
 1397
1397Animationsübergangseffekt jQuery öffnet modalen Fenstercode

 1554
1554Animationsübergangseffekt H5+jQuery öffnet modalen Fenstercode

 1946
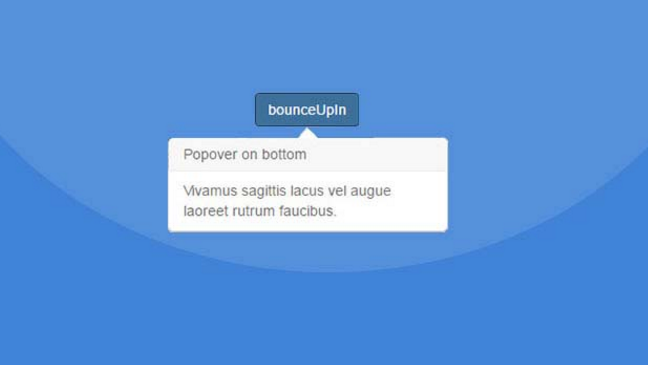
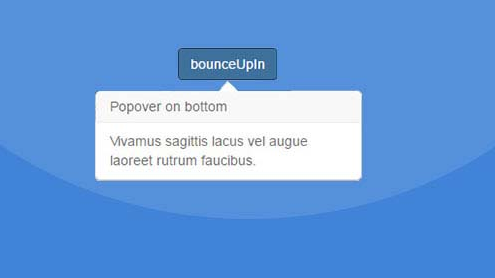
1946Der Animationseffekt zum Öffnen des modalen Fensters von jQuery basiert auf dem modalen Fenster und Popover von Bootstrap und verwendet Velocity.js, um den Animationsübergangseffekt zu erstellen, wenn das modale Fenster und das Popover geöffnet werden.

 1015
1015Dies ist ein modales Bootstrap-Fenster und Popover, das auf dem Übergangsanimationseffekt von Velocity.js basiert. Dieser Effekt basiert auf dem modalen Bootstrap-Fenster und dem Popover und verwendet Velocity.js, um den Animationsübergangseffekt zu erstellen, wenn das modale Fenster und das Popover geöffnet werden.

 1641
1641Der Spezialeffekt der jQuery+CSS3-Übergangsanimation für modale Fenster basiert auf ModalWindowEffects von Codrops. Er verwendet das jQuery-Plug-in, um die Effekte verschiedener geöffneter modaler Fenster einheitlich zu verwalten.

 1825
1825iziModal ist ein stilvolles und cooles jQuery-Modalfenster-Plug-in. Dieses modale Fenster-Plug-in bietet grundlegende Animationseffekte zum Öffnen modaler Fenster und kann Iframe-Inhalte aufrufen, Ajax laden, Warneffekte erstellen, übergroße Inhalte laden usw.

 1771
1771Der versteckte Code für das verschiebbare Seitenleistenmenü von Bootstrap3 ist eine Möglichkeit, das Seitenleistenmenü über die Hamburger-Schaltfläche zu öffnen und zu schließen und mithilfe von CSS3 einen Animationseffekt mit sanften Übergängen zu erstellen.

 1951
1951Der versteckte verschiebbare Navigationsmenücode der jQuery-Seitenleiste ist eine Möglichkeit, das Seitenleistenmenü über die Hamburger-Schaltfläche zu öffnen und zu schließen und mithilfe von CSS3 einen Animationseffekt mit sanften Übergängen zu erstellen.

 2774
2774Bootstrap3 verbirgt den verschiebbaren Menücode der linken Seitenleiste, der das Seitenleistenmenü über die Hamburger-Schaltfläche öffnet und schließt, und verwendet CSS3, um einen sanften Übergangsanimationseffekt zu erzeugen.

 792
792Der CSS3 3D Rubik's Cube-Effekt zum Umschalten rotierender Bilder ist ein mit der Maus ausgewähltes Bild, das automatisch die atemberaubenden 360-Grad-Spezialeffekte der rotierenden 3D-Würfelanimation realisieren kann.

 680
680Der CSS3-Anmeldeformulareffekt mit schwebenden Platzhaltern ist eine Anmeldeformularseite mit schwebenden Platzhaltern und Anzeigeschaltflächeneffekten.

 681
681Der Spezialeffekt, der horizontal gezogen werden kann, um Bilder zu wechseln, ist ein Web-Spezialeffekt mit Pfeiltasten nach links und rechts, der auch horizontales Ziehen der Bildliste zur Anzeige des Effekts unterstützt.

 786
786Das in jQuery eingebettete Iframe-Navigationsmenü ist eine linke vertikale Dropdown-Navigationsleiste mit eingebetteter Hintergrundseitenvorlage für das Iframe-Navigationsmenü.

 1116
1116Der jQuery-Bildalbumcode für die nach unten gerichtete Popup-Maske ist ein jQuery-Bildalbumcode, der auf der Grundlage des SimpleModal-Popup-Layer-Plug-Ins implementiert wird.

 1098
1098Der CSS3-Mouseover-Unschärfeeffekt für andere Bilder besteht darin, die Maus auf eines der Bilder zu setzen. Das Bild an der Mausposition wird klar und die anderen Bilder werden unscharf, wodurch die abgerufenen Bilder hervorgehoben werden können.

 1112
1112jQuery simuliert den Animationseffekt der Dropdown-Bildlaufleiste des iPhone. Wenn wir mit dem Mausrad scrollen, scrollt das Menü zufällig nach oben und unten.

 966
966Der jQuery-Fotoalbum-Code für die Drag-Umschaltung auf dem Touchscreen ist ein auf dem Swiper-Plugin basierender jQuery-Fotoalbum-Code zum Verschieben auf dem Touchscreen. Er wird im Vollbildmodus angezeigt, lässt sich nach links und rechts verschieben, unterstützt die Tastatursteuerung und unterstützt die linke und rechte Maus Drag-Switching. Es verfügt über ein ansprechendes Design und ist perfekt mit mobilen Geräten kompatibel.

 984
984Das HTML5-Fotoalbum-Plug-in ma5gallery ist ein auf jQuery + HTML5 basierender Fotoalbum-Code mit linken und rechten Umschaltpfeilen, Schließen-Schaltfläche, Index-Schaltfläche usw. und unterstützt das Umschalten der Tastatursteuerung.

 1008
1008JS 3D-Fotoalbum-Karussell-Webseiten-Spezialeffekt ist ein cooler 3D-Fotoalbum-Karussell-Webseiten-Spezialeffekt.

 939
939Cooles schwebendes HTML5-3D-Blasenmenü. Nach Auswahl eines bestimmten Menüelements wird es gedreht und das aktuelle Menü wird sofort aktiviert.

