
 1575
1575H5 erstellt eine Vollbild-Bildvorschau für eine Webseite, und die Maus bewegt sich nach oben, unten, links und rechts, um einen Parallaxen-Vorschaueffekt für Mobilgeräte zu erzeugen. Tauschen Sie einfach das Bild aus und schon ist es einsatzbereit!

 722
722Ein CSS3-Mausbewegungsparallaxen-Bildneigungs-Spezialeffekt

 668
668Ein anime.js-Vollbild-Parallaxwechsel-Animations-Spezialeffekt

 1424
1424CSS3-Vollbild-Parallaxen-Scrolling-Umschalteffekt

 592
592Eine jQuery-Maus gleitet über den visuellen Differenzanimationseffekt des kreisförmigen Bildhintergrunds

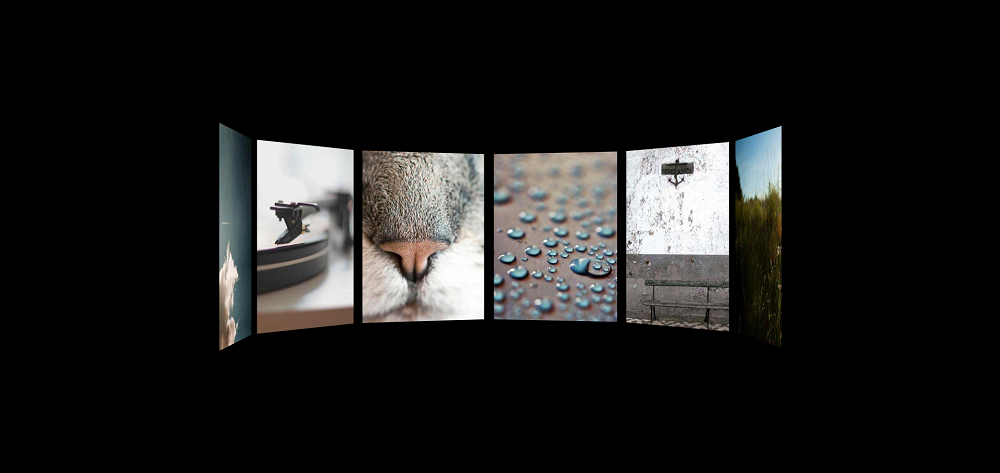
 1703
1703gsap zepto erstellt ein cooles und stimmungsvolles 3D-Förderband-Bildlayout. Klicken Sie mit der Maus und ziehen Sie das Parallaxenbild, um eine Vorschau der Spezialeffekte anzuzeigen.

 4579
4579Der HTML5-Spezialeffekt „Parallaxe im Vollbild-Partikelhintergrund“ ist ein Vollbild-Mesh-Spezialeffekt mit Partikelhintergrundanimation im Parallaxenmodus, der auf der Grundlage von HTML5 Canvas erstellt wurde.

 4528
4528jQuery imitiert den Bildlaufvorschaucode des QQ-Space-Maussensors. Bewegen Sie die Maus im Bild nach oben und unten, um den Effekt zu sehen

 1650
1650jQuery-Bildliste und Kategoriemenü-UI-Layout, Mouseover-Fensterbild, Vollbild, Scrollen nach oben und unten, Vorschaueffektcode.

 1851
1851HTML5 basiert auf SVG, um eine Cartoon-Bergszene zu zeichnen, die sich Tag und Nacht ändert, und die Maus scrollt durch die Seite, um einen Parallaxenanimationseffekt von Tag- und Nachtwechseln im Vollbildmodus zu erzeugen.

 2581
2581Dies ist ein jQuery-Fokus-Bildwechsel-Plug-in mit Bildunschärfeeffekt auf beiden Seiten des nicht aktuellen Vorschaubildes. Es unterstützt das Umschalten per Mausklick und das Umschalten auf dem Touchscreen des Mobiltelefons.

 4262
4262Der jQuery-Bild-Teilvergrößerungseffekt ist ein teilweiser Bildvergrößerungseffekt. Bewegen Sie die Maus über das Produktbild, um es teilweise zu vergrößern. Klicken Sie auf das Bild, um das vollständige Produktbild zu durchsuchen, um das Miniaturbild nach oben und unten zu scrollen . Es ist mit gängigen Browsern kompatibel.

 1416
1416Der Rotationseffekt der jQuery-Bildpanoramaansicht ist ein Tool, das das Ziehen und Verschieben von Bildern mit der Maus unterstützt. Sie können Bilder auch mithilfe der linken und rechten Navigationstasten verschieben.

 427
427Der besondere Effekt des nahtlosen Hoch- und Runterscrollens des Albums ist ein einzeiliges Listenlayout für Albumbilder im Vollbildmodus, das auf dem CSS3-Keyframes-Attribut basiert und das schwebende Bild nahtlos nach oben und unten scrollt, die Vollbildvorschau verkleinert und erweitert Effektcode.

 1641
1641Folgen Sie horizontal dem Bildanimationscode (jQuery), um atemberaubende visuelle Effekte zu erzielen. Bewegen Sie die Maus über das Bild, um die detaillierte Einführung des Bildes anzuzeigen. Entsprechend den unterschiedlichen Richtungen beim Hinein- und Herausbewegen der Maus unterscheiden sich auch die Details der Ein- und Ausstiegsrichtungen. Kompatibel mit Mainstream-Browsern (nicht kompatibel mit ie6)

 1737
1737Intensives Bild-Vollbild-Browsing-Plug-in (jQuery). Wenn Sie mit der Maus auf das Bild klicken, können Sie das Bild im Vollbildmodus durchsuchen und die Maus bewegen, um verschiedene Teile des Bildes anzuzeigen. Es eignet sich für Fotoalben um Bilddetails anzuzeigen. Kompatibel mit Mainstream-Browsern, die chinesische PHP-Website empfiehlt den Download! Anwendung: 1. Der Kopfbereich verweist auf die Dateien „styles.css“ und „intensity.js“. 2. Fügen Sie der Datei <!-- Code-Start --><!-- Code-Ende -->Ortsvorwahl hinzu 3. Kopieren Sie den Bilderordner

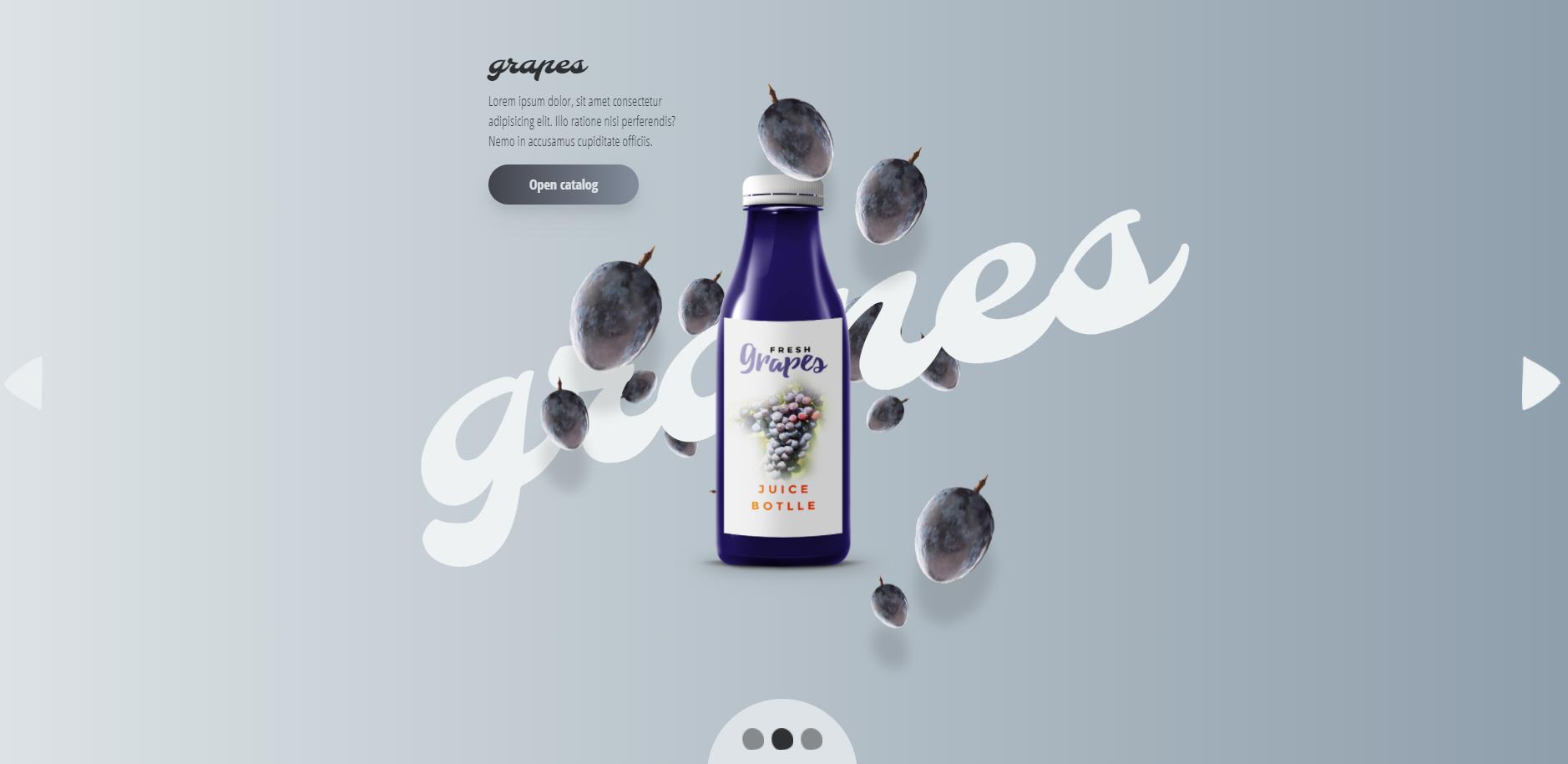
 2312
2312Dies ist ein auf JQuery reagierender Karusselleffekt mit visuellen Effekten. Das Besondere an diesem JQuery-Karussellbild ist, dass es durch Ziehen mit der Maus umgeschaltet werden kann und jedes Bild einen coolen transparenten Buchstaben hat. Das Karussellbild hat beim Schieben einen optischen Unterschiedseffekt.

 3483
3483HTML5 basiert auf TweenMax, um Animationseffekte für die Bildvorschau per Drag-and-Drop zu erstellen. Der Drag-Effekt verwendet das Draggabilly-Plug-In. Dies ist ein per HTML5 und CSS3 ziehbares horizontales Bildvorschau-Layout. Bei diesem Layout werden alle Bilder horizontal in der Mitte des Bildschirms angeordnet und Sie können die Bilder mit der Maus hin und her ziehen. Wenn Sie auf die Nummer des Bildes klicken, werden alle Miniaturansichten ausgeblendet und das aktuell angeklickte Bild wird auf dem Bildschirm angezeigt, um es zu vergrößern und den Textinhalt anzuzeigen.

 2640
2640PreviewSlider ist ein cooles JS-Karussell-Plug-In mit Vorschaueffekt. Wenn Sie mit der Maus über die vordere und hintere Navigationsschaltfläche dieses Karussellbilds fahren, wird eine Miniaturansicht-Anzeigeschaltfläche angezeigt, und alle Bilder können angezeigt werden, nachdem Sie darauf geklickt haben. Klicken Sie auf ein beliebiges Miniaturbild, um es auf die Vollbildanzeige zu vergrößern.

 5555
5555Vollbild-Bildanzeigen schweben zufällig und können zum Schließen angeklickt werden, indem der jQuery-Spezialeffektcode heruntergeladen wird. Geeignet für Bildanzeigen. Die Maus bewegt sich nach dem Durchlaufen nicht mehr. Durch Klicken kann auf die angegebene URL gesprungen werden.

