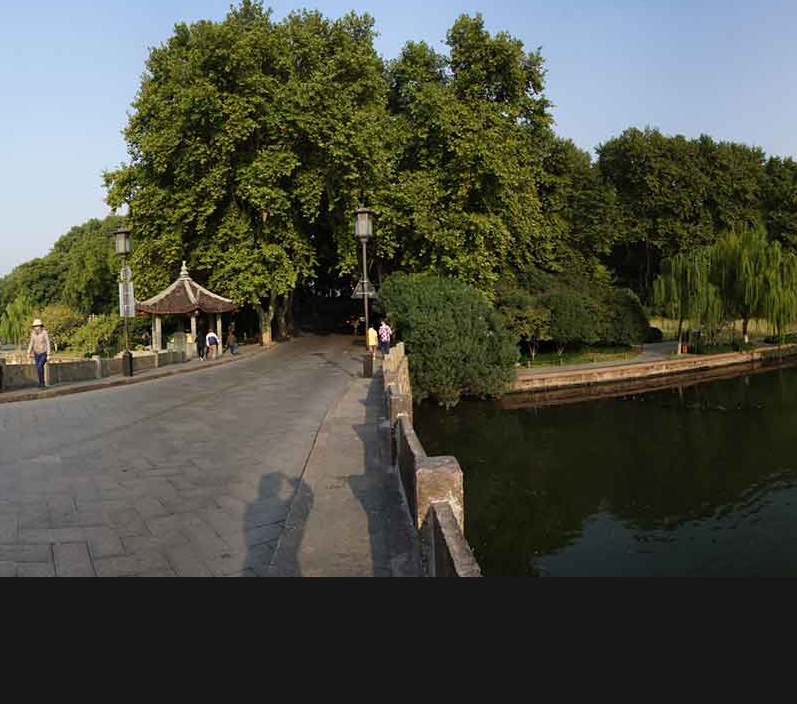
2148360-Grad-Panorama-Anzeige-Plug-in pano.js

 2239
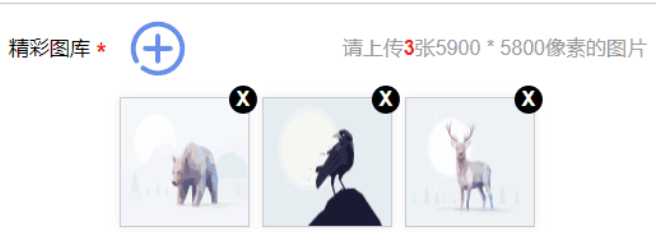
2239jQuery-Bild-Upload-Anzeige-Plug-in imgFileupload.js

 1793
1793jQuery+CSS3-Popup-Fenster-Vergrößerungs-Bildanzeige-Plug-in

 1290
1290Klicken Sie auf das jQuery Lightbox-Plugin, um ein großes Bild mit Spezialeffekten für die Vollbildanzeige anzuzeigen

 4174
4174360-Grad-Panoramaanzeige mit mehreren Winkeln und mehreren Ansichten, Plug-in für Spezialeffekte für Bilder.

 1641
1641Dies ist ein cooles Dessert-Diashow-Plug-in, das mit reinem CSS3 erstellt wurde. Wenn dieses Diashow-Plug-in die Benutzeroberfläche wechselt, haben das Dessert und sein Einführungstext coole Animationseffekte.

 1994
1994jQuery-Zoom-Bild-Popup-Ebenen-Plug-in, einfacher Anzeigecode für das Popup-Ebenen-Fenster für Bilderalben

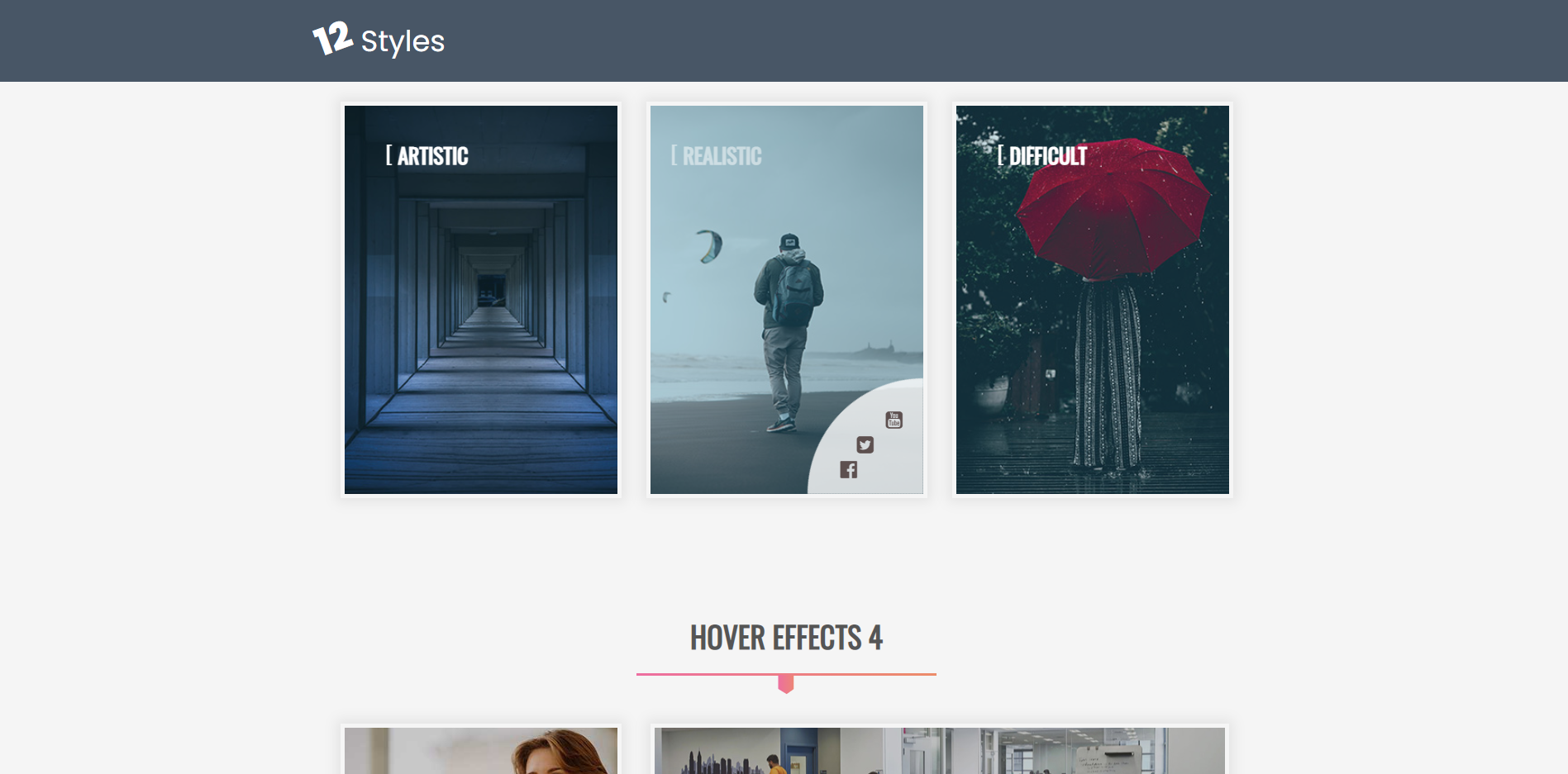
 2466
2466Anzeigestil, Anzeigeeffekt, Bildanzeige, Webseiten-Spezialeffekte, Bild-Plug-in

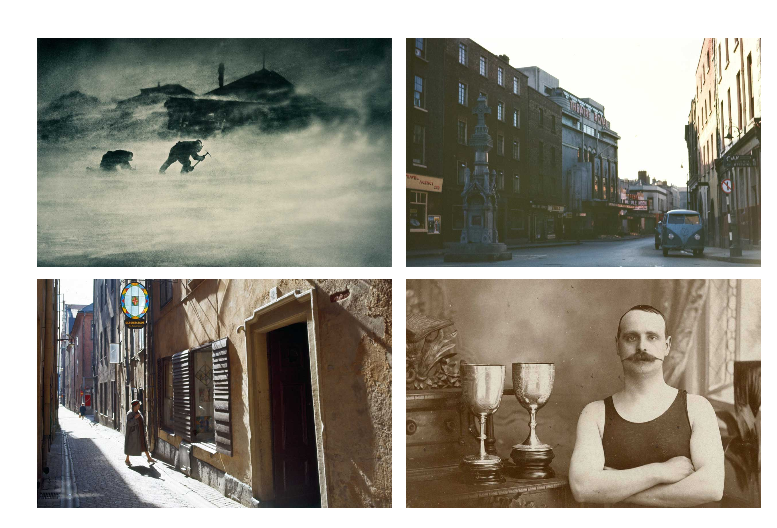
 855
855Das multifunktionale responsive Fotoalbum-Plug-in Strip von jquery unterstützt Tag-Attributaufrufe, JS-Ereignisaufrufe und mehrere Erweiterungsmethoden. Es kann Einzelbilder und Alben mit mehreren Bildern anzeigen, ist anpassungsfähig und für mobile Geräte geeignet.

 2484
2484Spezialeffekte für Webseiten, Bildanzeige, Layout, Anzeigemethoden, Bild-Plug-Ins

 2731
2731
 2885
2885Ein CSS3-Bildkaskadierungs-Erweiterungs-Plug-in mit insgesamt 4 kaskadierenden Anzeigemethoden

 1200
1200WowWindow ist eine interessantere und leistungsfähigere Alternative zu Lightbox. Dieses Plug-in verwendet CSS3, daher weist die Browserunterstützung einige Mängel auf. Wenn Sie nach einem alternativen Plugin zu Lightbox suchen, wäre WowWindow eine gute Wahl.

 1322
1322sHover ist eine kleine Komponente, die in reinem nativem JavaScript geschrieben ist und ohne die Einführung von JQuery oder anderen Plug-Ins verwendet werden kann.

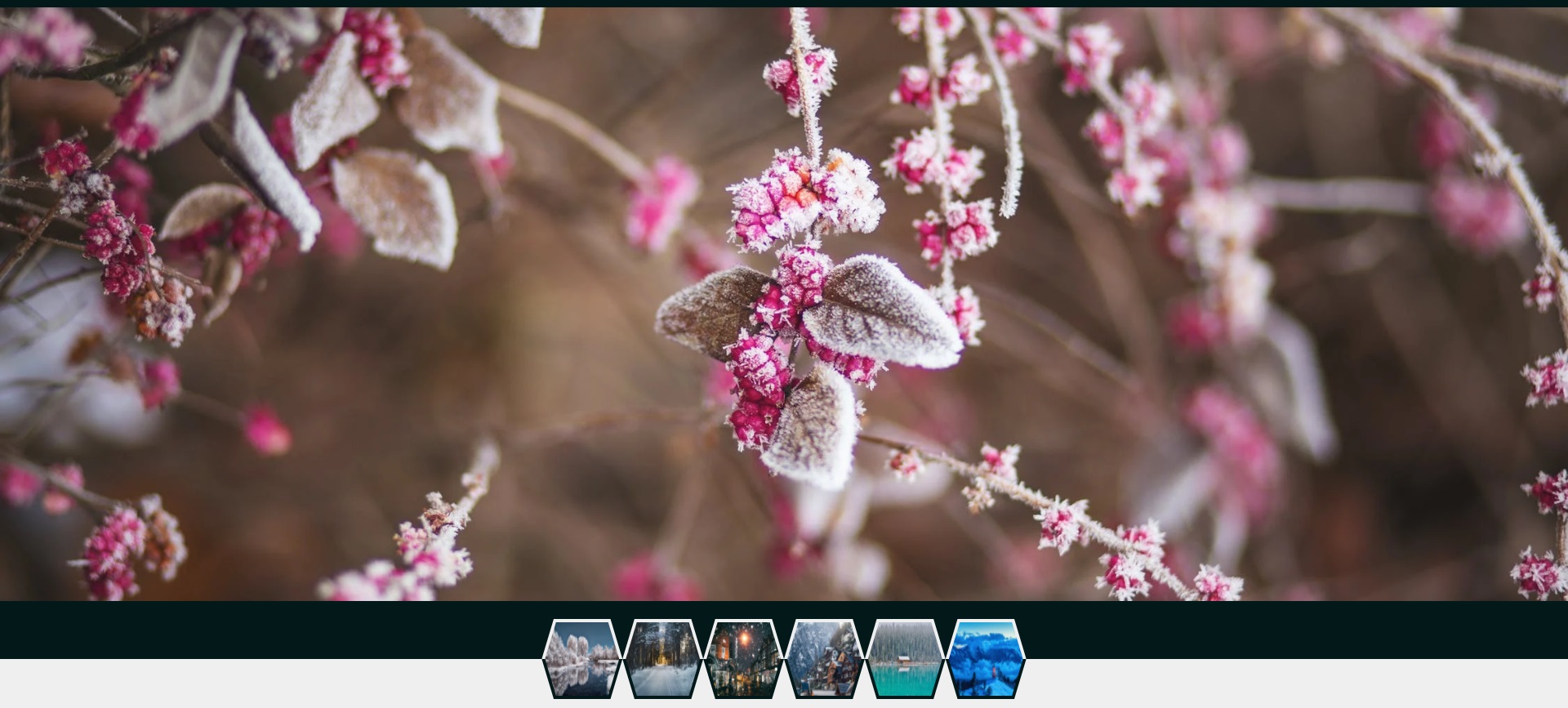
 1313
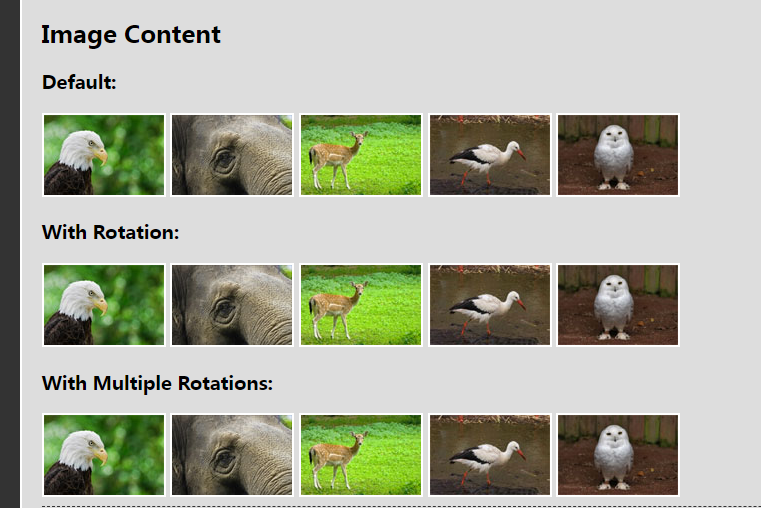
1313Ein Fotoalbum-Plug-in, das die Miniaturbildanzeige unterstützt. Klicken Sie hier, um das vollständige Bild anzuzeigen und zu drehen.

 1559
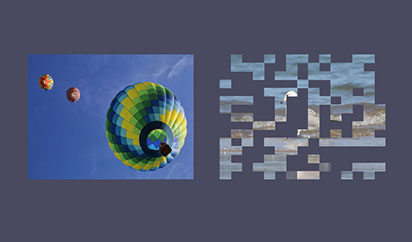
1559Mit dem Spezialeffekt-Plug-in für jQuery-Rasterbildanimationen können Bilder in einem Raster animiert und ausgeblendet werden.

 772
772jQuery klickt auf das Bilderalbum, um es herauszuschieben und die Anzeige zu vergrößern. Es handelt sich um ein Google Play-Scrolling-Effekt-Plugin plusview.js.

