
 1081
1081jQuery kann Menüeffekte nach Belieben ziehen

 1224
1224Effekt des ziehbaren Symbolnavigationsmenüs

 2060
2060Das Navigationsmenü hat einen ziehbaren Effekt. Es wird häufig auf Unternehmenswebsites oder Einkaufszentren verwendet. Der Effekt ist sehr cool.

 2391
2391Der jQuery-Videowiedergabeeffekt im Vollbildmodus ist ein Spezialeffekt, der einen Bereich festlegt, in dem Video als Hintergrund einer Webseite verwendet werden soll, und kann auch als Hintergrundanimationseffekt für Vollbildvideos verwendet werden.

 1058
1058Realisieren Sie die Vergrößerung, Verkleinerung und Ziehbarkeit der Taskleiste basierend auf dem jQueryUI-Animationseffekt und der Ziehmethode

 2440
2440HTML5 verwendet SVG, um einen PS-Stift-Bildeffekt zum Ziehen und Zuschneiden zu erstellen, und passt die Größe des Bildbereichs durch Ziehen des Stiftpfeils an.

 6995
6995Ein HTML5-Bildkarussell-Plugin mit Parallaxeneffekt, das Bilder mit der Maus steuern und beim Scrollen des Bildkarussells einen coolen visuellen Unterschiedseffekt erzeugen kann.

 2535
2535Dies ist ein auf JQuery reagierender Karusselleffekt mit visuellen Effekten. Das Besondere an diesem JQuery-Karussellbild ist, dass es durch Ziehen mit der Maus umgeschaltet werden kann und jedes Bild einen coolen transparenten Buchstaben hat. Das Karussellbild hat beim Schieben einen optischen Unterschiedseffekt.

 2612
2612Der Animationseffekt von CSS3 wird vollständig zur Anzeige zitiert und der visuelle Effekt ist recht gut! Mit diesem Geständnis-Artefakt können Programmierer auch romantisch sein

 1746
1746H5 erstellt eine Vollbild-Bildvorschau für eine Webseite, und die Maus bewegt sich nach oben, unten, links und rechts, um einen Parallaxen-Vorschaueffekt für Mobilgeräte zu erzeugen. Tauschen Sie einfach das Bild aus und schon ist es einsatzbereit!

 8884
8884Werbe-Popup-Benachrichtigungsankündigung mit Animationseffekt-JS-Spezialeffektcode-Download. Die native JS-Spring-Animations-Popup-Ebene unterstützt ziehbaren Popup-Ebenencode.

 3617
3617Das jQuery-Bildlupen-Plugin ist ein einfacher und praktischer jQuery-Bildlupeneffekt. Klicken Sie auf das Miniaturbild, um zum großen Bild zu wechseln. Sie können die Lupe ziehen Bereich zum Anzeigen der Bilddetails. Er ähnelt dem Taobao-Lupencode und eignet sich für die Verwendung im E-Commerce.

 1830
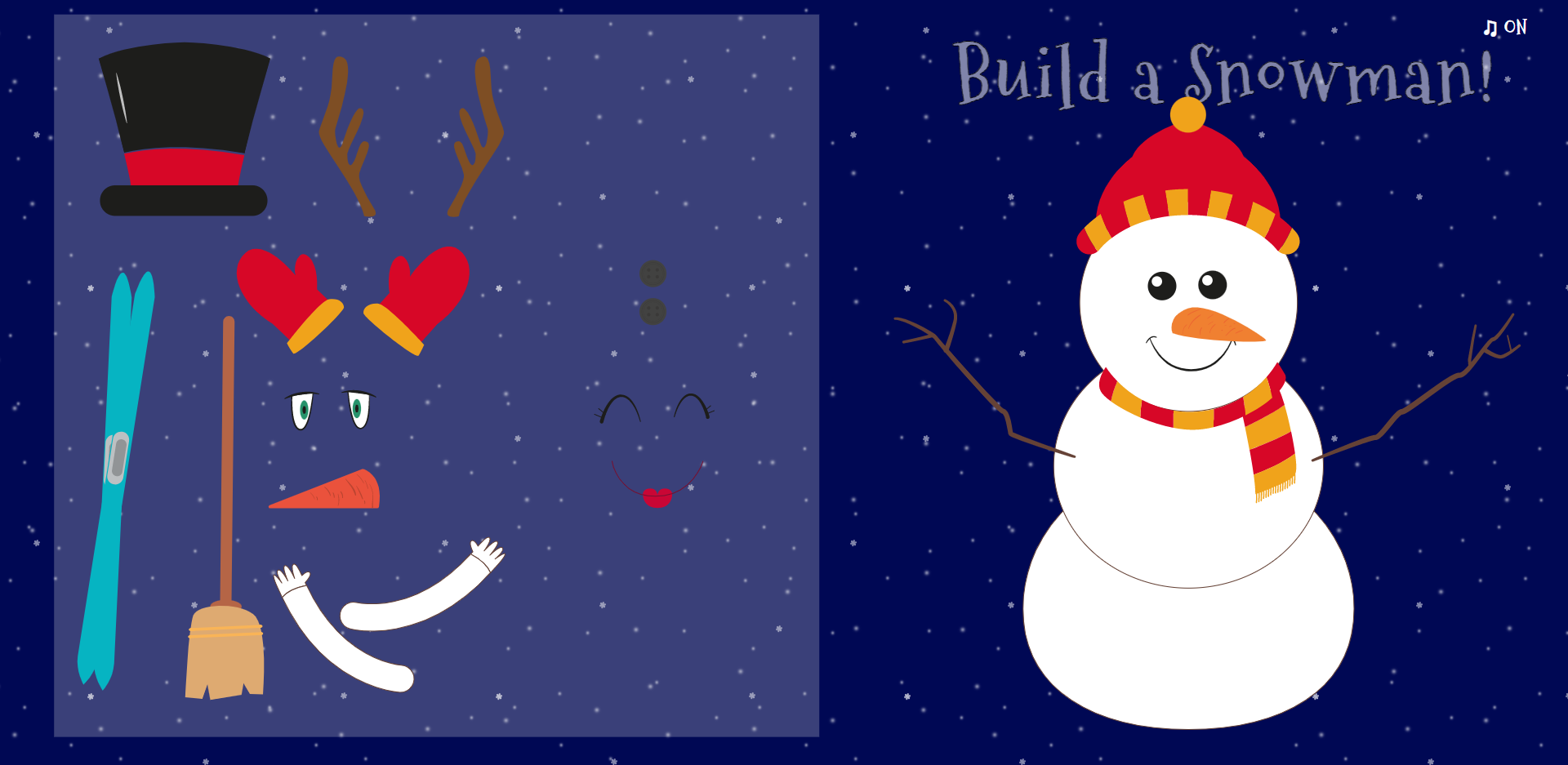
1830Ein kreativer und wunderschöner Weihnachts-Schneemann-Animations-Spezialeffekt mit SVG zur Realisierung des Drag-and-Drop-Effekts. Dieser Webseiten-Spezialeffekt kann per Drag-and-Drop angepasst werden, um den Schneemann zu dekorieren. Der Spezialeffekt umfasst Musik und dynamischen Hintergrund Erfahrung ist großartig. Freunde, denen es gefällt, sollten es sich nicht entgehen lassen

 2005
2005„JQuery-Klick-Ereignismaske-Popup-Ebene, beweglicher Spezialeffektcode herunterladen. Ein JQuery-Popup-Ebenen-Plug-In zum Erstellen eines Registrierungsformular-Klick-Schaltflächen-Popup-Ebenen-Formularübermittlungseffekts, der das Drag-to-jQuery-Popup unterstützen kann. Up-Layer-Effekt. Titel, Höhe, Breite usw. können per Popup-Layer-JS-Plugin angepasst werden.

 1950
1950Zoomeffektcode für jQuery-Produktbilder. Klicken Sie auf die Miniaturansicht, um das Originalbild zu vergrößern. Sie können die Maus ziehen, um das Bild zu vergrößern. Kompatibel mit gängigen Browsern. Anwendung: 1. Head-Bereich-Referenzdateien jquery.js, lrtk.css 2. Fügen Sie der Datei die Ortsvorwahl <!-- code start --><!-- code end --> hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad 4. Stellen Sie imagezoom.js und product_img.js vor

 3401
3401Dies ist ein farbenfroher, von js+css3 gezeichneter Hintergrundanimationseffekt, der Kreise in verschiedenen Farben erzeugt, die vergrößert und ausgeblendet werden. Sie können den Schieberegler ziehen, um die Anzahl der Punkte anzupassen.

 3719
3719HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 1621
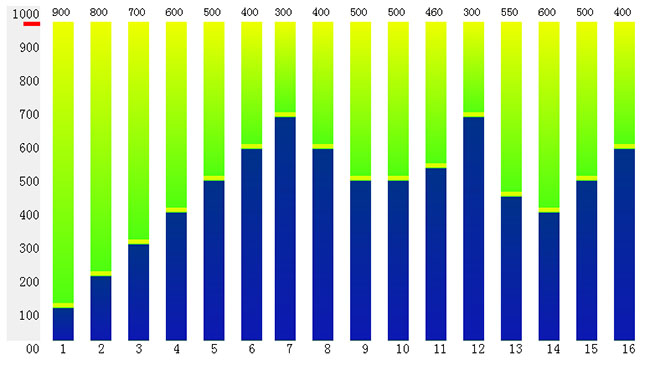
1621Der Code für das jQuery-Spaltenstatistikdiagramm ist ein monatliches Diagramm mit den Statistiken zum Geschäftsverkehr, das angepasst und gezogen werden kann, um die Gesamtzahl der Personen und den Effektcode für die Anzahl einzelner Tage festzulegen.

 2203
2203JS-Produktbild mit teilweiser Vergrößerung. Klicken Sie auf das Bild, um das vollständige Produktbild zu durchsuchen, um die Miniaturansicht nach oben und unten zu scrollen Mainstream-Browser. Anwendung: 1. Referenzdateien für den Kopfbereich mzp-packed.js, lrtk.css, magiczoomplus.css 2. Fügen Sie <!-- Code Start --><!-- Code Ende -->Regionscode zu Ihrer Datei hinzu 3. lrtk.js


