
 1135
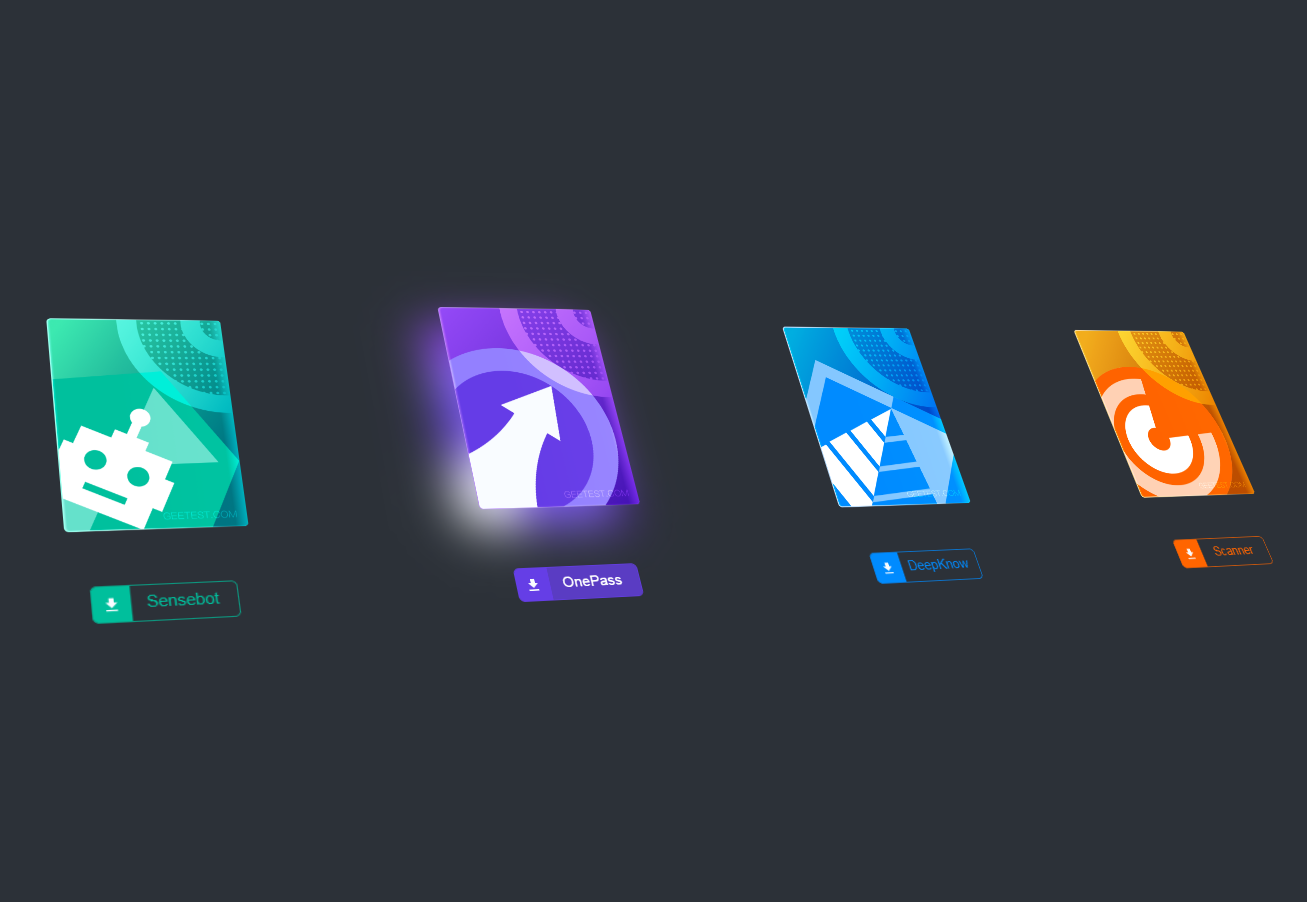
1135Eine interaktive Hover-Download-Animation für die Karte

 4446
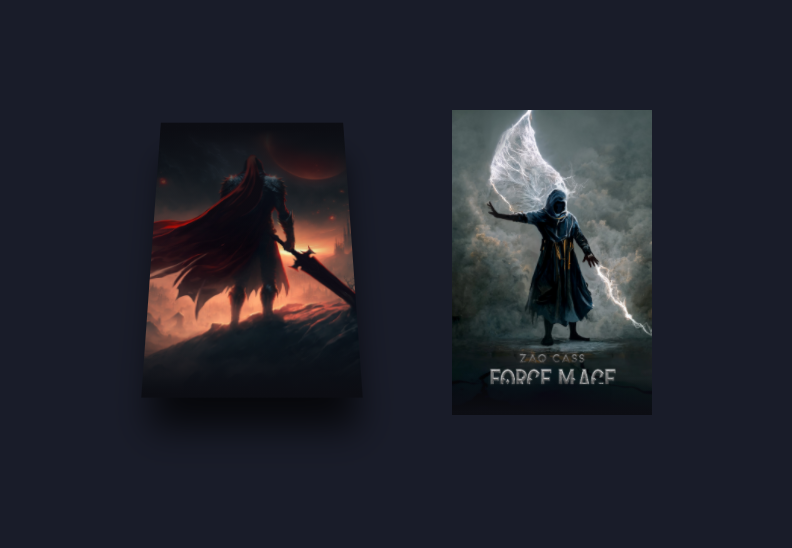
4446Ein interaktiver CSS-3D-Karten-Hover-Animations-Webseiteneffekt. Solange sich die Maus über der Karte befindet, wird der Effekt erzeugt, dass die Karte nach oben, unten, links und rechts geneigt wird.

 1336
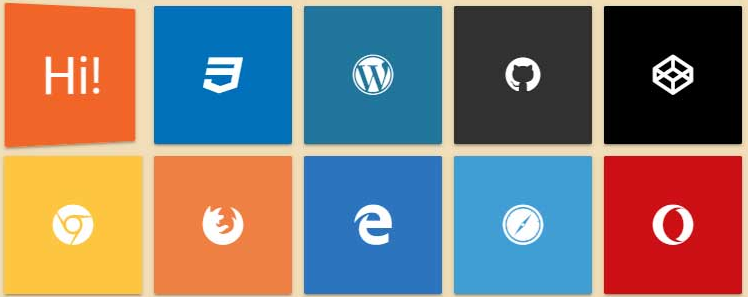
1336Ein 3D-Karten-Hover-Animations-Spezialeffekt

 1900
1900CSS3+H5 richtungsbewusste Mouseover-Karten-Flip-Animations-Spezialeffekte

 5869
5869CSS3 implementiert Spezialeffekte für die Hintergrundanimation bei der Anzeige persönlicher Informationskarten mit der Maus über die Schaltfläche zum Teilen

 1988
1988Mosaikkarten-Hover-UI. CSS3-Filterkarte, Mouseover-Listenbild-Mosaik-Unschärfe-Animationseffekt, ausgewählte Bild-High-Definition-Anzeige-Spezialeffekte.

 2005
200530 exquisite reine CSS3-Maus-Hover-Animations-Spezialeffektcodes, JS muss keine CSS3-Implementierung unterstützen, unterteilt in zwei Gruppen von Animationseffekten, die zweite Gruppe sind die von SVG implementierten Animationseffekte. Ich denke, diese Spezialeffekte können Ihre verschiedenen Hover-Animationen definitiv befriedigen Wählen Sie einen Animationseffekt aus, der Ihnen gefällt, und überprüfen Sie ihn in einem modernen Browser Schauen Sie sich die Spezialeffekte an.

 5532
5532Der jQuery-Bildkarten-Flip-Animations-Spezialeffekt ist ein automatischer Download von Karten-Flip-Switching-Effekten basierend auf jQuery+CSS3.

 4021
4021Klassifizierung von Bild- und Textetiketten, Tab-Schiebekarussell-Umschaltung, js-Spezialeffekt-Plug-in-Download. Ein JQuery-Bild-Spezialeffekt, der eine JQuery-Bildlaufanimation mit Tab-Schieberegistern erzeugt. Die Bilder in den Tabs werden vergrößert, um Details anzuzeigen. Standardmäßig wird das mittlere Bild vergrößert, um JQuery-Spezialeffekte anzuzeigen.

 2146
2146Eine Vielzahl exquisiter Animationseffekte im JS-Code für mit der Maus schwebende Bilder. Der Effekt ist sehr großartig und schön und wird häufig auf Unternehmenswebsites, Einkaufszentren-Websites oder persönlichen Websites zur Anzeige von Produkten oder Fotos verwendet. Die chinesische PHP-Website empfiehlt den Download!

 2283
22836 Bild-Mouseover-Effekte JS-Codes Nachdem die Maus über das Bild bewegt wurde, erscheint der Texttitel in 6 verschiedenen Animationsformen. Er ist mit gängigen PHP-Browsern kompatibel und empfiehlt den Download. Anwendung: 1. Der Head-Bereich verweist auf die CSS-Datei modernizr.custom.js 2. Fügen Sie der Datei den Code !-- code start --!-- code end --region hinzu 3. Kopieren Sie die Bilder im Bilderordner in den entsprechenden Pfad

 1823
1823jQuery imitiert den Aufhellungs- und Abdunkelungseffekt von Jingdong-Bildern. Wenn Sie mit der Maus über das Bild fahren, wird das Bild heller und andere Bilder dunkler. Bewegen Sie die Maus weg und alle Bilder werden heller. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich bezieht sich auf die Datei lrtk.css und die js-Bibliothek, animate.js ist eine separat geschriebene Animationsfunktion. <link href=" css/lrtk.css" rel="stylesheet"/>

 3073
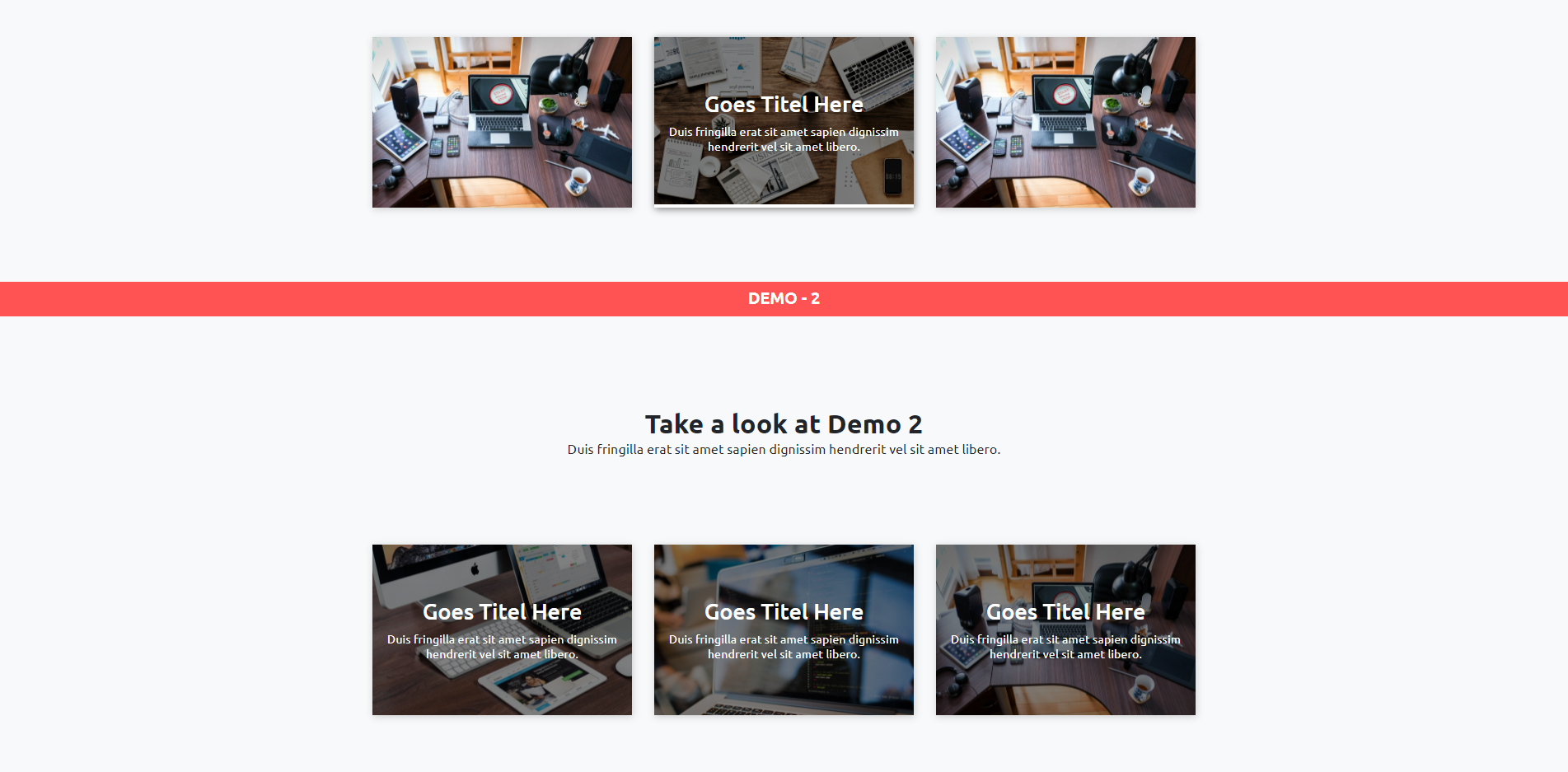
3073CSS3-Bild-Hover-Titeltextanimations-Spezialeffekte, die auf persönlichen Websites wie Bildern oder Produktinformationen auf Unternehmenswebsites verwendet werden können, und Produkte in Einkaufszentren können ebenfalls verwendet werden. Im Allgemeinen ist es recht praktisch und es wird empfohlen, es von der chinesischen PHP-Website herunterzuladen!

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.