
 1602
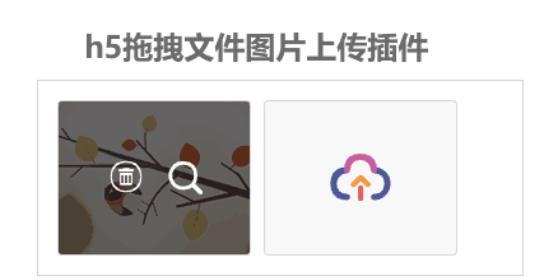
1602h5 Drag-and-Drop-Plug-in zum Hochladen von Dateien und Bildern

 1128
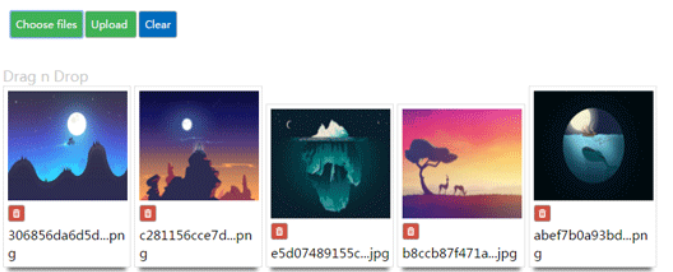
1128jQuery-Datei-Upload-Plug-in, SSI-Uploader, der gezogen und in der Vorschau angezeigt werden kann

 3483
3483HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 307
307Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 6046
6046Ein cooler jQuery-3D-Bildwandeffekt, der gezogen und gedreht werden kann, um eine kreisförmige Bildwand zu bilden, und jedes Bild hat Leucht- und Reflexionseffekte. Es ist ein sehr schöner Bildanzeigeeffekt.

 1212
1212jQuery-Maus-Doppelklick-Bild zum Hinzufügen eines kleinen Boxcodes ist ein Maus-Doppelklick-Ereignis-Drag-and-Drop-Bild-Spezialeffekt-Download.

 763
763Der jQuery-Vollbild-Werbebild-Drag-and-Drop-Vorschaueffekt ist eine auf jQuery + CSS3 basierende Bildanzeige für Werbefirmen, eine Vollbild-Werbebildliste und ein Drag-and-Drop-Vorschau-UI-Layouteffekt für Bilder und Texte nach links und rechts Liste.

 275
275Der ziehbare HTML5-Vollbild-Folienwechselcode ist ein Vollbild-Folienwechsel-Spezialeffekt, der in einem geneigten Stil mit Bildern und Texten gestaltet ist.

 2273
2273Der HTML5-Code zum Umschalten der Vollbild-Diashow per Drag-and-Drop ist ein Spezialeffekt zum Umschalten der Vollbild-Diashow, der in einem geneigten Stil mit reichhaltigen Grafiken und Text gestaltet ist.

 1642
1642Der js-Wasserfall-Flow-Layoutcode mit ziehbarer Position ist ein Raster-Wasserfall-Flow-Layoutstil, der Spezialeffekte beim Ziehen von Bildern, Positionsänderung und Größenänderung unterstützt.

 210
210Der jQuery-Spezialeffekt zum Wechseln der Bildrahmen- und Schaltflächenfarbe ist eine Möglichkeit, die Farbe des Bildrahmens und der Schaltfläche auszuwählen, während alle Layoutillustrationen und Texte unverändert bleiben.

 1826
1826Ein Touchscreen-Schiebeschalter für Vollbildbilder auf Mobiltelefonen, und Sie können die Bildliste per Drag & Drop verschieben, um Spezialeffekte zu wechseln. Geeignet für den Wechsel von Mobiltelefonbannern mit großen Bildern oder den verschiebbaren Anzeigecode für die Bild- und Textliste.

 1238
1238JQuery CSS3-Produktion von Werbefirmen-Image-Case-Anzeige, Vollbild-Werbebildliste, Bild- und Textliste per Drag & Drop zur Vorschau der Spezialeffekte des UI-Layouts.

 1416
1416Der Rotationseffekt der jQuery-Bildpanoramaansicht ist ein Tool, das das Ziehen und Verschieben von Bildern mit der Maus unterstützt. Sie können Bilder auch mithilfe der linken und rechten Navigationstasten verschieben.

 4793
4793js ist ein sehr praktischer js-Spezialeffekt, der die Vergrößerungs- und Ziehfunktionen von Bildern implementiert. Er wird nicht mit nativem Javascript implementiert Mit den Out-Tasten können Sie das Bild auch mit dem Mausrad vergrößern oder verkleinern.

 1442
1442jQuery kann jedes HTML-Element vergrößern. Die Lupe kann nicht nur Bilder, sondern auch alle HTML-Elemente wie Hyperlinks, Text usw. vergrößern.

 2229
2229Das vue.js-Bild-Batch-Upload-Plug-in ist eine Bild-Upload-Steuerung, die auf dem vue.js-Framework basiert. Es eignet sich für den Bild-Upload-Code auf dem Mobiltelefon. Es unterstützt Batch-Upload, Drag-and-Drop-Bild-Upload und Anzeige von Dateinummer und -größe usw.

 2312
2312Dies ist ein auf JQuery reagierender Karusselleffekt mit visuellen Effekten. Das Besondere an diesem JQuery-Karussellbild ist, dass es durch Ziehen mit der Maus umgeschaltet werden kann und jedes Bild einen coolen transparenten Buchstaben hat. Das Karussellbild hat beim Schieben einen optischen Unterschiedseffekt.

 1381
1381Verwenden Sie natives js ES6, um die Benutzeroberfläche für die Anzeige von Bildvorschau und Spezialeffekten auf der Registerkarte „Kategoriebeschriftung“ zu implementieren. Stellen Sie die Bildtexterfassung dynamisch ein, um Tab-Wechseleffekte für klassifizierte Bilder zu erzielen. Rufen Sie einfach die folgende Funktion auf: new $isg_Img({data: data, curType: initial display Category, parasitifer: locator });