
 956
956Ein Animationseffekt für die Rotation des Bildtitels

 1229
1229Ein Animationseffekt für den Mouseover-Bildfilter

 1504
1504jQuery CSS3 Mouseover-Bild 3D-Flip-Animationscode

 2192
2192HTML5-Maus-Hover-Bildanimationsanzeigeeffekt

 1322
1322CSS3 Apple WWDC-Icon-Rotationsanimation, Spezialeffekte

 9652
9652Verschiedene CSS3-Mouseover-Bildanimationstexteffekte

 1475
1475CSS3 Apple WWDC-Symbolrotationsanimations-Spezialeffekte

 2412
2412Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 1830
1830Maus-Hover-Bild, CSS3-Animations-Spezialeffekte

 2651
2651jQuery-Mouseover-Bildrandanimations-Spezialeffekte

 2027
2027CSS3-Übergangseffekt zum Erstellen eines Mouseover-Bildtextanimationseffektcodes

 1546
1546jQuery-Mouseover-Bildrandanimations-Spezialeffekte

 822
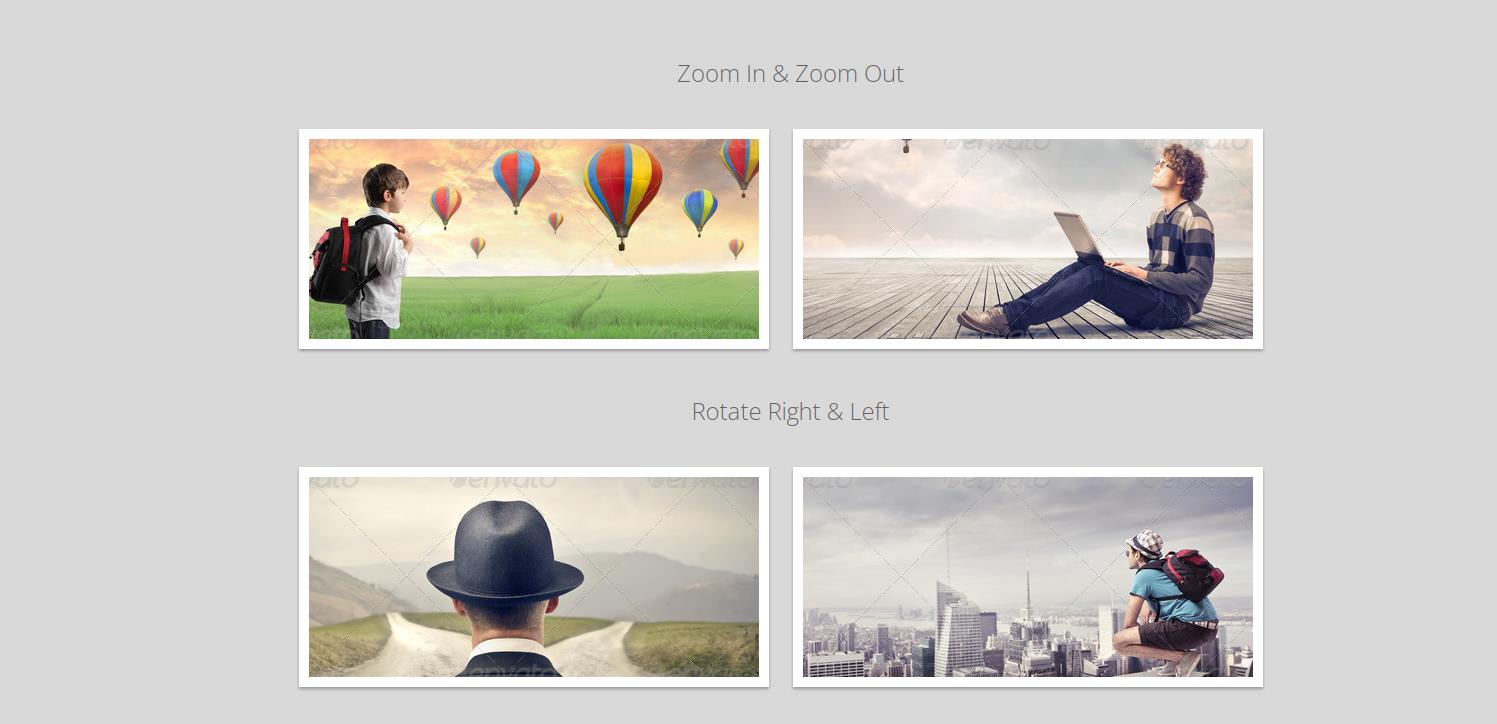
822Eine Vielzahl von CSS3-Maus-Hover-Bildanimationseffekten

 858
858Ein CSS3-Symbol-Navigations-Hover-Anzeigeanimationseffekt

 2673
2673Verschiedene CSS3+H5-Maus-Hover-Bildanimationseffekte

 2615
2615Eine Vielzahl cooler Mouseover-Grafik- und Textanimationseffekte

 1900
1900CSS3+H5 richtungsbewusste Mouseover-Karten-Flip-Animations-Spezialeffekte

 885
885Eine Diashow mit Gsap-Mouse-Hover-Bildvergrößerungs-Animations-Spezialeffekten

 2359
2359Das Konzept der CSS3-Miniaturbild-Flip-Vorschau. Bewegen Sie den Mauszeiger über Miniaturansichten, um die Animation in zufälliger Reihenfolge umzudrehen, oder berühren und schieben Sie, wenn Sie ein Touch-Gerät verwenden.

 1301
1301Eine Reihe von CSS-Mouse-Hover-Bildern, die spezielle Animationseffekte hervorheben

