
 6021
6021Der Vollbild-Bildanzeigencode wird nach dem Schließen von jQuery nicht mehr angezeigt und die Cookie-Funktion wird aufgerufen, um die Aktualisierung der Anzeige zu steuern und nicht wiederholt anzuzeigen.

 1117
1117Die JQ-Kapselung von BootStrap Modal und Tab kann zur einfachen Verwendung in Steuerelemente gekapselt werden, ohne dass eine Menge Divs und CSS geschrieben werden müssen.

 2914
2914js Spezialeffekt „Zurück nach oben“ mit Glättungseffekt. Scrollen Sie zuerst auf der Seite nach unten oder ziehen Sie die Bildlaufleiste, schauen Sie sich dann die kleine Rakete in der unteren rechten Ecke an und klicken Sie, um es auszuprobieren

 4625
4625Dies ist ein Kartenwechseleffekt, der in reinem CSS implementiert ist. Das Prinzip besteht darin, verschiedene Schaltflächen über das Optionsfeld auszuwählen und dann den entsprechenden Inhalt für die Anzeige mithilfe des CSS-Selektors auszuwählen.

 5475
5475Eine kreative 404-Seitenvorlage mit symmetrischem Schwarz-Weiß-Design, abstraktem hässlichem Mädchen, Sternmauspfeil und cooler Textbeschreibung, damit die 404-Seite nicht mehr langweilig wird.

 1741
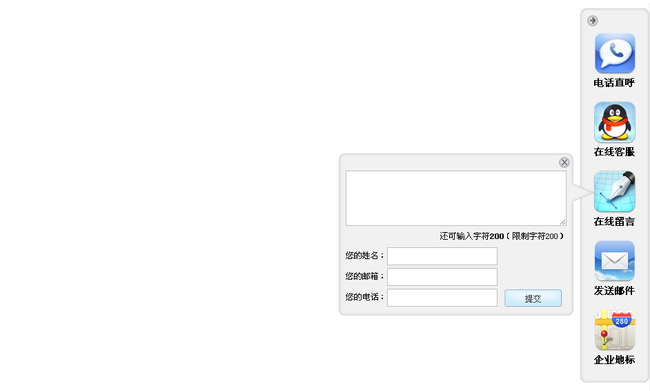
1741Auf der rechten Seite von jQuery gibt es einen Nachrichten-Online-Kundendienst. Sie können auch die Nachrichtenfunktion verwenden. Diese ist umfassender und der Stil ist wunderschön. PHP-Website empfiehlt den Download.

 1583
1583Ein praktisches jQuery-Tag-Eingabe-Plug-in, das die Anzahl der Eingabe-Tags sowie die Breite und Höhe des Tags angeben, feststellen kann, ob der Tag-Inhalt eingegeben wurde, das Tag löschen, auf das Tag doppelklicken, um es erneut zu bearbeiten, und drücken kann Geben Sie ein, um das Tag zu übermitteln, oder rufen Sie die Werte aller Tags ab.

 2888
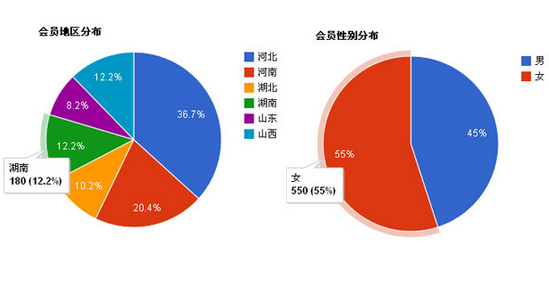
2888Es ist ein ziemlich gutes jQuery-Kreisdiagramm-Plugin. Es ist sehr praktisch, Daten direkt in die Tabelle zu laden und dann ein Kreisdiagramm zu zeichnen, um den Prozentsatz der Daten im gewünschten Verhältnis anzuzeigen Wird angezeigt. Es ist immer noch sehr gut, obwohl Highcharts.js nicht so leistungsstark ist, reicht es zumindest für Kreisdiagramme.

 2091
2091Basierend auf swiper.js ist der Bild-Spezialeffektcode für Mobiltelefone implementiert. Er unterstützt auch das Scrollen mit der PC-Maus, um Bild-Spezialeffekte automatisch zu wechseln. Der Effekt ist immer noch gut und sehr flüssig. Wenn Sie Abwärtspfeile hinzufügen, sind HTML5-Szenarioanwendungen sehr beliebt. Sie können es studieren und ausprobieren.

 1492
1492Der in HTML5 implementierte Quellcode für den manuellen Folienwechsel-Spezialeffekt ist ein sehr kreativer HTML5+CSS3-Spezialeffekt, der mir vor Kurzem sehr gut gefallen hat Ich habe Angst, dass ich ihn nie wieder finden werde, also lade ich ihn schnell hoch. Dieser Code ist für die Verwendung auf allen Webseiten geeignet und Freunde in Not können ihn herunterladen und verwenden.

 1286
1286JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 961
961JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1768
1768JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 2898
2898JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 855
855JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1018
1018JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1100
1100JQuery ist nach dem Prototyp eine weitere hervorragende Javascript-Bibliothek. Es handelt sich um eine leichtgewichtige js-Bibliothek, die mit CSS3 und verschiedenen Browsern kompatibel ist (IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+ und nachfolgende Versionen unterstützen den Browser IE6/7/8 nicht mehr). Mit jQuery können Benutzer HTML (eine Anwendung unter Standard Universal Markup Language) und Ereignisse einfacher verarbeiten, Animationseffekte implementieren und A

 1609
1609Der js-Code bietet den einfachsten Online-Kundendienstcode, der nur eine QQ-Nummer und eine Telefonnummer bereitstellt. Er kann angezeigt werden, wenn die Maus darüber bewegt wird Der Effekt ist sehr einfach, aber sehr praktisch. Die chinesische Website empfiehlt den Download.

 3103
3103CSS3-Farbtext mit Schatteneffekt ist ein CSS3-Farbtexteffekt mit einem Cartoon-Bild, aber der auf dem Bildschirm angezeigte Farbtext ist auch sehr cool. Außerdem hat jeder Text Schatten aus verschiedenen Blickwinkeln In Verbindung mit wunderschönen englischen Schriftarten sieht der gesamte Texteffekt sehr außergewöhnlich und charmant aus. Sie können diesen CSS3-Texteffekt auf der Werbeseite ausprobieren.

 343
343Das mobile Happy Scratch-Off HTML5-Plug-in ist ein mobiles H5-Rubbel-Plug-in, das für Double 12-Aktivitäten geeignet ist.

