
 1855
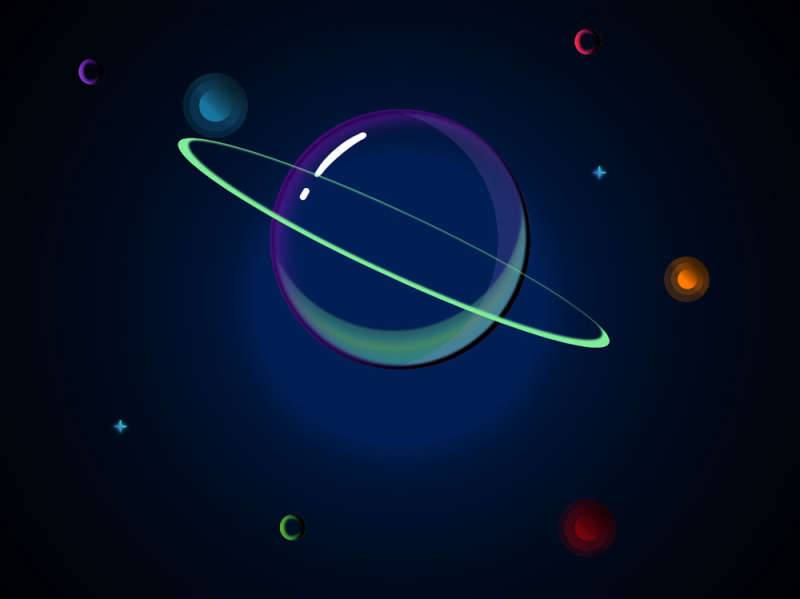
1855CSS3-Zeichnung, Cartoon, Planet, Planet

 2623
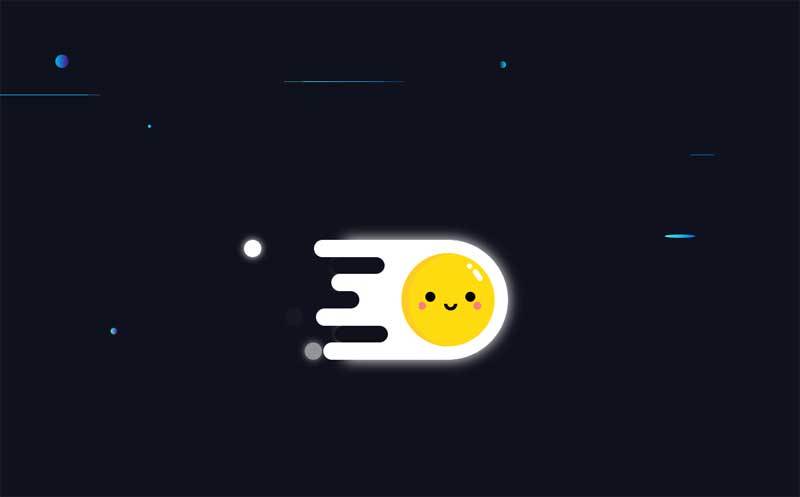
2623Die CSS3-Animation zeichnet niedliche pochierte Eier im Cartoon-Stil, die mit hoher Geschwindigkeit fliegen, mit Spezialeffekten animierter Szenen am Sternenhimmel.

 2112
2112Nachtszene, CSS3-Zeichnung, CSS3-Svg, Sternenhimmel

 1442
1442Reine CSS3-Grafikanimation für kreative Satellitenrotationsinformationsübertragung, grafische Animationsspezialeffekte für die globale Informationsübertragung im Internet.

 1905
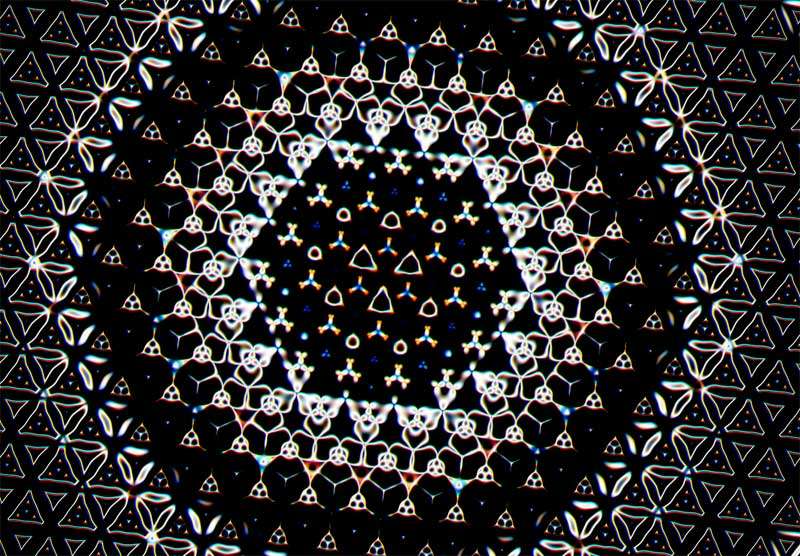
1905Three verwendet Leinwand, um Sternwellen im Vollbildmodus, ein Kaleidoskop aus funkelnden Sternen und Spezialeffekte für Hintergrundanimationen mit dreieckigen Mustern und Wellen zu erstellen.

 1529
1529Pure CSS3 zeichnet kreative Cartoon-Kaffeehausgrafiken, Coffeeshops, Cartoon-Shop-Illustrationen und Spezialeffekte.

 3511
3511Eine Cartoon-Rakete wird basierend auf HTML5-SVG- und CSS3-Attributen gestartet und betritt die Spezialeffekte der kosmischen Nebelanimationsszene.

 761
761Die kreisförmig rotierende CSS-Textanimation ist ein Texteffekt, der die Rotation einer Galaxie simuliert. Eine Textfolge dreht sich um eine Kugel und verleiht ihr ein räumliches Gefühl.

 1330
1330Verwenden Sie CSS, um niedliche Cartoon-Panda-Tiere und auf dem Boden sitzende Panda-Grafik-UI-Spezialeffekte zu zeichnen.

 1540
1540Reiner CSS3-Zeichnungs-Cartoon-Weihnachtsmann, Weihnachtsmann-UI-Spezialeffekte auf dem Schnee. PS: Responsives Grafiklayout

 3208
3208Jeder Effekt verwendet CSS3, um Bilder und HTML-Elemente zu verformen, wenn die Maus über die Karte gleitet, um sehr schöne Mouseover-Animationseffekte zu erzeugen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 966
966Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.

 984
984Das HTML5-Fotoalbum-Plug-in ma5gallery ist ein auf jQuery + HTML5 basierender Fotoalbum-Code mit linken und rechten Umschaltpfeilen, Schließen-Schaltfläche, Index-Schaltfläche usw. und unterstützt das Umschalten der Tastatursteuerung.

